Доброго времени суток дорогие новички, старички т динозавры IPS4.
Часто я вижу на форуме вопросы типа:
"А вот нету цвета этой кнопки в настройках моей темы, как же быть?"
Все очень просто, пользуемся инструментами разработчика в нашем браузере.
Например, я хочу поменять цвет одного из элементов меню своего форума, естественно этой функции в настройках дизайна нету, а я хочу сделать разделитель другого цвета.
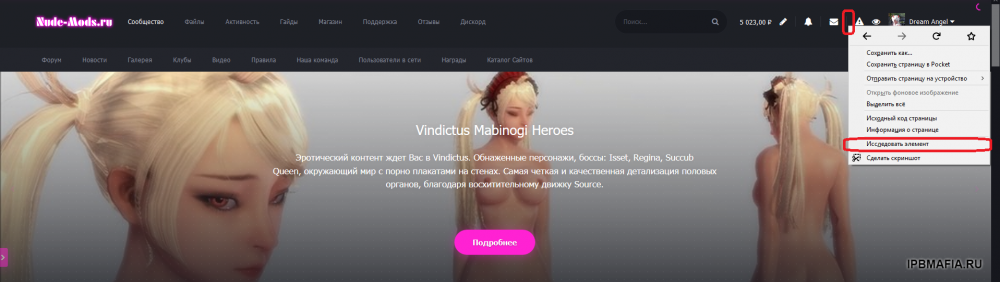
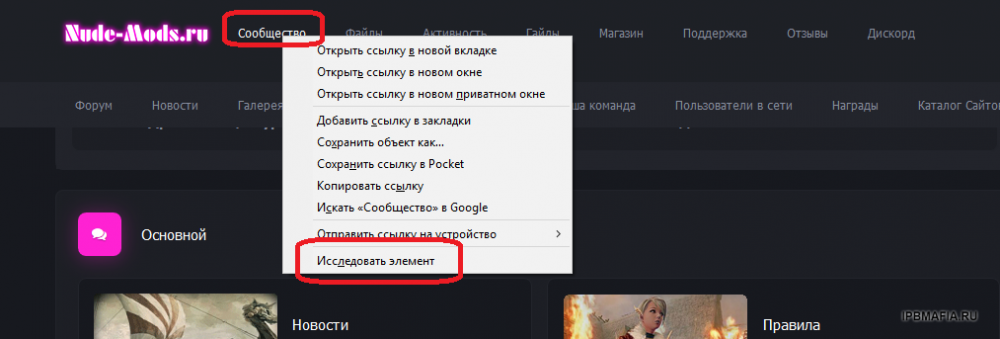
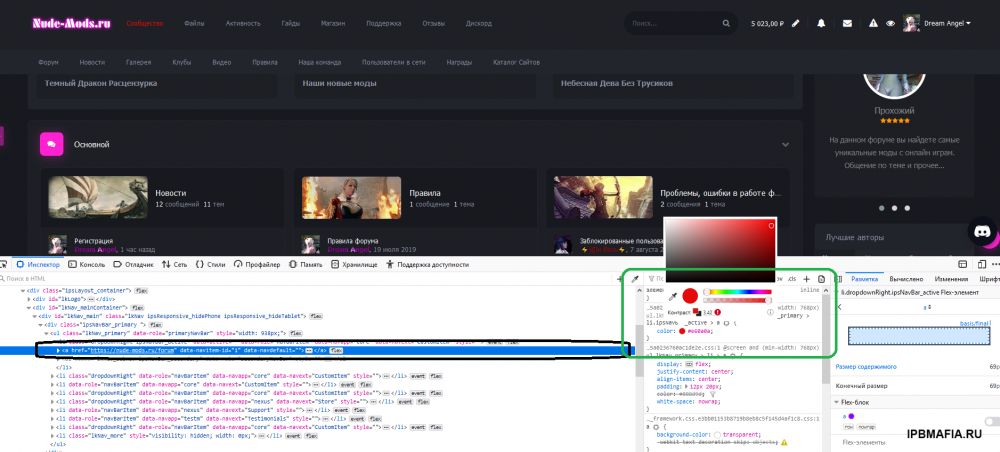
Наводим мышь на нужный элемент и жмем ПКМ, там видим:
Называться может по разному (зависит от браузера) может инструмент разработчика, может посмотреть код и тому подобное.
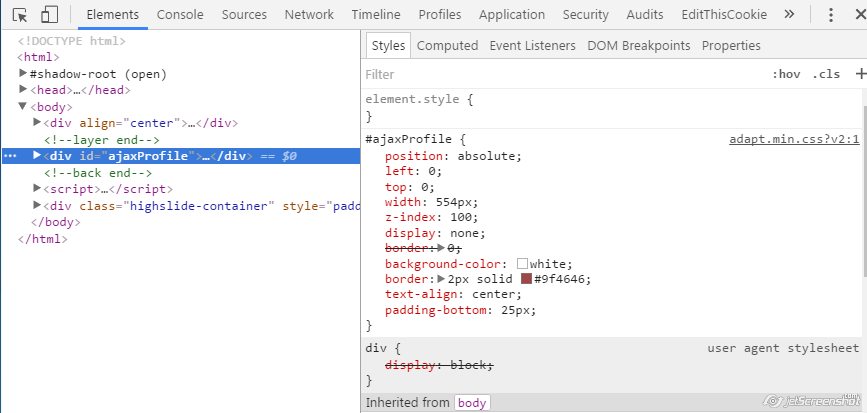
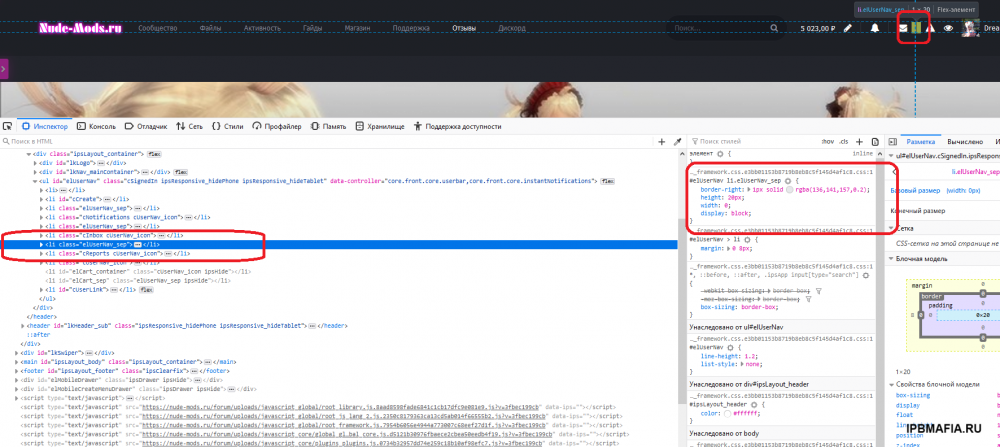
Суть одна просмотр HTML и CSS кодов определенного, выбранного нами элемента. Тут же есть код его нынешнего цвета и выбор нового цвета этого элемента.
Когда мы определились с цветом, и увидели что он поменялся в нашем меню, мы понимаем что это то что мы искали. Ниже в соседнем блоке режима разработчика, можно найти:
форму, толщину, цвет фона, много дополнительных свойств которые помогут нам всегда изменить все что мы хотим.
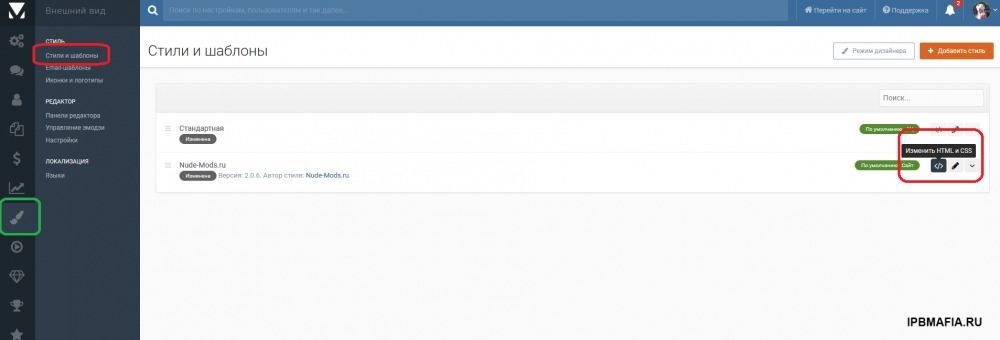
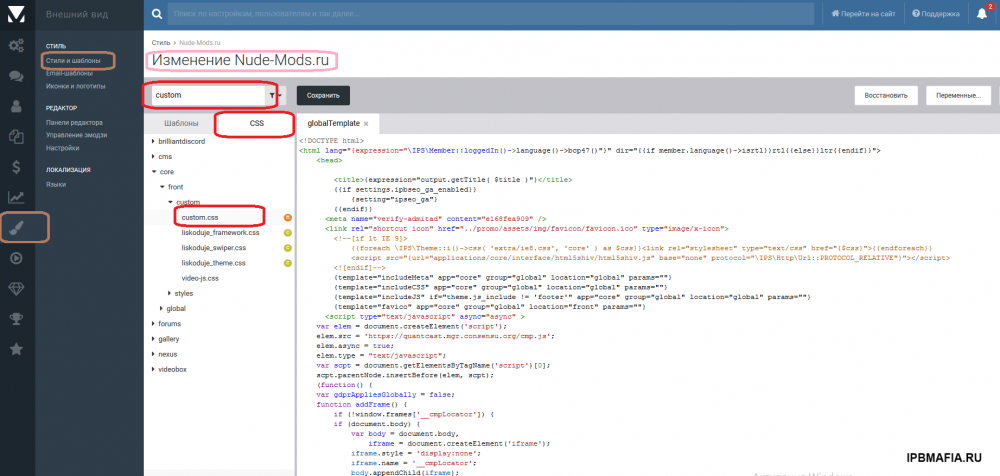
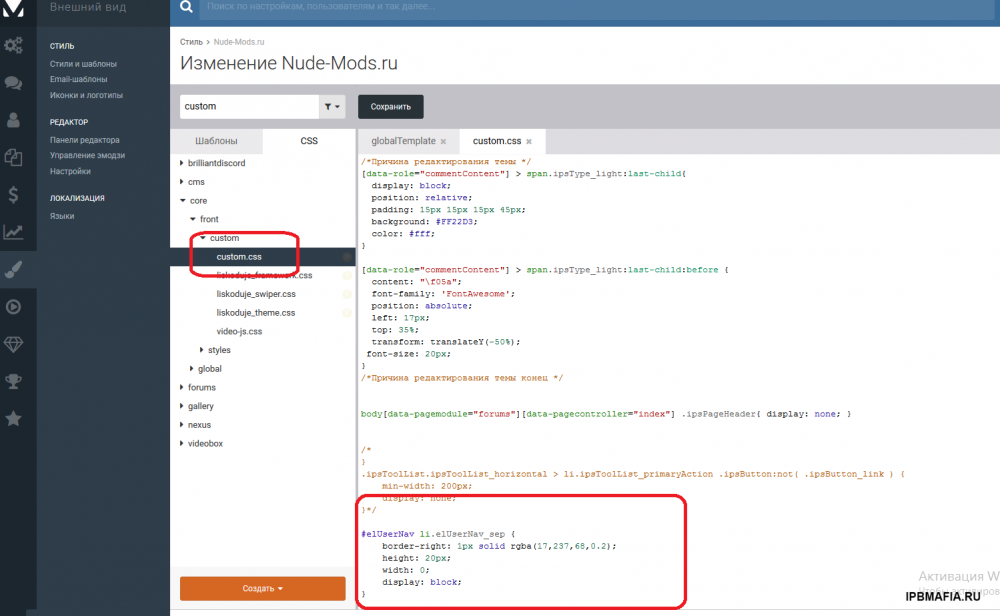
Копируем нужные нам элементы кода, теперь идем в админку в свой шаблон в css и коды, находим там custom.css и вставляем скопированный ранее код.
И вот добавив код:
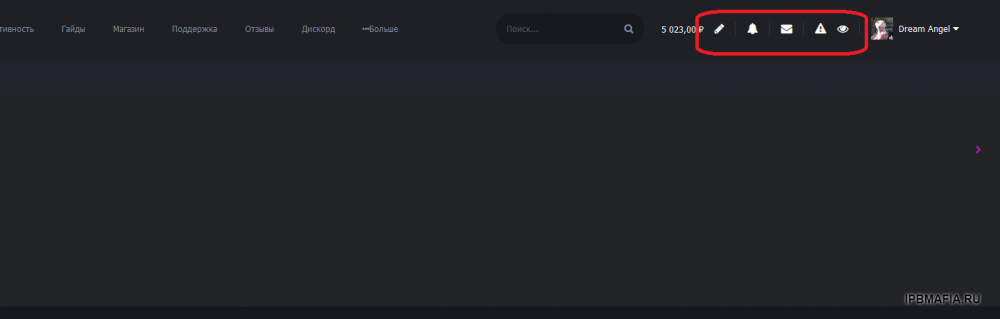
Мы видим, наши разделители поменяли цвет на указанный:
Нужный элемент поменял цвет. Ну вот и все в принципе, может это не супер урок какой то, но многие об этом не знают.











Recommended Comments
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.