Всем привет. И с Наступающим Вас.
Сделал тут давно для себя часики и таймер для приложение Портал. Боковые блоки.

Может кому что и пригодится.
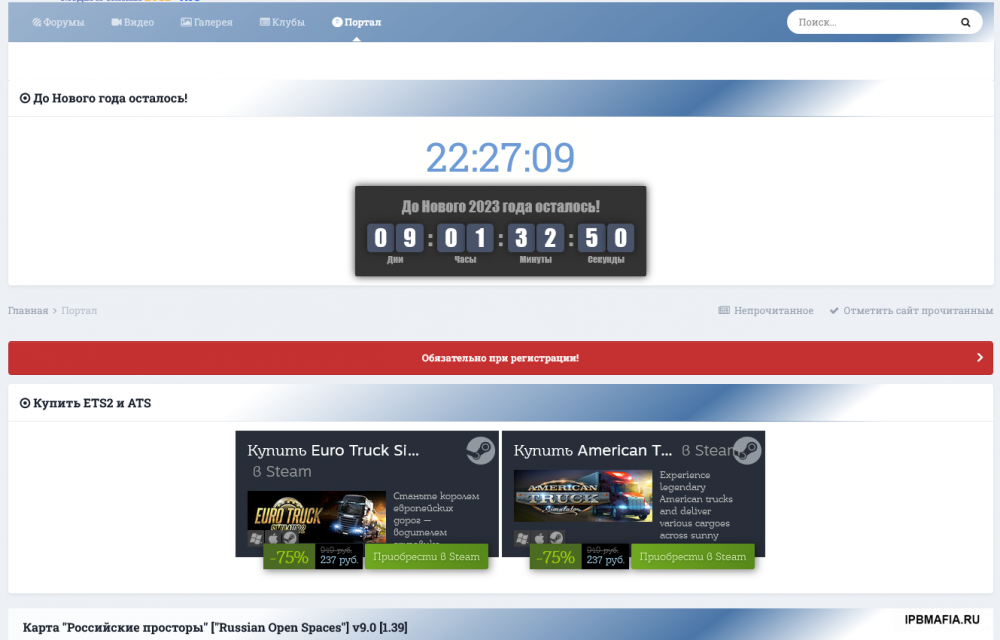
Выглядит это так:
Все настройки размеров и цвета в коде.
И так Часы:
<center><script type="text/javascript"> setInterval(function () { date = new Date(), h = date.getHours(), m = date.getMinutes(), s = date.getSeconds(), h = (h < 10) ? '0' + h : h, m = (m < 10) ? '0' + m : m, s = (s < 10) ? '0' + s : s, document.getElementById('time').innerHTML = h + ':' + m + ':' + s; }, 1000); </script> <span style="color:#6c9bd7; font-size:40pt; background:#fffffe; padding:9px;"> <span id="time">00:00:00</span> </span></center>
Ничего такого не понятного тут нет. Вставить в блок. И работают.
А вот и таймер: etimer.js
<center><script src="https://ССЫЛКА ДО ФАЙЛА/etimer.js"></script> <script type="text/javascript"> jQuery(document).ready(function() { jQuery(".eTimer").eTimer({ etType: 0, etDate: "01.01.2023.00.00", etTitleText: "До Нового 2023 года осталось!", etTitleSize: 20, etShowSign: 1, etSep: ":", etFontFamily: "Impact", etTextColor: "#a3a3a3", etPaddingTB: 15, etPaddingLR: 15, etBackground: "#333333", etBorderSize: 0, etBorderRadius: 2, etBorderColor: "white", etShadow: " 0px 0px 10px 0px #333333", etLastUnit: 4, etNumberFontFamily: "Impact", etNumberSize: 31, etNumberColor: "white", etNumberPaddingTB: 0, etNumberPaddingLR: 10, etNumberBackground: "#495369", etNumberBorderSize: 0, etNumberBorderRadius: 5, etNumberBorderColor: "white", etNumberShadow: " 0px 0px 10px 0px rgba(0, 0, 0, 0.5)" }); }); </script> <div class="eTimer"></div></center>
Файл etimer.js перенести в корень или в другую папку на хосте по Вашему желанию.
Прикреплен файл ниже. Прописать в коде ссылку до файла etimer.js
Так же в коде можно менять цвета таймера, размер, ширину и длину по вашему и так далее.
И можете вставлять в блок или куда хотите.
Изменение таймера времени происходит в коде etDate: "01.01.2023.00.00"
Тест на моем сайте: ets2atsmods.ru/portal/



Recommended Comments
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.