Everything posted by Exception
-
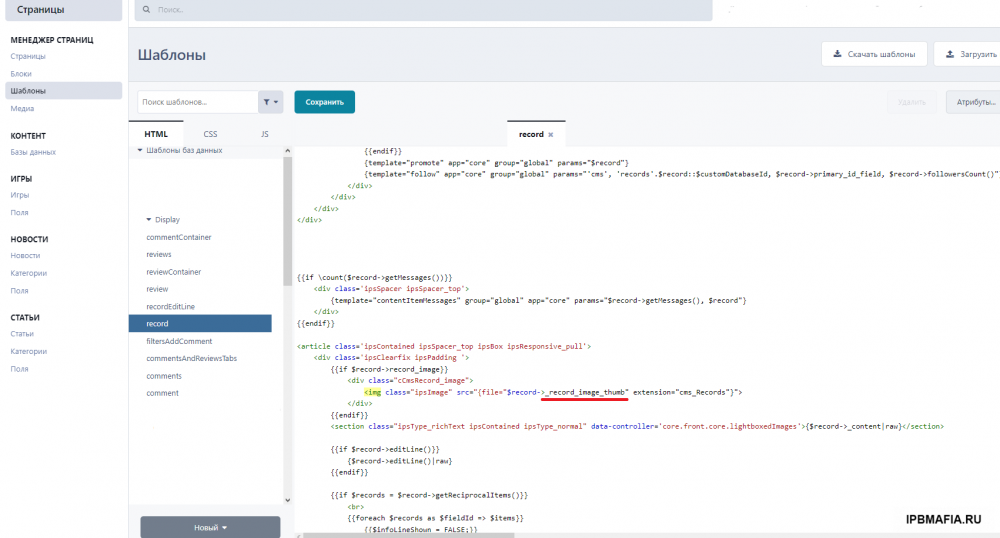
(aXen) Article System in Pages
Anche приколист, у тебя размер миниатюры маленький в настройках базы
-
Как убрать надпись Forums на форуме
Причем тут форум и страницы? body[data-pagemodule="pages"][data-pagecontroller="page"] .ipsPageHeader{ display: none; }
-
Чат для общения.
Для нуллед лучше использовать проверенные абузоустойчивые хостинги
-
Как для дефолтных виджетов статистики посчитать количество форумов в Forums и количество категорий в Files?
Или так, еще меньше кода: foreach ( \IPS\cms\Databases::databases() as $db ) { $dbNames[] = 'cms_custom_database_'.$db->id; } $stats['total_views'] = \IPS\Db::i()->select( "SUM(record_views)", $dbNames, array( 'record_approved=1' ) )->first();
-
Как для дефолтных виджетов статистики посчитать количество форумов в Forums и количество категорий в Files?
Не проверял но должно работать foreach ( \IPS\cms\Databases::databases() as $db ) { $dbNames .= !isset($dbNames) ? 'cms_custom_database_'.$db->id : '.cms_custom_database_'.$db->id; } $stats['total_views'] = \IPS\Db::i()->select( "SUM(record_views)", $dbNames, array( 'record_approved=1' ) )->first();
-
Проблемы с уведомлениями, жалобами, личкой.
Вы когда-нибудь научитесь смотреть в консоль браузера\логи сервера\сайта ?
-
Конвертация с WordPress на Invision ?
А что должно измениться с таким кодом css где даже у position значение которого не существует в документации? .cCmsDatabase_articles .cCmsRecord_image { position: relative; width: 100%; max-width: 100%; max-height: 400px; height: 400px; margin-right: 0; } .cCmsDatabase_articles .cCmsRecord_image .ipsImage { position: absolute; min-width: 100%; min-height: 100%; object-fit: cover; }
- Конвертация с WordPress на Invision ?
- Конвертация с WordPress на Invision ?
-
Конвертация с WordPress на Invision ?
Конечно глупость, зачем тебе миниатюра 930x ? Она предназначена для вывода например в категориях, чтобы не грузить фулл изображение пользователю. В Галереи создается 2 копии изображения (large и small) и получается 3 вместе с оригиналом. Галерея это медиа контент, и нужно позаботиться о большом хранилище. В запись ты грузишь 1 изображение через отдельное поле у которого создается миниатюра. В редакторе (контент новости) при загрузке изображений создаются миниатюры по условию указанному в настройках Постинга в custom.css прописать или плагин
- Конвертация с WordPress на Invision ?
- Конвертация с WordPress на Invision ?
- Конвертация с WordPress на Invision ?
- Конвертация с WordPress на Invision ?
- Конвертация с WordPress на Invision ?
- Конвертация с WordPress на Invision ?
- (D) Enable CSS in editor
-
disable applcation UPDATE TO 4.7.2.1
включи его обратно 😀 параметр $values должен передаваться как array, по скрину неизвестно как он передается в твоем приложении
- Конвертация с WordPress на Invision ?
- Конвертация с WordPress на Invision ?
-
Как для дефолтных виджетов статистики посчитать количество форумов в Forums и количество категорий в Files?
в запросе к бд изменить на таблицу с форумами и можно без where
-
Подскажите правильность действий?
его нету в новых версиях, и лучший вариант это метод хранения Redis
-
Как включить закрытую систему тегирования?
В настройках постинга вкладка теги admin/?app=core&module=settings&controller=posting&tab=tags
- (D) Enable CSS in editor
-
Разные дизайны!
это мобильная навигация mobileNavBar и у тебя ее нет