Информация о файле
Данное дополнение добавляет 4 новых BB-кода, которые могут быть особенно полезными для администрации форума.
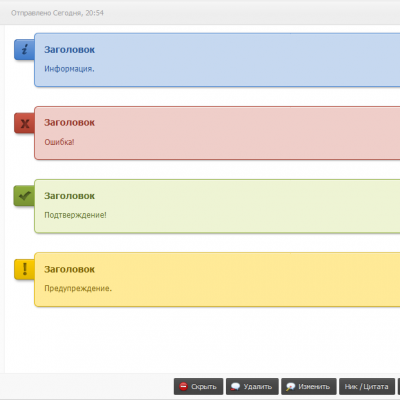
Эти BB-коды могут играть роль уведомлений в теме.
Каждый BB-код добавляет свой стиль уведомления:
- Ошибка
- Информация
- Подтверждение
- Предупреждение
От меня:
- Перевод на русский язык названий BB-кодов и подсказок для них.
- Доступ к ним имеют только группы Администраторы и Модераторы.
- Изменил адрес изображений BB-кодов, теперь они загружаются не с фотохостинга, а с Dropbox. Это надежнее

- Перевод справочного файла.
Установка:
(См. также в файле Readme.html).
Шаг 1: Импорт XML файлов
Войдите в Админ Центр и перейдите в раздел Внешний вид. Выберите BB-коды в левом меню. В нижней части этой страницы найдите заголовок Импортировать новые BB-коды. Выберите файл confirmation.xml из этого архива и нажмите на Импортировать. После, загрузите по порядку файлы: error.xml, information.xml, warning.xml.
Шаг 2: Добавление CSS стилей
В Админ Центре перейдите в раздел Внешний вид, кликните на название стиля который используется в данный момент на сайте, нажмите на кнопку CSS в редакторе. Нажмите Добавить CSS-файл, введите его имя - SOS_BBCodes и вставьте в редактор:
.noticeui { background: url({style_images_url}/noticebg.png) repeat-x 0 0; color: #FFF; width: 83%; font-weight: normal; padding: 13px 15px 0; margin-bottom: 2.5em; -moz-border-radius: 6px; -webkit-border-radius: 6px; border-radius: 6px; -moz-box-shadow: 1px 1px 2px rgba(0,0,0,.4); -webkit-box-shadow: 1px 1px 2px rgba(0,0,0,.4); box-shadow: 1px 1px 2px rgba(0,0,0,.4); position: relative; left: 34px; } .noticeui p { margin-bottom: 1.5em; } .noticeui p:last-child { margin-bottom: 0; } .noticeui ul { margin-left: 8px; margin-bottom: 1.5em; } .noticeui ul:last-child { margin-bottom: 0; } .noticeui li { background: url({style_images_url}/noticetabs.png) no-repeat 0 -95px; list-style-type: none; padding-left: 18px; margin-bottom: .75em; } .noticeui-success li { background-position: 0 -95px; } .noticeui-warn li { background-position: 0 -895px; } .noticeui-error li { background-position: 0 -495px; } .noticeui-info li { background-position: 0 -1295px; } .noticeui h5 { font-size: 14px; font-weight: bold; margin-bottom: .65em; } .noticeui span { background: url({style_images_url}/noticetabs.png) no-repeat 100% 0; width: 33px; height: 40px; position: absolute; left: -34px; top: 9px; } .noticeui-success { background-color: #EEF4D4; color: #596C26; border: 1px solid #8FAD3D; } .noticeui-success span { background-position: 100% 0; } .noticeui-warn { background-color: #FFEA97; color: #796100; border: 1px solid #E1B500; } .noticeui-warn span { background-position: 100% -800px; } .noticeui-error { background-color: #EFCEC9; color: #933628; border: 1px solid #AE3F2F; } .noticeui-error span { background-position: 100% -400px; } .noticeui-info { background-color: #C6D8F0; color: #285797; border: 1px solid #4381CD; } .noticeui-info span { background-position: 100% -1200px; } }
Шаг 3: Загрузка файлов
Загрузите папку public из папки upload в архиве в корень вашего форума.
Автор: Paulo Coradini
Перевод: _Dark_



Рекомендуемые комментарии
Комментариев нет
Присоединяйтесь к обсуждению
Вы можете написать сейчас и зарегистрироваться позже. Если у вас есть аккаунт, авторизуйтесь, чтобы опубликовать от имени своего аккаунта.
Примечание: Ваш пост будет проверен модератором, прежде чем станет видимым.