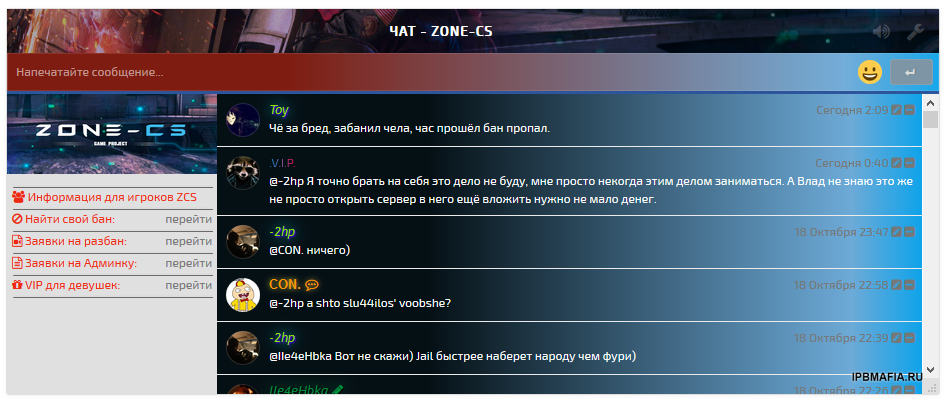
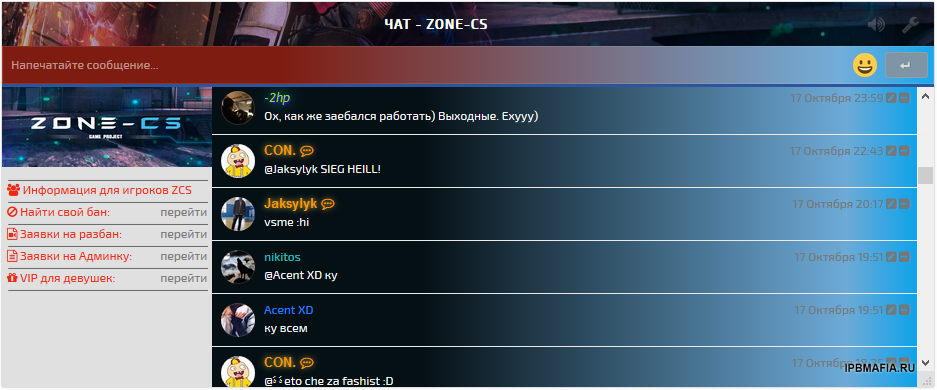
Боковой блок для чата

Если прокрутить то блок будет стоять так же на месте

Буду краток: откройте свой стиль - Шаблоны и в поиск вставьте chatcontent у вас откроется bimchatbox - front - chat - main
Всё содержимое замените на
{{$ann = \IPS\Application::load('bimchatbox')->announcement();}} <div data-controller="bim.chatbox"> <h2 class="ipsType_sectionTitle ipsType_reset" id="elChatbox" > <ul class="ipsPos_right ipsList_inline ipsList_noSpacing"> <li> <a href="#" class="cbBtn" data-action="toggleSound" data-ipstooltip="" title='{lang="chatbox_togglesound"}'><i class="fa fa-volume-up"></i></a> </li> {{if \IPS\Application::load('bimchatbox')->can_Manage()}} <li> <a href="#" class="cbBtn" data-ipsDialog data-ipsDialog-url='{url="app=bimchatbox&module=chatbox&controller=chatbox&do=cbmanage"}' data-ipsDialog-size='narrow' data-ipstooltip="" title='{lang="chatbox_management"}'><i class="fa fa-wrench"></i></a> </li> {{endif}} </ul> <div>{lang="chatbox_title"}</div> </h2> <div id="elChatboxContent"> {{if $ann}} <div class="cbAnn ipsClearfix"> {{if settings.chatbox_conf_anntab == 1}} <a href="#" data-ipsDialog data-ipsDialog-url='{url="app=bimchatbox&module=chatbox&controller=chatbox&do=cbrules"}' data-ipsDialog-size='narrow'> <i class="fa fa-bullhorn" aria-hidden="true"></i> {lang="chatbox_rules_link"} </a> {{else}} {$ann|raw} {{endif}} </div> {{endif}} {{if settings.chatbox_conf_ordertop == 1}} {template="chatform" app="bimchatbox" group="chat" params="$chat, $orientation"} {{endif}} <div id='chatboxWrap' {{if settings.chatbox_conf_height}}style='height: {setting="chatbox_conf_height"}px !important;'{{endif}}> {{if settings.chatbox_conf_ordertop != 1}} <div id='loadMore' data-action='loadMore' class='ipsAreaBackground_light ipsPad_half ipsType_center ipsCursor_pointer ipsClear'>{lang="cb_loadmore"}</div> {{endif}} <div class="ipsPos_left cChatboxLeftMenu"> Тут вставляем свой текст или HTML </div> <ul id='chatcontent' class="ipsDataList ipsDataList_reducedSpacing ipsLoading ipsPos_left"> </ul> {{if settings.chatbox_conf_ordertop == 1}} <div id='loadMore' data-action='loadMore' class='ipsAreaBackground_light ipsPad_half ipsType_center ipsCursor_pointer ipsClear'>{lang="cb_loadmore"}</div> {{endif}} </div> {{if settings.chatbox_conf_ordertop != 1}} {template="chatform" app="bimchatbox" group="chat" params="$chat, $orientation"} {{endif}} </div> </div>
Где написано "Тут вставляем свой текст или HTML" заменяете.
Далее в custom.css
.cChatboxLeftMenu {
width: 200px;
position: sticky;
top: 0;
}
#chatcontent {
width: calc(100% - 200px);
}
На этом всё
Демо где стоит этот блок: zone-cs.ru


Recommended Comments
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.