Файлы posted by KitsuneSolar
-
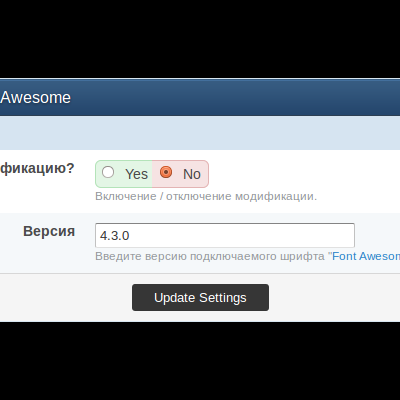
Модуль позволяет подключить к форуму шрифт Font Awesome.
Основные возможности:
включение / отключение модификации через панель управления;
указание версии шрифта через панель управления.
Лицензия: creativecommons.org/licenses/by-nc-nd/4.0/
- Free
- 345 Загрузки
Обновлён -
Новый год приближается и многие администраторы подготавливают свои форумы к этому празднику. И один из наших пользователей попросил меня рассказать, как можно подключить гирлянды, сделанные в Yandex.
Для отображения гирлянд необходимо вывести их шаблон на форум. Для этого откройте Global Templates > globalTemplate, найдите:
<!-- ::: BRANDING STRIP: Logo and search box ::: --> <div id='branding'>
И добавьте выше:
<!-- CYBER-SYSTEMS.ORG: Yandex Garland --> {parse template="hookYandexGarland" group="global_other" params=""} <!-- / CYBER-SYSTEMS.ORG: Yandex Garland -->
Таким образом, в зависимости от темы форума можно создавать различные варианты. Данный вариант указан для стандартной темы.
- Free
- 1 416 Загрузки
- 1 Comments
Обновлён -
Небольшое предисловие…
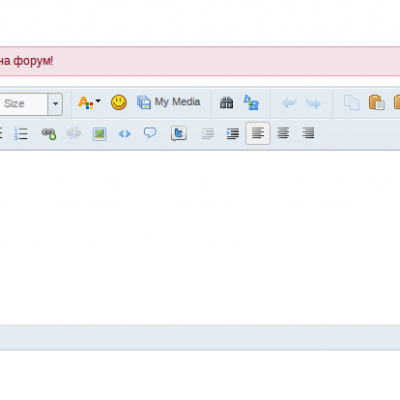
Уфф… Ведь просишь же пользователей: «Загружайте все изображения и остальные файлы к НАМ на форум! Нет же, заливают на какую-нибудь бесплатную файлопомойку!» — вам не приходилось так думать, удаляя изображения, залитые пользователем на бесплатный хостинг картинок? При это ещё выдавая ему предупреждение за то, что он как всегда не прочитал правила форума! И вот, поняв что нужно именно ткнуть носом, я решил сделать hook, который бы выполнял очень простую задачу — выводил предупреждающее сообщение прямо в редакторе! Встречаем!
Специальное информационное сообщение, которое появляется в редакторе для уведомления пользователей о каких-либо правилах или порядках, установленных на форуме.
Основные возможности:
включение / отключение модификации через Админцентр;
выбор групп пользователей, для которых не будет отображаться сообщение;
выбор форумов, в которых не будет отображаться сообщение;
переключение цветовых режимов сообщения (поясняющее / предупреждающее сообщение).
- Free
- 334 Загрузки
Обновлён -
Исчезновение боковой панели форума при прокрутки страницы. Когда боковая панель выходит из области видимости, она исчезает, а форум расширяется на всю страницу.
Данная функция используется во ВКонтакте, на страницах пользователей и групп. Когда левая информационная панель выходит из области видимости, правая страница контента расширяется.
https://youtu.be/uLeOA9r9F6w
Для корректной работы этого дополнения необходим установленный jQuery!
В архив добавлено два установочных файла: обычная и версия с плавной анимацией. Версия с плавной анимацией содержит настройку продолжительности выполнения анимации.
Версии нельзя устанавливать совместно! Перед установкой версии с анимацией, Вам необходимо полностью удалить обычную версию, и наоборот.
- Free
- 153 Загрузки
Обновлён -
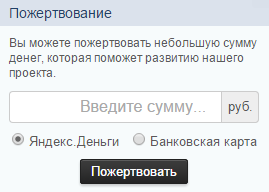
Модификация позволяет принимать через специальный блок пожертвования на развитие проекта при помощи "Яндекс.Деньги".
- Free
- 698 Загрузки
Обновлён -
Лицензия: _creativecommons.org/licenses/by-nc-nd/4.0/
Совместная разработка CYBERSPACE Industries и FM-Web.uz.
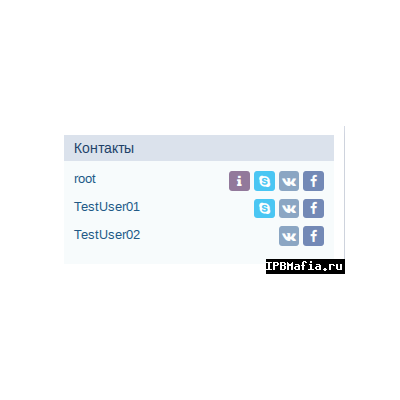
Блок для боковой панели, позволяющий вывести контактную информацию пользователей форума.
В этом дополнении используются иконки "Font Awesome". Для подключения иконок "Font Awesome" необходимо установить hook .
Основные возможности:
доступно 5 контактов для заполнения;
включение / отключение всего блока с контактной информацией и для каждого из контактов;
параметры доступа групп пользователей для всего блока с контактной информацией и для каждого из контактов;
автодополнение при наборе имени пользователя для для добавления в контакт;
поле для заметки, позволяющее вывести дополнительную информацию о контакте;
поля для контактной информации Skype, ВКонтакте и Facebook.
- Free
- 503 Загрузки
Добавлен -
Лицензия: _creativecommons.org/licenses/by-nc-nd/4.0/
Одиночный BB-код, позволяющий добавлять иконки "Font Awesome" в содержимое сообщения.
В этом дополнении используются иконки "Font Awesome". Для подключения иконок "Font Awesome" необходимо установить hook .
Например, BB-код, позволяющий вывести иконку фото-камеры представляет собой такой вид:
[fa=fa-camera-retro fa-fw] , где fa-camera-retro - CSS-класс иконки, а fa-fw - модификатор иконки.
CSS-классы иконок представляют собой сами иконки. Их можно найти на этой странице. Модификаторы же позволяют изменять иконки через различные параметры.
- Free
- 39 Загрузки
Обновлён -
Лицензия: _creativecommons.org/licenses/by-nc-nd/4.0/
Данный BB-код позволяет добавить в сообщение специальную кнопку, формирующую запрос и отправляющую его в форму поиска информации по форуму.
Принцип действия
Когда Вы указываете текст между тегами:
[find] ... [/find] , создаётся кнопка, генерирующая поисковый запрос и направляющая его в форму поиска информации по форуму.
В этом дополнении используются иконки "Font Awesome". Для подключения иконок "Font Awesome" необходимо установить hook .
После установки BB-кода, необходимо в custom.css (или ipb_styles.css) добавить следующий код:
/** - * BBCode: Search Button - * By CYBERSPACE Industries - * ------------------------------------------------------------------------- */ .bbc_btn_find { display: inline-block; } .bbc_btn_find a.bbc_url { display: inline-block; padding-right: 15px; border-radius: 3px; background-color: #23b7e5; color: #fff; text-decoration: none; } .bbc_btn_find i.fa { margin-right: 15px; padding: 10px 15px; background-color: rgba(0,0,0,.1); } .bbc_btn_find a.bbc_url:hover { background-color: #19a9d5; } .bbc_btn_find a.bbc_url:active { box-shadow: inset 0 3px 5px rgba(0,0,0,.125) }
- Free
- 29 Загрузки
Обновлён -
Лицензия: _creativecommons.org/licenses/by-nc-nd/4.0/
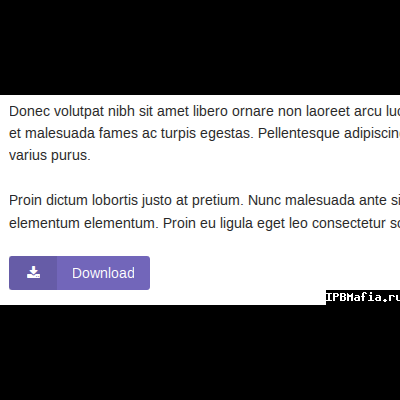
BB-код позволяет вставить в сообщение красиво оформленную кнопку загрузки.
Принцип действия
Когда Вы указываете значения в тегах:
[download=URL] ... [/download]
, создаётся кнопка для загрузки информации по указанному URL.
В этом дополнении используются иконки "Font Awesome". Для подключения иконок "Font Awesome" необходимо установить hook .
Основные особенности:
необходимо указать ссылку для загрузки;
необходимо указать текст на кнопке загрузки.
После установки BB-кода, необходимо в custom.css (или ipb_styles.css) добавить следующий код:
/** - * BBCode: Download Button - * By CYBERSPACE Industries - * ------------------------------------------------------------------------- */ .bbc_btn_download { display: inline-block; } .bbc_btn_download a.bbc_url { display: inline-block; padding-right: 15px; border-radius: 3px; background-color: #7266ba; color: #fff; text-decoration: none; } .bbc_btn_download i.fa { margin-right: 15px; padding: 10px 15px; background-color: rgba(0,0,0,.1); } .bbc_btn_download a.bbc_url:hover { background-color: #6254b2; } .bbc_btn_download a.bbc_url:active { box-shadow: inset 0 3px 5px rgba(0,0,0,.125) }
- Free
- 162 Загрузки
Обновлён -
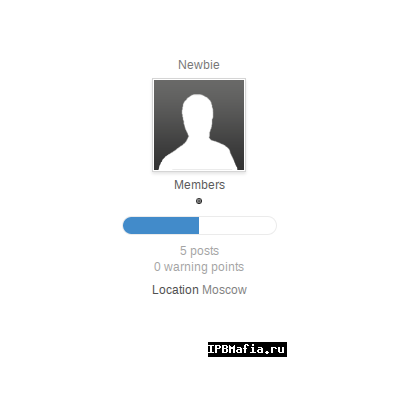
Модификация, добавляющая индикатор репутации автора сообщения в его мини-профиль. Присутствует цветовая градация уровней репутации.
Уровни репутации:
0
10
100
1000
10000
100000
Так как в теме аналогичной модификации, благодаря zhenyasim, разгорелся очередной скандал с, якабы, "воровством кода", я решил сделать свою модификацию, как её вижу я. Благодарю FoLez за предоставленные участки кода.
Модификация хоть и имеет стабильную версию, но всё же носит статус бета-версии.
- Free
- 878 Загрузки
Обновлён -
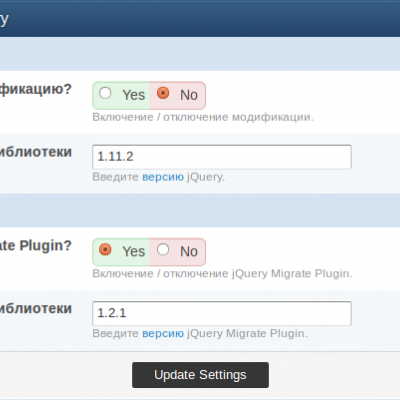
Модуль позволяет подключить к форуму библиотеку jQuery.
Основные возможности:
включение / отключение модификации через панель управления;
указание версии jQuery через панель управления;
включение / отключение jQuery Migrate Plugin;
указание версии jQuery Migrate Plugin через панель управления.
Лицензия: creativecommons.org/licenses/by-nc-nd/4.0/
!!! Данная модификация должна находится ВЫШЕ любых других в списке установленных !!!
Некоторые из здесь присутствующих модификаций для IP.Board требуют поддержки jQuery для своей работы. И во всех инструкциях я пишу, что, например:
...бла-бла для этой модификации необходимо подключить jQuery бла-бла...
Вот, поэтому я решил сделать так называемую платформу, на которой будут базироваться модификации. А в инструкции, где требуется подключение jQuery, я буду просто давать ссылку на соответствующий hook.
- Free
- 378 Загрузки
Обновлён -
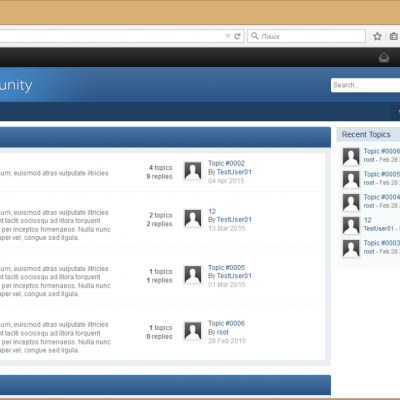
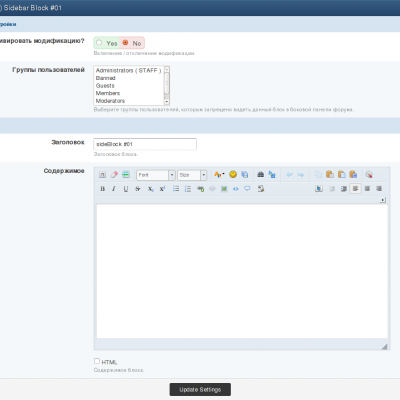
Набор блоков для боковой панели форума.
Архив включает в себя 5 блоков, параметры которых можно регулировать через Админцентр. Каждый блок обладает удобным WYSIWYG-редактором, при помощи которого легко редактировать содержимое блока.
- Free
- 984 Загрузки
Обновлён -
По материалу Плавающее сообщение в углу браузера на IP.Board я сделал hook, который автоматически добавляет все необходимые шаблоны, а также создаёт настройки в Админцентре.
- Free
- 624 Загрузки
Обновлён -
Один из лучших скриптов "Снежный шторм" позволяет воспроизвести у Вас на сайте или форуме настоящий красивый снегопад. Работает во всех современных браузерах. Имеется GPU-ускорение.
Если у Вас начинаются проблемы с бесконечным растягиванием страницы по вертикали / горизонтали, зайдите в ipb_styles.css своей темы и удалите position: relative; у селектора body.
- Free
- 550 Загрузки
Обновлён -
Модификация, скорее всего, больше понадобится веб-мастерам, редактирующим темы своих форумов.
Модификация позволяет преобразовывать практически всё оформление сайта за счёт динамической смены CSS в зависимости от времени суток. CSS меняется со следующими промежутками:
С пяти утра, до восьми;
С восьми утра, до полудня;
С полудня, до трёх дня;
С трёх дня, до шести вечера;
С шести вечера, до девяти;
С девяти вечера до пяти утра;
При установки добавляются 6 CSS-файлов, которые динамически заменяют друг друга в зависимости от времени суток. Названия CSS:
ipb_hookTimeCSS_twilight.css
ipb_hookTimeCSS_sunset.css
ipb_hookTimeCSS_afternoon.css
ipb_hookTimeCSS_noon.css
ipb_hookTimeCSS_morning.css
ipb_hookTimeCSS_sunrise.css
- Free
- 74 Загрузки
Обновлён -
Всплывающее меню, содержащее специальные ссылки, при помощи которых можно поделиться темой с сайтами / форумами / блогами.
- Free
- 290 Загрузки
Обновлён -
Данная версия Spoiler'а создана для работы с jQuery. В последнее время большинство стилей от именитый разработчиков используют jQuery в своей работе. Поэтому, сейчас уже стало стандартом подключение jQuery к форуму IP.Board.
«jQuery Spoiler» требует для своей работы jQuery! Если Ваша тема не поддерживает этот фреймворк, то его необходимо подключить. Для этого нужно установить расширение «
ББКод был разработан ещё на старом проекте - Сайбере 4. Не знаю, выкладывали его тут раньше или нет, но в этой версии полностью переработана система установки. Теперь нет нужды редактировать шаблоны форума. Новая установка делится на два шага:
Установка хука
Импорт ББКода
Раньше нужно было редактировать шаблоны форума. Теперь этот шаг занимает установка хука.
- Free
- 215 Загрузки
Обновлён -
jsFiddle — онлайн сервис для проверки и демонстрации идей в программировании веб ресурсов. Можно подключать различные популярные библиотеки и делиться кодом с коллегами и мировым сообществом.
Данный BBcode позволит интегрировать jsFiddle с Вашим форумом. Выглядит это так:
[jsfiddle]ID[/jsfiddle] Вместо ID необходимо вставить идентификатор, присвоенный jsFiddle'ом. То есть, для примера возьмём:
__jsfiddle.net/UF4PK/ В ссылке видно, что UF4PK — это идентификатор. Его необходимо вставить в тег, вот так:
[jsfiddle]UF4PK[/jsfiddle] Для придания корректного вида, необходимо в ipb_styles.css вставить:
iframe.bbc-jsfiddle-frame { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; width: 800px; height: 600px; } Автор: CYBER-SYSTEMS.ORG
- Free
- 11 Загрузки
Обновлён