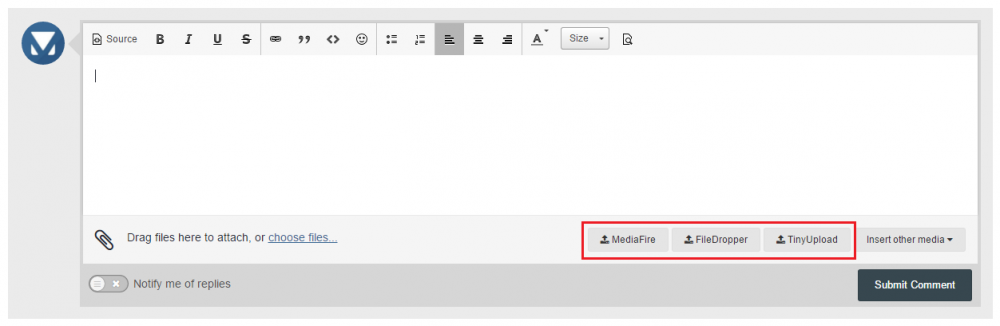
Добавьте кнопки загрузки файлов на ваш CKEditor
Перейти к ACP > Customization > Themes > Your theme >edit HTML and CSS > core > global > forms > editorAttachments и найти:
<li class='ipsPos_right ipsResponsive_noFloat'>
после этого, вставьте этот код:
<span class="uploadfile ipsButton ipsButton_light ipsButton_verySmall"><a href="" onClick="javascript:window.open('https://mediafire.com','','location=0,status=0,scrollbars=1,width=760,height=660');"><i class="fa fa-upload" aria-hidden="true"></i> MediaFire</a></span> <span class="uploadfile ipsButton ipsButton_light ipsButton_verySmall"><a href="" onClick="javascript:window.open('http://filedropper.com','','location=0,status=0,scrollbars=1,width=760,height=660');"><i class="fa fa-upload" aria-hidden="true"></i> FileDropper</a></span> <span class="uploadfile ipsButton ipsButton_light ipsButton_verySmall"><a href="" onClick="javascript:window.open('http://www.tinyupload.com/','','location=0,status=0,scrollbars=1,width=760,height=660');"><i class="fa fa-upload" aria-hidden="true"></i> TinyUpload</a></span>
Сохранить
Перейти к CSS > custom.css и вставить этот код:
.uploadfile a:link {
text-decoration: none;
color: #333;
transition: all 0.5s ease;
}
.uploadfile a:visited {
text-decoration: none;
color: #333;
transition: all 0.5s ease;
}
Сохранить
Вы можете разместить ссылки на свой вкус
наслаждаться ![]()




Recommended Comments
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.