-
Постов
348 -
Зарегистрирован
-
Посещение
-
Победитель дней
18
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные MrHaim
-
-
It?
https://invisioncommunity.com/files/file/9113-vulpes-dark/I have version 2.1.4
Closest to the latest version I could find right now[Templanet.pl] Vulpes 2.1.4.zip
у меня версия 2.1.4
Самая близкая к последней версии, которую я мог найти прямо сейчас -
Spotify Login Handler
Програмы подключить записную книжку Spotify до записной книжки IPS4. Это позволит вам зарегистрироваться и войти в систему, используя свою учетную запись Spotify, а также синхронизировать ваше имя пользователя или фотографию профиля.
Вы должны зарегистрировать свою программу на странице https://developer.spotify.com/dashboard/login, чтобы получить:
Идентификатор клиента
Секрет клиента
Вам также необходимо сообщить URL вашего форума и URI перенаправления.Programs to connect Spotify notebook to IPS4 notebook. This will allow you to register and log in using your Spotify account and also sync your username or profile photo.
You must register your program at https://developer.spotify.com/dashboard/login to receive:
Client ID
Client secret
You also need to provide your forum URL and redirect URI.
-
Добавил
-
Добавлено04/22/23
-
Категория
-
ЯзыкENGLISH
-
-
[Beta] Realms.tv - Add Live Events to Your Community Patch 1
Realms.tv Integration for adding live engagement to your community
Realms.tv is a free live streaming platform that you can use to monetize your Invision community and engage with community members in real time. Whether you’re playing a game, hosting a talk show, doing a sports commentary, or just chatting, use your content to help grow your community and make your audience thrive.
Create your realm - it's free!
What is Realms.tv exactly?
Think of it like your own Netflix - a place for content like tutorials, lessons, and on-going web series. Or your own Twitch - a place for your live streams and exclusive events.
Your brand. Your community. Your content and guidelines.
With Realms.tv, you can:
- Engage in real time with live chat, Q&A, and polls
- Stream to all of your social media accounts from one place (YouTube, Instagram, Facebook to name a few)
- Integrate with your Invision community and send alerts for new live events
- It's your brand (not ours or any other third-party) and make content on your terms with no ads or tracking
- Sell tickets to your audience for exclusive events
Easily integrate with your existing community
Seamlessly connect your community to your realm and sync your users, permissions, and subscriptions.
How to get started
- Create and configure your realm - it’s free!
- Install the Invision Community Realms.tv add-on
- Integrate with Invision Community in your Realms.tv Manager Panel
For full documentation, click here. If you need help, we’re happy to help get you started.
Create a custom experience for your users
- Deliver streams to where your users are by notifying them when you go live and displaying a live indicator.
- Sync your users between your community and Realms.tv. Share permissions, user groups, and user profiles.
- Sync memberships between your community and Realms.tv and earn additional revenue.
Your community members are creators too
Community members can contribute content to your realm and earn revenue. With Realms.tv, you have the ability to set a revenue share and give payouts on your timeline.
Learn more and create your realm
Realms.tv gives you the ability to choose the features you need to make your community a success with services focused on increasing monetization, user engagement and community growth, and gamifying and rewarding community members. To learn more about Realms.tv and start creating your realm, start here.
Интеграция Realms.tv для добавления живого взаимодействия с вашим сообществом
Realms.tv — это бесплатная платформа для прямых трансляций, которую вы можете использовать для монетизации своего сообщества Invision и взаимодействия с участниками сообщества в режиме реального времени. Играете ли вы в игру, ведете ток-шоу, ведете спортивный комментарий или просто общаетесь в чате, используйте свой контент, чтобы помочь расширить свое сообщество и сделать вашу аудиторию процветающей.Создайте свое царство - это бесплатно!
Что такое Realms.tv?
Думайте об этом как о своем собственном Netflix — месте для контента, такого как учебные пособия, уроки и текущие веб-сериалы. Или собственный Twitch — место для прямых трансляций и эксклюзивных мероприятий.Ваш бренд. Ваше сообщество. Ваш контент и рекомендации.
С Realms.tv вы можете:
Общайтесь в режиме реального времени с помощью живого чата, вопросов и ответов и опросов
Потоковая передача на все ваши учетные записи в социальных сетях из одного места (YouTube, Instagram, Facebook и многие другие).
Интегрируйтесь со своим сообществом Invision и отправляйте оповещения о новых событиях в прямом эфире.
Это ваш бренд (не наш или любой другой сторонний бренд) и создавайте контент на ваших условиях без рекламы или отслеживания.
Продавайте билеты своей аудитории на эксклюзивные мероприятия
Легко интегрируйтесь с вашим существующим сообществом
Беспрепятственно подключите свое сообщество к своей области и синхронизируйте своих пользователей, разрешения и подписки.
С чего начать
Создайте и настройте свой мир - это бесплатно!
Установите надстройку Invision Community Realms.tv
Интеграция с сообществом Invision в вашей панели управления Realms.tv
Для получения полной документации нажмите здесь. Если вам нужна помощь, мы будем рады помочь вам начать работу.Создайте индивидуальный опыт для ваших пользователей
Доставляйте потоки туда, где находятся ваши пользователи, уведомляя их о выходе в эфир и отображая индикатор трансляции.
Синхронизируйте своих пользователей между вашим сообществом и Realms.tv. Делитесь разрешениями, группами пользователей и профилями пользователей.
Синхронизируйте членство между вашим сообществом и Realms.tv и получайте дополнительный доход.
Члены вашего сообщества тоже являются создателями
Члены сообщества могут добавлять контент в вашу сферу и получать доход. С Realms.tv у вас есть возможность установить долю дохода и выплачивать выплаты в соответствии со своей временной шкалой.
Узнайте больше и создайте свое царство
Realms.tv дает вам возможность выбирать функции, необходимые для успеха вашего сообщества, с услугами, ориентированными на повышение монетизации, вовлеченность пользователей и рост сообщества, а также на геймификацию и вознаграждение членов сообщества. Чтобы узнать больше о Realms.tv и начать создавать свой мир, начните здесь.
-
Добавил
-
Добавлено04/22/23
-
Категория
-
ЯзыкENGLISH
-
41 минуту назад, Zero108 сказал:
Не знаю, что вы тут делаете, а у меня портал, а не форум (не тот, что в профиле указан). Форум там давно мертв.
По какой причине вы покинули форум?
-
-
10 минут назад, Zero108 сказал:
Telegram уже похоронил форумы по ряду причин, одна из которых - со временем администрация любого форума начинает слишком чильно завинчивать гайки. Особенно, если администраторов больше одного. А Телеграм со множеством каналов и групп воспринимается как один большой форум, где присутствует конкуренция. Не понравилась одна группа / канал - пошел в другой. Я кстати до сих пор не могу понять, чем в техническом плане отличается гпуппа от канала в телеге, кроме обозначения.
К сожалению, вы правы
Эпоха форумов мертва
Но все же, какую систему вы предпочитаете? -
Hello everyone,
I saw in some forum that the reputation configuration will be like in IPB3. I didn't try but I understood that a mod was released on the subject and this guide adds without a mod and in a more normal place.Just in the template file forums/front/topics/postContainer in line 94 add:
<li data-role='reputation-badge'> {template="reputationBadge" group="global" app="core" params="$comment->author()"} </li>
I would appreciate it if you took a screenshot to show the results

Russian
Всем привет,
Я видел на каком-то форуме, что конфигурация репутации будет как в IPB3. Я не пробовал но понял что на эту тему вышел мод и этот гайд добавляет без мода и в более нормальное место.Просто в файле шаблона forums/front/topics/postContainer в строке 94 добавляем:
<li data-role='reputation-badge'> {template="reputationBadge" group="global" app="core" params="$comment->author()"} </li>
Я был бы признателен, если бы вы сделали скриншот, чтобы показать результаты

Credit to Klub Malawi
-
24 минуты назад, HooLIGUN сказал:
Цена?
открыт для предложений

-
Hello everyone,
I have a license for a system that I don't use.
I am interested in selling it / loaning it to someone who has a potential and active community.
If anyone is interested in buying/borrowing, talk to me.
- Do you have any websites that you know where the license can be sold?
Thanks!Всем привет,
У меня есть лицензия на систему, которую я не использую.
Я заинтересован в том, чтобы продать его / одолжить кому-то, у кого есть потенциал и активное сообщество.
Если кто-то заинтересован в покупке / заимствовании, свяжитесь со мной.
- Знаете ли вы сайты, где можно продать лицензию?
Спасибо! -
What is the best forum system today. In your opinion? and why?
Какая лучшая система форумов на сегодняшний день. По вашему мнению? и почему?
@Respected Я был бы признателен, если бы вы отредактировали параметры опроса, а также добавили vbulletin в опрос, пожалуйста.
-
Всем привет,
Хотя я немного ветеран в сообществе, я всегда буду рад помочь и рассказать вам о себе.
Меня зовут Хаим, мне 27 лет, я живу в Израиле.
Я живу и дышу форумами уже более 10 лет.
В прошлом я управлял и создавал успешные сообщества программистов и предпринимателей, я создавал успешные игровые сообщества, а также управлял серверами Discord известных ютуберов в моей стране.
В настоящее время я муниципальный служащий, но в свободное время мне нравится быть здесь и помогать людям здесь, насколько это возможно.
Общины в моей стране умирают.
Надеюсь, я выбрал правильное сообщество
Hello everyone,
Although I am a bit of a veteran in the community, I will always be happy to help and tell you about myself.
My name is Haim, 27 years old and I live in Israel.
I live and breathe forums for over 10 years.
In the past I managed and established successful programmer and entrepreneur communities, I established successful gaming communities and also managed Discord servers of famous YouTubers in my country.
I am currently a municipal employee, but in my free time I like to be here and help people here as much as possible.
The communities in my country are dying.
Hope I chose the right community
-
31 минуту назад, ryancoolround сказал:
Все новое, это хорошо забытое старое.
Вернут ламповый вид цитат из IPB 2.3.6 с темы черными кавычками на сером фоне )
Не поверите, но IPB полюбил именно из за старой цитаты)
Do you have a picture of the change? interesting.
-
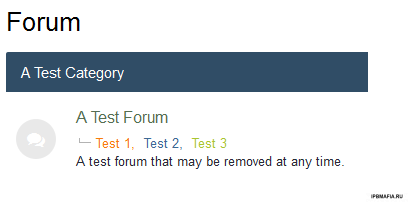
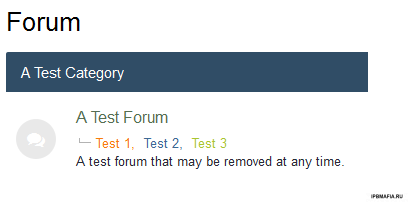
Привет. Сегодня я покажу вам, как сделать красочные разделы и подфорумы в Invision Community. Гайд написан на версии IPS 4.1, поэтому возможно, что на более новой версии он не будет работать, тогда потребуется немного изменить код.
Сначала перейдите в: ACP --> Внешний вид --> Стили и шаблоны --> Редактировать HTML и CSS --> вкладка CSS --> пользовательский --> custom.css
Вставьте код ниже:
[data-forumid="2"] .ipsDataItem_title > a { color: #556e53; /* Kolor "A Test Forum" */ } [data-forumid="2"] .ipsDataItem_subList > li:nth-child(1) a { color: #f87d09; /* Kolor "Test 1" */ } [data-forumid="2"] .ipsDataItem_subList > li:nth-child(3) a { color: #a9c52f; /* Kolor "Test 3" */ } .ipsDataItem_title > a:hover, .ipsDataItem_subList > li > a:hover { color: #ad1457 !important; }
Нажмите Сохранить.
В data-forumid добавляем ID выбранного нами отдела. В моем случае это ID:2.
Чтобы узнать, какой ID у нашего отдела, наведите мышку на название отдела. Идентификационный номер находится в справке.
Пример адреса:
Цитатаtwojeforum.pl/forum/2-a-test-forum/
Номер отдела находится сразу после косой черты /, которая в приведенном выше случае равна «2».
Затем в скобках () даем номер подфорума, которому хотим придать выбранный цвет.
Цитатаli:nth-child(1)
Предварительный просмотр:

English
Hello. Today I will show you how to make colorful sections and sub-forums in Invision Community. The guide is written on IPS 4.1, so it is possible that it will not work on a newer version, then you will need to slightly change the code.
First go to: ACP --> Appearance --> Styles and Templates --> Edit HTML and CSS --> CSS tab --> custom --> custom.css
Paste the code below:
[data-forumid="2"] .ipsDataItem_title > a { color: #556e53; /* Kolor "A Test Forum" */ } [data-forumid="2"] .ipsDataItem_subList > li:nth-child(1) a { color: #f87d09; /* Kolor "Test 1" */ } [data-forumid="2"] .ipsDataItem_subList > li:nth-child(3) a { color: #a9c52f; /* Kolor "Test 3" */ } .ipsDataItem_title > a:hover, .ipsDataItem_subList > li > a:hover { color: #ad1457 !important; }
Click Save.
In data-forumid we add the ID of the department we have chosen. In my case it is ID:2.
To find out what ID our department has, hover your mouse over the name of the department. The identification number is in the help.
Address example:
Цитатаtwojeforum.pl/forum/2-a-test-forum/
The department number is immediately after the slash /, which is "2" in the above case.
Then, in brackets () we give the number of the subforum to which we want to give the selected color.
Цитатаli:nth-child(1)

Credit to CzareK
-
ВВЕРХ

Мне интересно услышать, что, по вашему мнению, произойдет в версии 5. -
7 минут назад, Zero108 сказал:
Попробуй в следуюший раз выровнять сообщение по левому краю. Так можно будет читать его.
возьму на заметку, спасибо!
-
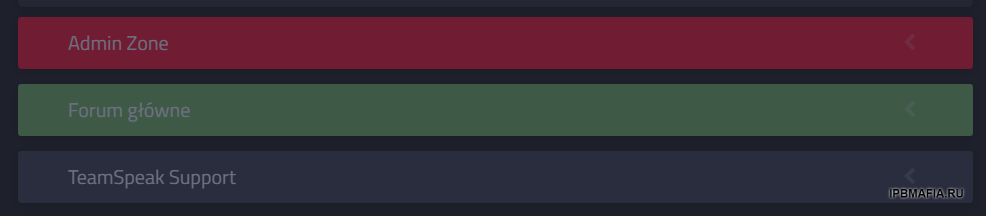
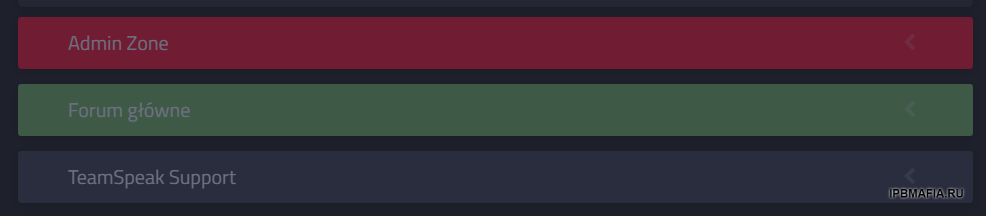
Привет. В этом руководстве в рамках IPS Community Suite я опишу, как создавать красочные категории 🙂 Наслаждайтесь.
Перейдите к: ACP - Персонализация - Стили (Внешний вид) - Ваш стиль - Редактировать HTML/CSS - CSS - custom.css
Вы добавляете код:
[data-categoryid="3"] .cForumTitle{background:#598f5b}
Подставьте идентификатор данного отдела в цифру 3.
Вы проверяете идентификатор, например, по ссылке данного раздела: http://XXXXX.pl/forum/3-forum-glowne
Предварительный просмотр:

English
Hello. In this IPS Community Suite tutorial, I will describe how to create colorful categories 🙂 Enjoy.
Go to: ACP - Personalization - Styles (Appearance) - Your Style - Edit HTML/CSS - CSS - custom.css
You add code:
[data-categoryid="3"] .cForumTitle{background:#598f5b}
Substitute the ID of this department in the number 3.
You check the identifier, for example, using the link in this section: http://XXXXX.pl/forum/3-forum-glowne
Preview:

Credit to STOLARZ
-
3 минуты назад, Kolya_Barakov сказал:
ну так я же кинул, но из файлов в ац. или по-другому? я не понимаю
Вы хотите отправить мне личное сообщение со ссылкой на ваше сообщество + детали FTP?
Я войду и сделаю это для вас.
Заранее простите за написание, перевожу через Google Translate с языка иврит. -

Go to ACP > Appearance > Themes > Your theme > Edit HTML & CSS > CSS tab > custom > custom.css.
Paste the following code into the "custom.css" template.
This is code using the "keyframes" property that allows you to add an animation. The movement of the animation has been matched to the movement of the hammer, i.e. our icon in front of the group name.
@keyframes wrench { 0% { -webkit-transform: rotate(-12deg); transform: rotate(-12deg) } 8% { -webkit-transform: rotate(12deg); transform: rotate(12deg) } 10% { -webkit-transform: rotate(24deg); transform: rotate(24deg) } 18% { -webkit-transform: rotate(-24deg); transform: rotate(-24deg) } 20% { -webkit-transform: rotate(-24deg); transform: rotate(-24deg) } 28% { -webkit-transform: rotate(24deg); transform: rotate(24deg) } 30% { -webkit-transform: rotate(24deg); transform: rotate(24deg) } 38% { -webkit-transform: rotate(-24deg); transform: rotate(-24deg) } 40% { -webkit-transform: rotate(-24deg); transform: rotate(-24deg) } 48% { -webkit-transform: rotate(24deg); transform: rotate(24deg) } 50% { -webkit-transform: rotate(24deg); transform: rotate(24deg) } 58% { -webkit-transform: rotate(-24deg); transform: rotate(-24deg) } 60% { -webkit-transform: rotate(-24deg); transform: rotate(-24deg) } 68% { -webkit-transform: rotate(24deg); transform: rotate(24deg) } 100%, 75% { -webkit-transform: rotate(0); transform: rotate(0) } } .faa-parent.animated-hover:hover>.faa-wrench, .faa-wrench.animated, .faa-wrench.animated-hover:hover { -webkit-animation: wrench 2.5s ease infinite; animation: wrench 2.5s ease infinite; transform-origin-x: 90%; transform-origin-y: 35%; transform-origin-z: initial }
Save the template and go to Users > Groups > Edit group.
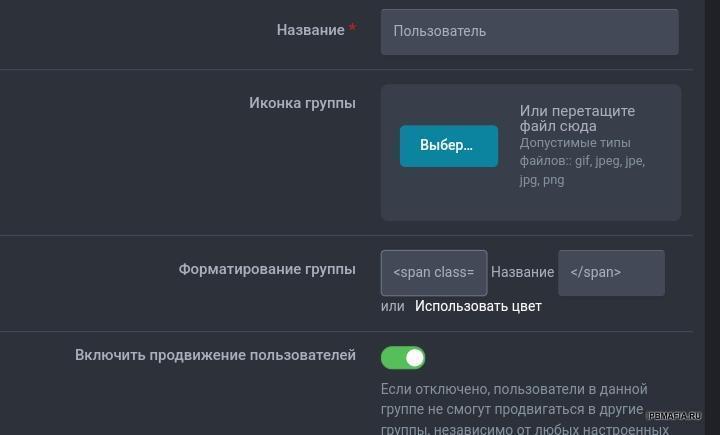
In the "Format prefix" field, paste
<span style="color: #d369dc;font-weight:bold;text-shadow: 0px 1px 9px #d369dc;"><i class="fa fa-gavel faa-wrench animated" aria-hidden="true"></i>
and in the second field next to the ending tag, i.e.:
</span>
Russian

Перейдите в ACP > Внешний вид > Темы > Ваша тема > Редактировать HTML и CSS > вкладка CSS > пользовательский > custom.css.
Вставьте следующий код в шаблон «custom.css».
Это код, использующий свойство «ключевые кадры», которое позволяет добавить анимацию. Движение анимации было согласовано с движением молотка, т. е. с нашей иконкой перед названием группы.
@keyframes wrench { 0% { -webkit-transform: rotate(-12deg); transform: rotate(-12deg) } 8% { -webkit-transform: rotate(12deg); transform: rotate(12deg) } 10% { -webkit-transform: rotate(24deg); transform: rotate(24deg) } 18% { -webkit-transform: rotate(-24deg); transform: rotate(-24deg) } 20% { -webkit-transform: rotate(-24deg); transform: rotate(-24deg) } 28% { -webkit-transform: rotate(24deg); transform: rotate(24deg) } 30% { -webkit-transform: rotate(24deg); transform: rotate(24deg) } 38% { -webkit-transform: rotate(-24deg); transform: rotate(-24deg) } 40% { -webkit-transform: rotate(-24deg); transform: rotate(-24deg) } 48% { -webkit-transform: rotate(24deg); transform: rotate(24deg) } 50% { -webkit-transform: rotate(24deg); transform: rotate(24deg) } 58% { -webkit-transform: rotate(-24deg); transform: rotate(-24deg) } 60% { -webkit-transform: rotate(-24deg); transform: rotate(-24deg) } 68% { -webkit-transform: rotate(24deg); transform: rotate(24deg) } 100%, 75% { -webkit-transform: rotate(0); transform: rotate(0) } } .faa-parent.animated-hover:hover>.faa-wrench, .faa-wrench.animated, .faa-wrench.animated-hover:hover { -webkit-animation: wrench 2.5s ease infinite; animation: wrench 2.5s ease infinite; transform-origin-x: 90%; transform-origin-y: 35%; transform-origin-z: initial }
Сохраните шаблон и перейдите в Пользователи > Группы > Изменить группу.
В поле «Формат префикса» вставьте
<span style="color: #d369dc;font-weight:bold;text-shadow: 0px 1px 9px #d369dc;"><i class="fa fa-gavel faa-wrench animated" aria-hidden="true"></i>
и во втором поле рядом с закрывающим тегом, т.е.:
</span>
Credit to SeNioR
-
How can I make two-color group name formatting in Invision Community?
For example, the group name "Admin Forum", I would like the word "Admin" to be a different color than "Forum".
You can use the linear-gradient() function which is a
linear-gradient()i.e. a linear gradient.
ACP --> Users --> Groups --> Edit. In the "Format prefix" field, add
<span class="af">Admin Forum</span>
Go to Appearance --> Themes --> Your Theme --> Edit HTML and CSS --> CSS Tab --> custom.css and add the following code
.af { background: linear-gradient(90deg, #1eff1a 50%, #9800a2 50%); color: #9800a2; -webkit-background-clip: text; -webkit-text-fill-color: transparent; }
Russian
Как сделать двухцветное форматирование имени группы в Invision Community?
Например, имя группы «Админ Форум», я бы хотел, чтобы слово «Админ» было другого цвета, чем «Форум».
Вы можете использовать функцию linear-gradient(), которая
linear-gradient()
czyli gradientu liniowego.
ACP --> Пользователи --> Группы --> Изменить. В поле «Префикс формата» добавьте
<span class="af">Admin Forum</span>
Перейдите в раздел «Внешний вид» -> «Темы» -> «Ваша тема» -> «Редактировать HTML и CSS» -> «Вкладка CSS» -> «custom.css» и добавьте следующий код.
.af { background: linear-gradient(90deg, #1eff1a 50%, #9800a2 50%); color: #9800a2; -webkit-background-clip: text; -webkit-text-fill-color: transparent; }
Credit to kondzio
-
1 минуту назад, Kolya_Barakov сказал:
а как это сделать?
Загрузите картинку, которую он прислал сюда.
Получите доступ к FTP и загрузите файл с именем zam.gif в Public_html. -
-
2 минуты назад, Kolya_Barakov сказал:
А что с этим делать? не знаю, к сожалению. Можете предоставить подробную инструкцию?
На мой взгляд, поместите код здесь

-
Только что, Kolya_Barakov сказал:
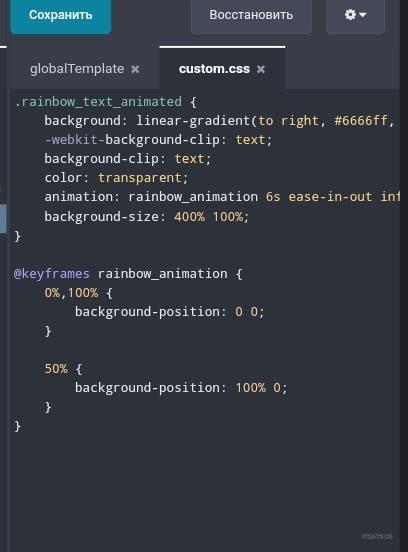
Я хочу видеть анимацию переливания
У вас есть пример, чтобы показать мне, что вы имеете в виду?
-





![[Beta] Realms.tv - Add Live Events to Your Community Patch 1](https://ipbmafia.ru/uploads/monthly_2023_04/6.Monetize.png.03dbea84d3e8f7d1ed8205cf13099a5a.png.405209c6fb0e0cce936434a3376539a6.png.7e1221226cd5686a8575568b2694d10b.png)





[4.3.x] Vulpes Темная игровая тема
в Темы и дизайн
Опубликовано
у меня версия 2.1.4
Самая близкая к последней версии, которую я мог найти прямо сейчас.
наслаждаться
I have version 2.1.4
Closest to the latest version I could find right now.
enjoy
[Templanet.pl] Vulpes 2.1.4.zip