Спойлер в IPS Community Suite 4
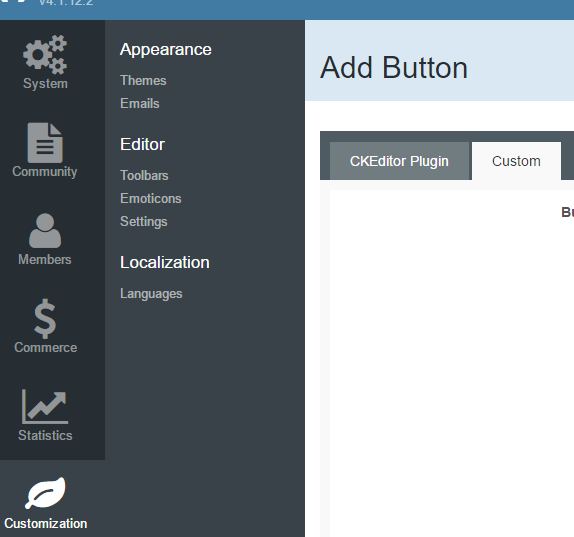
Перейти ACP - Customization -> Toolbars и нажмите на кнопку Add Button -> Custom:

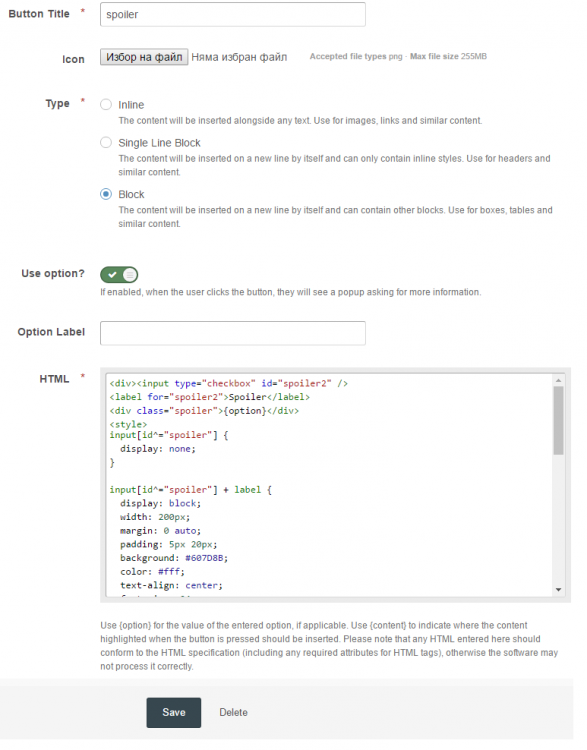
Заполните поля:
Button Title: spoiler
Icon: загрузить изображение
выбирать: Block
Use option?: включить
HTML:
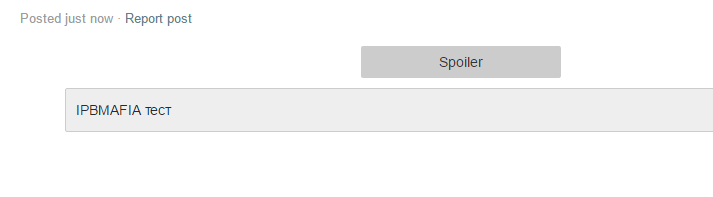
Спойлер
<div><input type="checkbox" id="spoiler2" /> <label for="spoiler2">Spoiler</label> <div class="spoiler">{option}</div> <style> input[id^="spoiler"] { display: none; } input[id^="spoiler"] + label { display: block; width: 200px; margin: auto; padding: 5px 20px; background: #607D8B; color: #fff; text-align: center; font-size: 24px; border-radius: 2px; cursor: pointer; transition: all .6s; } input[id^="spoiler"]:checked + label { color: #333; background: #ccc; } input[id^="spoiler"] ~ .spoiler { width: 90%; height: ; overflow: hidden; opacity: ; margin: 10px auto ; padding: 10px; background: #eee; border: 1px solid #ccc; border-radius: 2px; transition: all .6s; } input[id^="spoiler"]:checked + label + .spoiler { height: auto; opacity: 1; padding: 10px; } </style></div>
Сохранить






Recommended Comments
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.