Изменяем "Меню управления постами" к привычному виду, как на ipb 3.X
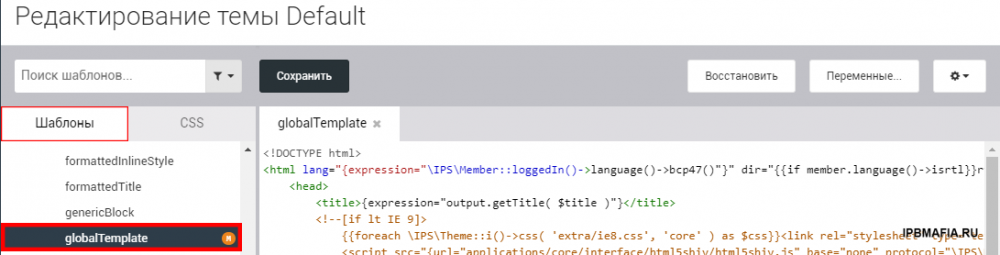
Перейти: АЦ - Внешний Вид - Темы - Редактировать HTML и CSS(</>) - Шаблоны - globalTemplate
Находим строку ( Вторая строка в globalTemplate )
<html lang="{expression="\IPS\Member::loggedIn()->language()->bcp47()"}" dir="{{if member.language()->isrtl}}rtl{{else}}ltr{{endif}}">Заменяем на
<html lang="{expression="\IPS\Member::loggedIn()->language()->bcp47()"}" dir="{{if member.language()->isrtl}}rtl{{else}}ltr{{endif}} focus-topic-compact focus-post-bar focus-post-row'>Переходим на вкладку CSS, открываем custom.css
В самом конце вставляем этот код ( Для светлого стиля! )
/* Flex layout */
.ipsApp .cPost{
display: flex;
}
.cPost .cAuthorPane{
flex: 0 0 auto;
}
.cPost .ipsColumn_fluid{
flex: 1 1 auto;
display: flex;
}
/* Push bar to the bottom if enabled */
.focus-post-bar .cPost{
align-items: stretch;
}
/* .focus-post-bar .cPost,
.focus-post-bar .cPost .ipsColumn{ height: 100%; } */
.focus-post-bar .cPost .ipsComment_content{
display: flex;
flex-direction: column;
}
.focus-post-bar .cPost .ipsComment_meta{
flex: 0 0 auto;
}
.focus-post-bar .cPost .cPost_contentWrap{
display: flex;
flex-direction: column;
justify-content: space-between;
flex: 1 1 auto;
}
.focus-post-bar .cPost [data-role="commentContent"]{
margin-bottom: auto;
padding-bottom: 10px;
}
/*
----------------
Comment controls: bar
----------------
*/
.ipsItemControls,
html[dir="ltr"] .ipsReact_blurb:not(.ipsHide) + .ipsReact_types,
html[dir="rtl"] .ipsReact_blurb:not(.ipsHide) + .ipsReact_types{
border-color: {hextorgb="text_color" opacity="0.1"};
}
html[dir="rtl"] .ipsReact_blurb,
html[dir="ltr"] .ipsReact_blurb:not(.ipsHide) + .ipsReact_types{ margin-left: 5px; }
html[dir="ltr"] .ipsReact_blurb,
html[dir="rtl"] .ipsReact_blurb:not(.ipsHide) + .ipsReact_types{ margin-right: 5px; }
.focus-post-bar .cTopic .ipsItemControls{
background: #f5f5f5;
border-color: rgba(102,102,102,0.13);
border-style: solid;
border-width: 1px 0 0 0;
color: {theme="text_color"};
}
@media screen and (min-width:768px){
.cTopic .ipsItemControls{
padding: 1px;
}
.focus-post-bar .cTopic .ipsItemControls{
width: auto;
margin-bottom: -15px;
order: 1;
}
html[dir='ltr'].focus-post-bar .cTopic .ipsItemControls{
margin-left: -200px;
margin-right: -15px;
padding-left: 200px;
}
html[dir='rtl'].focus-post-bar .cTopic .ipsItemControls{
margin-right: -200px;
margin-left: -15px;
padding-right: 200px;
}
.focus-post-bar .cTopic .cAuthorPane_info:after{
content: '';
display: block;
height: 44px;
}
}
@media screen and (max-width:767px){
.cPost .ipsItemControls{
margin-bottom: 0;
padding: 5px 0;
}
.focus-post-bar .cPost .ipsItemControls{
margin-left: -10px;
margin-right: -10px;
width: auto;
padding: 5px;
}
}
/*
----------------
Comment controls: buttons
----------------
*/
.focus-post-buttons .cTopic .ipsComment_controls{
color: {theme="normal_button_font"};
padding: 5px 0;
line-height: 2.8rem;
font-weight: bold;
font-size: 0;
}
.focus-post-buttons .cTopic .ipsComment_controls > li{
font-size: 1.2rem;
vertical-align: top;
}
html[dir="ltr"].focus-post-buttons .cTopic .ipsComment_controls > li{
margin-right: 5px;
}
html[dir="rtl"].focus-post-buttons .cTopic .ipsComment_controls > li{
margin-left: 5px;
}
.focus-post-buttons .cTopic .ipsComment_controls a,
.focus-post-buttons .cTopic .ipsComment_controls .ipsButton{
border-radius: 3px;
text-shadow: rgba(0,0,0,0.2) 0px 1px 1px;
background-color: {theme="normal_button"};
font-size: inherit;
font-weight: inherit;
color: inherit;
margin: 0;
padding: 0 0.8em;
line-height: inherit;
display: block;
border: 0;
text-shadow: inherit;
vertical-align: top;
}
.focus-post-buttons .cTopic .ipsComment_controls a:hover,
.focus-post-buttons .cTopic .ipsComment_controls .ipsButton:hover{
background-image: linear-gradient(to bottom, rgba(255,255,255,0.2) 0%, rgba(255,255,255,0.2) 100%);
}
/*
----------------
Comment controls: button row
----------------
*/
.focus-post-row .cTopic .ipsItemControls{
padding: 0;
}
.focus-post-row .cTopic .ipsComment_controls{
color: #313131;
border-width: 0 0 0 1px;
border-style: solid;
border-color: rgba(102,102,102,0.13);
padding: 0;
line-height: 44px;
font-weight: bold;
font-size: 0;
}
html[dir='rtl'].focus-post-row .cTopic .ipsComment_controls{
border-width: 0 1px 0 0;
}
@media screen and (max-width:767px){
.focus-post-row .cTopic .ipsComment_controls,
html[dir='rtl'].focus-post-row .cTopic .ipsComment_controls{
border-width: 0;
}
}
.focus-post-row .cTopic .ipsComment_controls > li{
font-size: 1.2rem;
vertical-align: top;
margin: 0;
border-width: 0 1px 0 0;
border-style: solid;
border-color: inherit;
}
html[dir='rtl'].focus-post-row .cTopic .ipsComment_controls > li{
border-width: 0 0 0 1px;
}
.focus-post-row .cTopic .ipsComment_controls a,
.focus-post-row .cTopic .ipsComment_controls .ipsButton{
background: none;
font-size: inherit;
font-weight: inherit;
color: inherit;
margin: 0;
padding: 0 1em;
line-height: inherit;
display: block;
border: 0;
text-shadow: inherit;
vertical-align: top;
box-shadow: none;
}
.focus-post-row .cTopic .ipsComment_controls a:hover,
.focus-post-row .cTopic .ipsComment_controls .ipsButton:hover{
color: inherit;
background: {hextorgb="text_color" opacity="0.06"};
}Что должно получится
Если стиль темный
Находим в custom.css строку (ctrl+f) - .focus-post-bar .cTopic .ipsItemControls
.focus-post-bar .cTopic .ipsItemControls{
background: #f5f5f5;
border-color: rgba(102,102,102,0.13);
border-style: solid;
border-width: 1px 0 0 0;
color: {theme="text_color"};
}Заменяем на
.focus-post-bar .cTopic .ipsItemControls{
background: none;
border-color: rgba(102,102,102,0.13);
border-style: solid;
border-width: 1px 0 0 0;
color: {theme="text_color"};
}






Recommended Comments
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.