In this short tutorial we will show you in step 1 how to decorate the entries in the navigation bar with Font Awesome icons and in step 2 how to replace the status icons of the individual forums. It's actually quite simple, Invision Community supports FA by default and you can find a list of currently supported icons HERE.
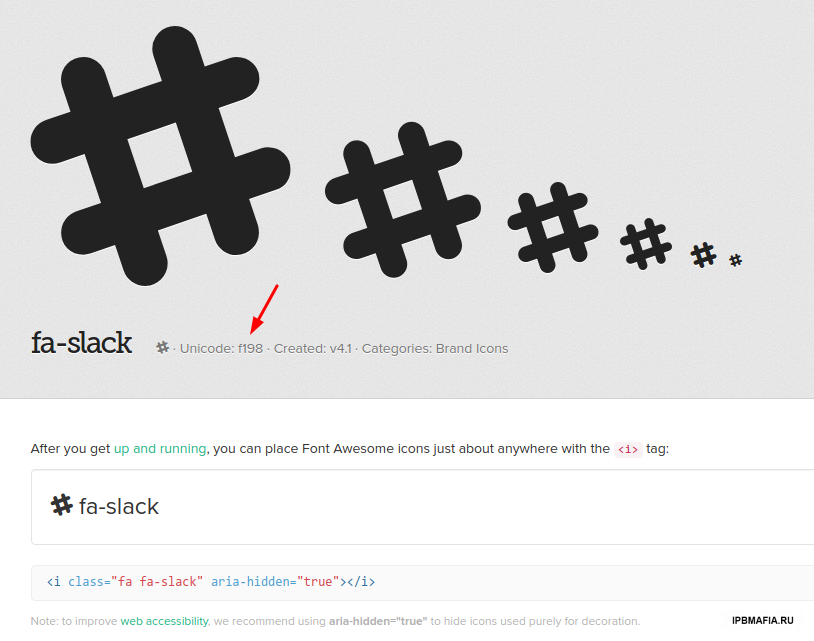
When you find something you want to use, click on it and note the Unicode in the detail view...

Next you go to the list of installed themes in the AdminCP and click on the </> symbol for the theme in which you want to use the icons.
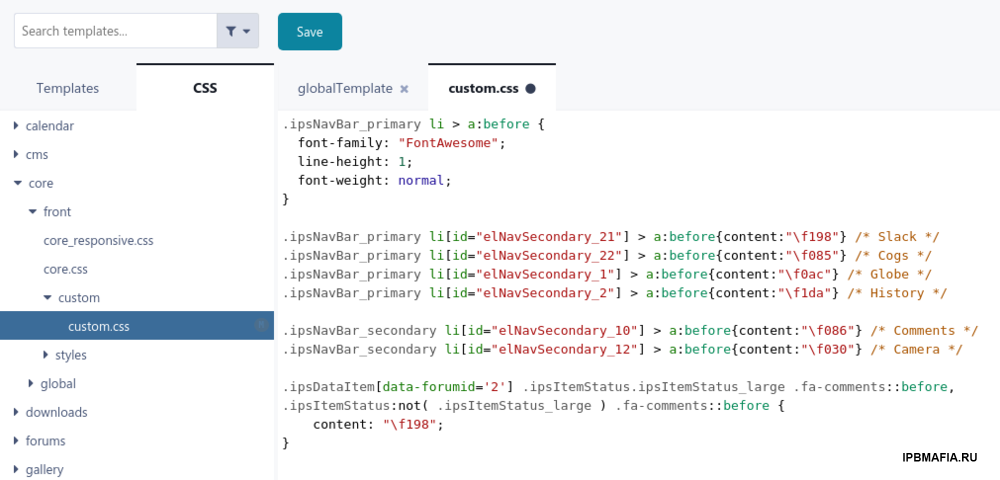
Then click on the CSS tab and look for the template custom.css, in which an unedited theme should usually only show a placeholder.

In order to use FA in navigation, it must first be triggered for this position. This code snippet is responsible for this, which you copy into the empty template...
.ipsNavBar_primary li > a:before {
font-family: "FontAwesome";
line-height: 1;
font-weight: normal;
}
OK, now we know where to get the icons and where to put them. Now we only have to tell the theme where it should display which icon.
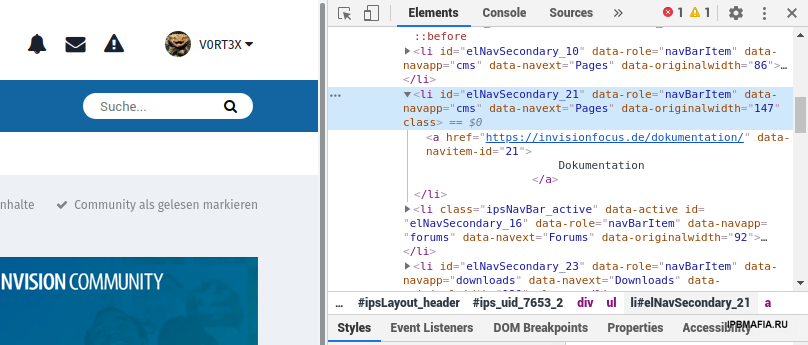
To do this, go back to the frontend, right-click on the element you want to assign an icon to and select Inspect from the context menu, whereupon your browser will present you with something like this...

What interests us in this case is the ID 21. Now copy the following into your template, save it and update your page...
.ipsNavBar_primary li[id="elNavSecondary_21"] > a:before{content:"\f198"} /* Slack */
Now the element with ID 21 should associate the FA icon with Unicode f198, in this case "Slack". Do the same for all other elements in the top navigation bar. It's the same for subnavigation, only the code is a little bit different...
.ipsNavBar_secondary li[id="elNavSecondary_10"] > a:before{content:"\f086"} /* Comments */
Now we come to step 2, in which we devote ourselves to the status icons of the forums. You can find out their IDs with a right click, just like those of the elements in the navigation. The code to replace a forum icon is just a bit longer and looks like this...
.ipsDataItem[data-forumid='2'] .ipsItemStatus.ipsItemStatus_large .fa-comments::before,
.ipsItemStatus:not( .ipsItemStatus_large ) .fa-comments::before {
content: "\f198";
}
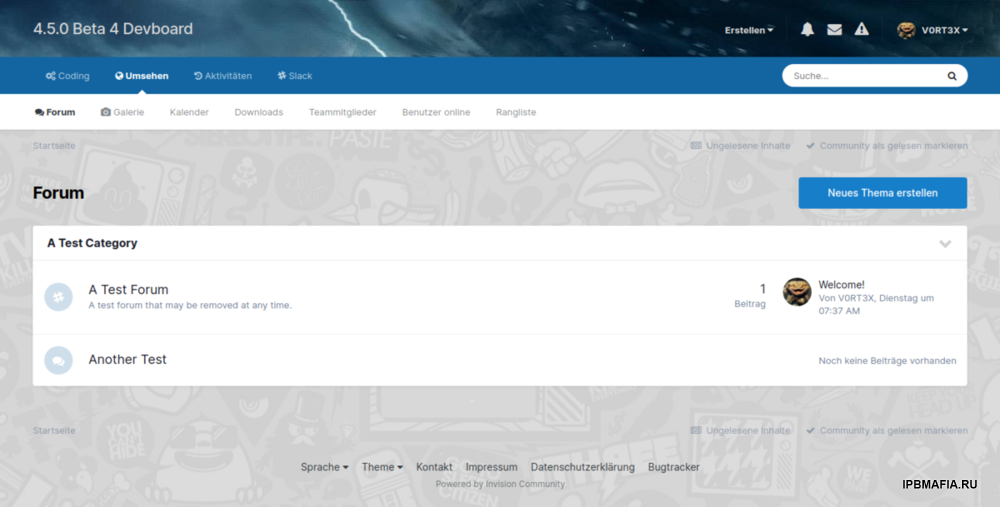
The icon with the Unicode f198 is assigned to the forum with the ID number 2, that's pretty much it. When you're done, it might look something like this...



Recommended Comments
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.