

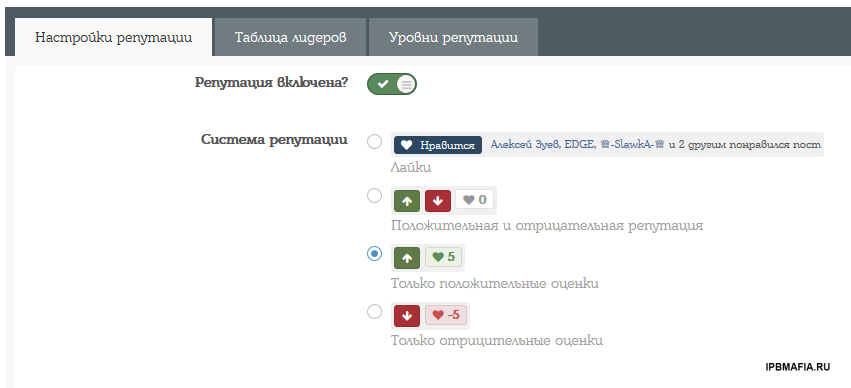
Подойдет для тех, кто использует только положительную репутацию и версию форума 4.1!

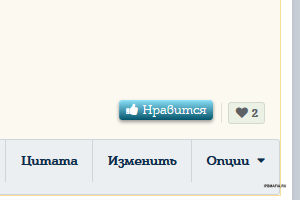
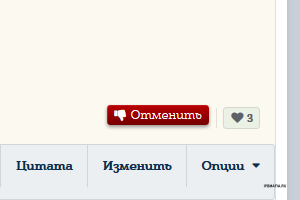
Кнопки активны при наведении
Делаем кнопки:
Идем в свой стиль -> шаблоны -> core -> front -> global -> reputation -> находим код:
<div class='ipsLikeRep ipsPos_right'> {{if $content->canGiveReputation( 1 )}} <a href='{$content->url( 'rep' )->setQueryString( 'rep', 1 )->csrf()}' data-action="giveReputation" class='ipsButton ipsButton_rep ipsButton_repUp'><i class='fa fa-arrow-up'></i></a> {{endif}} {{if $content->canGiveReputation( -1 )}} <a href='{$content->url( 'rep' )->setQueryString( 'rep', -1 )->csrf()}' data-action="giveReputation" class='ipsButton ipsButton_rep ipsButton_repDown'><i class='fa fa-arrow-down'></i></a> {{endif}}
меняем его на:
<div class='ipsLikeRep ipsPos_right'> {{if $content->canGiveReputation( 1 )}} <a href='{$content->url( 'rep' )->setQueryString( 'rep', 1 )->csrf()}' data-action="giveReputation" class='ipsButton ipsButton_rep ipsButton_repUp'><i class='fa fa-thumbs-up'> Нравится</i></a> {{endif}} {{if $content->canGiveReputation( -1 )}} <a href='{$content->url( 'rep' )->setQueryString( 'rep', -1 )->csrf()}' data-action="giveReputation" class='ipsButton ipsButton_rep ipsButton_repDown'><i class='fa fa-thumbs-down'> Отменить</i></a> {{endif}}
далее идем в custom.css -> добавляем код:
.ipsButton.ipsButton_repDown { background: #740000 !important; background: -moz-linear-gradient(top, #BC0000 0%, #740000 100%) !important; background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#BC0000), color-stop(100%,#740000)) !important; background: linear-gradient(top, #BC0000 0%, #740000 100%) !important; -moz-box-shadow: inset 1px 1px 0 0 rgba(255,255,255,0.1), 0px 2px 3px rgba(0,0,0,0.4); -webkit-box-shadow: inset 1px 1px 0 0 rgba(255,255,255,0.1), 0px 2px 3px rgba(0,0,0,0.4); box-shadow: inset 1px 1px 0 0 rgba(255,255,255,0.1), 0px 2px 3px rgba(0,0,0,0.4); border: 1px solid rgba(0,0,0,0.4); border-bottom: 1px solid rgba(0,0,0,0.5); font-size: 13px !important; color: #fff !important; } .ipsButton.ipsButton_repDown:hover { background: #740000 !important; background: -moz-linear-gradient(top, #740000 0%, #BC0000 100%) !important; background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#740000), color-stop(100%,#BC0000)) !important; background: linear-gradient(top, #740000 0%, #BC0000 100%) !important; -moz-box-shadow: inset 1px 1px 0 0 rgba(255,255,255,0.1), 0px 1px 0px rgba(255,255,255,0.3); -webkit-box-shadow: inset 1px 1px 0 0 rgba(255,255,255,0.1), 0px 1px 0px rgba(255,255,255,0.3); box-shadow: inset 1px 1px 0 0 rgba(255,255,255,0.1), 0px 1px 0px rgba(255,255,255,0.3); border: 1px solid rgba(0,0,0,0.4); border-bottom: 1px solid rgba(0,0,0,0.5); font-size: 13px !important; color: #fff !important; } .ipsButton.ipsButton_repUp { background: #89DFF8!important; background: -moz-linear-gradient(top, #89DFF8 0%, #04556B 100%) !important; background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#89DFF8), color-stop(100%,#04556B)) !important; background: linear-gradient(top, #89DFF8 0%, #04556B 100%) !important; -moz-box-shadow: inset 1px 1px 0 0 rgba(255,255,255,0.1), 0px 2px 3px rgba(0,0,0,0.4); -webkit-box-shadow: inset 1px 1px 0 0 rgba(255,255,255,0.1), 0px 2px 3px rgba(0,0,0,0.4); box-shadow: inset 1px 1px 0 0 rgba(255,255,255,0.1), 0px 2px 3px rgba(0,0,0,0.4); border: 1px solid rgba(0,0,0,0.4); border-bottom: 1px solid rgba(0,0,0,0.5); font-size: 13px !important; color: #fff !important; } .ipsButton.ipsButton_repUp:hover { background: #89DFF8 !important; background: -moz-linear-gradient(top, #04556B 0%, #89DFF8 100%) !important; background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#04556B), color-stop(100%,#89DFF8)) !important; background: linear-gradient(top, #04556B 0%, #89DFF8 100%) !important; -moz-box-shadow: inset 1px 1px 0 0 rgba(255,255,255,0.1), 0px 1px 0px rgba(255,255,255,0.3); -webkit-box-shadow: inset 1px 1px 0 0 rgba(255,255,255,0.1), 0px 1px 0px rgba(255,255,255,0.3); box-shadow: inset 1px 1px 0 0 rgba(255,255,255,0.1), 0px 1px 0px rgba(255,255,255,0.3); border: 1px solid rgba(0,0,0,0.4); border-bottom: 1px solid rgba(0,0,0,0.5); font-size: 13px !important; color: #fff !important; }






Рекомендуемые комментарии
Комментариев нет
Присоединяйтесь к обсуждению
Вы можете написать сейчас и зарегистрироваться позже. Если у вас есть аккаунт, авторизуйтесь, чтобы опубликовать от имени своего аккаунта.
Примечание: Ваш пост будет проверен модератором, прежде чем станет видимым.