Everything posted by Exception
-
(DB) Hide System Notifications
Обновил плагин: Добавлена возможность выбрать в настройках плагина: Показывать уведомления только на главной ACP Добавлена возможность выбрать в настройках плагина: Показывать уведомления по типу в ACP Добавлена возможность выбрать в настройках плагина: Показывать уведомления по типу на сайте
-
(DB) Hide System Notifications
Просмотр файла (DB) Hide System Notifications Плагин полностью удаляет системные уведомления в ACP и на сайте (сверху) которые постоянно отображаются если их не скрыть, тем самым увеличивая рабочее пространство в ACP или на сайте, без нужды скрытия уведомлений. Все уведомления по-прежнему доступны в Уведомлениях администратора или при нажатии на колокольчик в ACP. В версии 1.0.3 добавлены настройки для отключений уведомлений о новых версиях приложений\плагинов\языков\тем. ВЕРСИЯ 1.0.3: Добавлены настройки: Настройки уведомлений о обновлениях так же блокируют автоматическую проверку (Tasks), запрещая отправлять и получать информацию о новых версиях с серверов Invision и сайтов других приложений. После установки необходимо очистить системные кэши или зайти в настройки плагина и сохранить настройки (при сохранении настроек системные кэши будут очищены) ВЕРСИЯ 1.0.2: У плагина нет настроек. После установки плагина все уведомления будут скрыты. ДО ВЕРСИИ 1.0.2: Последняя стабильная версия до версии 1.0.2 Добавил Exception Добавлено 05/04/21 Категория Интерфейс Язык Русский
-
(DB) Hide System Notifications
- 240 скачиваний
- Версия 1.0.3
Плагин полностью удаляет системные уведомления в ACP и на сайте (сверху) которые постоянно отображаются если их не скрыть, тем самым увеличивая рабочее пространство в ACP или на сайте, без нужды скрытия уведомлений. Все уведомления по-прежнему доступны в Уведомлениях администратора или при нажатии на колокольчик в ACP. В версии 1.0.3 добавлены настройки для отключения уведомлений о новых версиях приложений\плагинов\языков\тем. ВЕРСИЯ 1.0.3: Добавлены настройки: Настройки уведомлений о обновлениях так же блокируют автоматическую проверку (Tasks), запрещая отправлять и получать информацию о новых версиях с серверов Invision и сайтов других приложений. После установки необходимо очистить системные кэши или зайти в настройки плагина и сохранить настройки (при сохранении настроек системные кэши будут очищены) ВЕРСИЯ 1.0.2: У плагина нет настроек. После установки плагина все уведомления будут скрыты. ДО ВЕРСИИ 1.0.2: Последняя стабильная версия до версии 1.0.2Free -
mixins jquery в ips
похоже на костыль) Но как вариант "анти-переопределение метода" работает this.around('addToCommentFeed', function ( origFn, e, data ) { this.scope.find('[data-role="commentFeed"]').attr('data-role', 'dis_commentFeed'); this.scope.find('#myElement').after('<div data-role="commentFeed"></div>'); origFn( e, data ); $('.ipsComment').unwrap('[data-role="commentFeed"]'); this.scope.find('[data-role="dis_commentFeed"]').attr('data-role', 'commentFeed'); }); #myElement динамичный элемент и по завершению тоже удаляется, получаем чистый DOM
-
mixins jquery в ips
в конечном итоге вы смогли реализовать плагин для продажи? ну у меня ситуация идентичная я так полагаю, только у вас там переопределение для php функции, у меня тут для js и так же нужно переопределение всего метода, ибо this.around, this.before, this.after это не сделать. Хотя я тоже могу не трогать метод в js, а затронуть функцию обработчик в php, НО мне опять же придется вырезать или изменять код родителя для переопределения функции php, так как он в любом случае выполнится если использовать code hook
-
mixins jquery в ips
это понятно, у меня вопрос по this.parentMethod = function () и возник если я вдруг захочу распространять плагины\приложения как мне лучше использовать их функции. Вот по поводу замещения функции Мне нужно немного изменить например один из методов под свой плагин, допустим одну переменную внутри функции parentMethod, т.е. мне придется как ни крути скопировать код родителя, немного подправить и переопределить this.parentMethod = function () { //весь код оригинала + мои правки }; получается такой плагин уже нельзя будет распространять? Если нет то как тогда другие разработчики переписывают функции, не писать же идентичную функцию которая выполняет все тоже самое что и родительская, только ради работы одной переменной.
-
mixins jquery в ips
Я просто подумал что это запрещено условиями лицензии IPS, так как я все же копирую ИХ код js в свой но с правками
-
mixins jquery в ips
в принципе любой где объявляются переменные, например тот же контроллер core.front.core.commentFeed, метод addToCommentFeed там есть такой участок кода: var commentFeed = this.scope.find('[data-role="commentFeed"]'); if( commentFeed.find('[data-role="moderationTools"]').length ){ commentFeed = commentFeed.find('[data-role="moderationTools"]'); } мне нужно чтобы этот метод выполнился не с тем значением который объявляется в методе родителя, а с моим, например: var commentFeed = this.scope.find('#my_element'); я просто думаю что скорее всего такое использование миксинов невозможно
-
mixins jquery в ips
или проще скопировать родительский метод (оригинал) и внести в него правки?: this.parentMethod = function () { //весь код оригинала + мои правки }; просто например когда хукают код php, запрещено копировать полностью родительскую функцию:
-
mixins jquery в ips
Есть такая штука называется примеси или mixins. Очень мало инфы в инете которую я так и не смог применить Нашел такое https://invisioncommunity.com/4guides/themes-and-customizations/javascript-framework/introduction-to-the-framework/mixins-r285/ Там приводится пример, дополнить возвращаемые данные: this.around('parentMethod', function (origFn) { var returned = origFn(); return _.extend( returned, { key1: true, key2: false }); }); а есть ли возможность, например в методе parentMethod есть переменная var bruh; как мне её переопределить на мою переменную с нужным мне значением, чтобы код в parentMethod выполнился с значением из моей переменной? Нужно расширить родительский метод чтобы он уже выполнялся с частью моего кода. Или это вообще работает не так как я думаю?
-
Конфликт вкладок
обычно делают так: перед циклом foreach задают переменную например $id=0; далее в теле цикла увеличивают её $id++ вижу это код в шаблоне post? Там есть id для каждого поста, попробуй заменить в своем коде "01" на {$comment->$idField}
-
Конфликт вкладок
id у элементов не может быть одинаковым
-
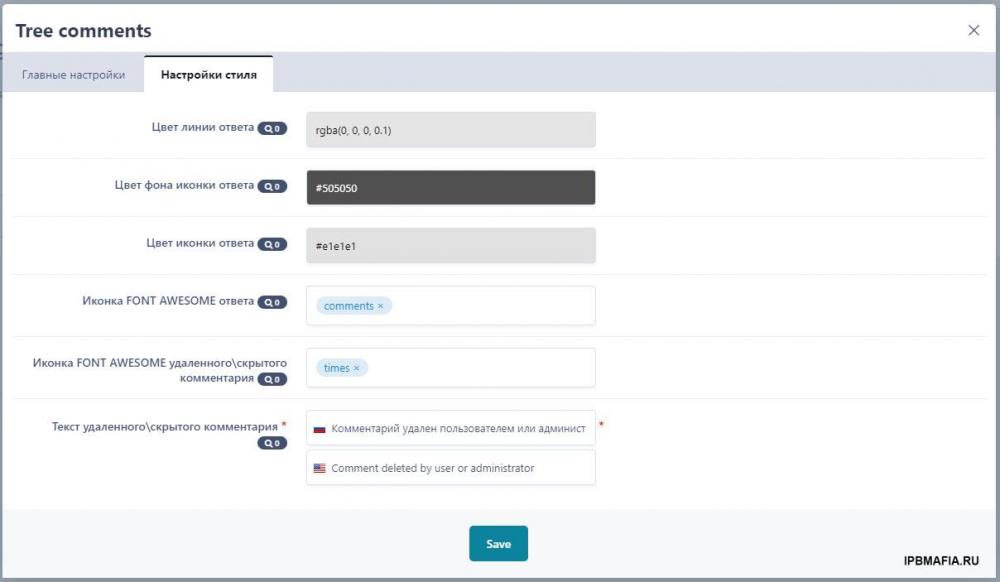
древовидные комментарии\сообщения
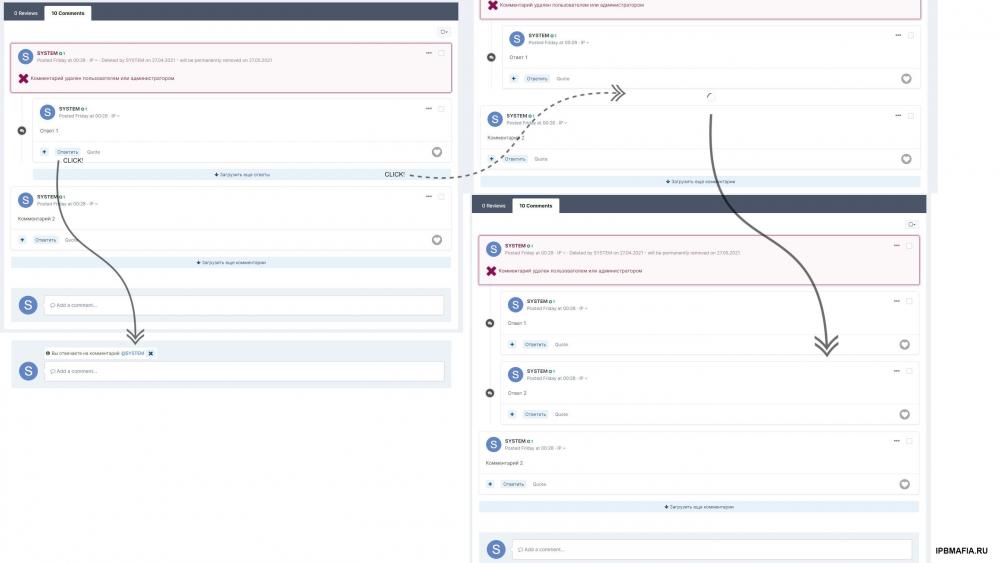
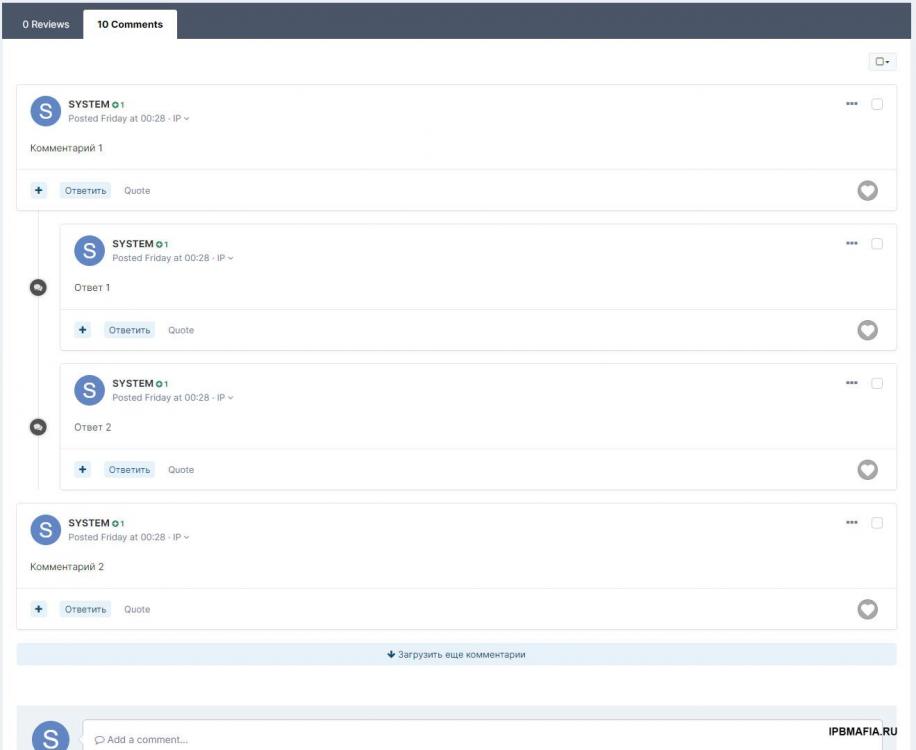
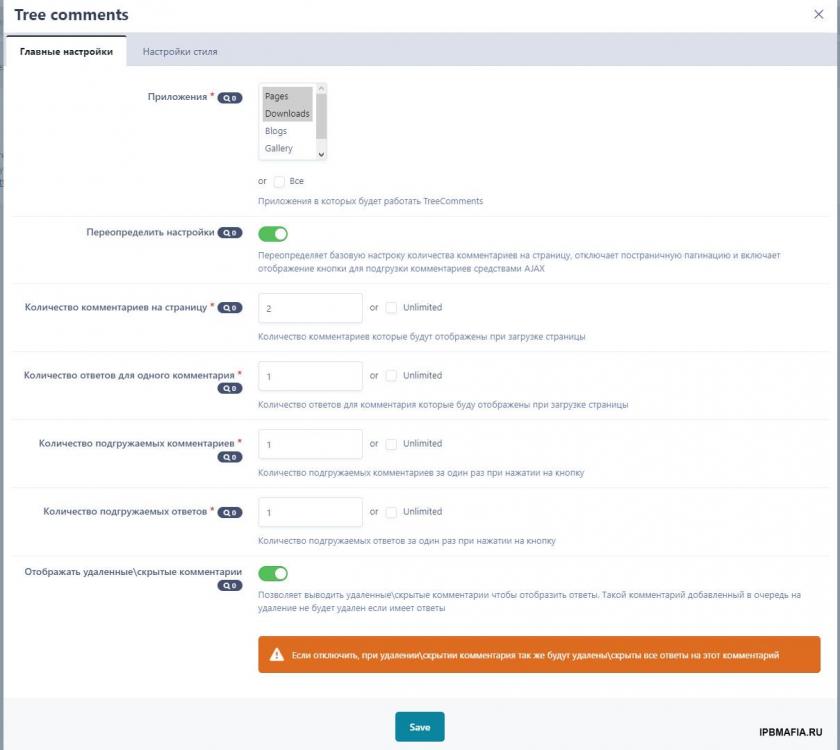
Пока вот что удалось реализовать Плагин при включении в выбранных приложениях существенно изменяет логику комментариев - Возможность отдельно ответить на комментарий (с возможностью отмены ответа) - Ответы выводятся под комментарием - Все ответы выделяются настраиваемым таймлайном - Подгрузка комментариев\ответов на AJAX - Ограничение комментариев\ответов на страницу и при AJAX - Возможность сохранения структуры ответов, если комментарий "родитель" был удален или скрыт - Возможность детальной настройки плагина - Все системные и визуальные функции комментирования сохранены. Все новые комментарии\ответы моментально добавляются средствами IPS AJAX в ленту. осталось сделать пару правок для работы авто поллинга
-
Мой форум занимает 40ГБ. Как оптимизировать картинки (уменьшить вес) и прочее?
с картинками webp про яндекс можно будет скорее всего забыть
-
древовидные комментарии\сообщения
захукал через \IPS\Content\Controller функцию _delete( $commentClass, $comment, $item ) не правильно вызывал родительский метод
-
древовидные комментарии\сообщения
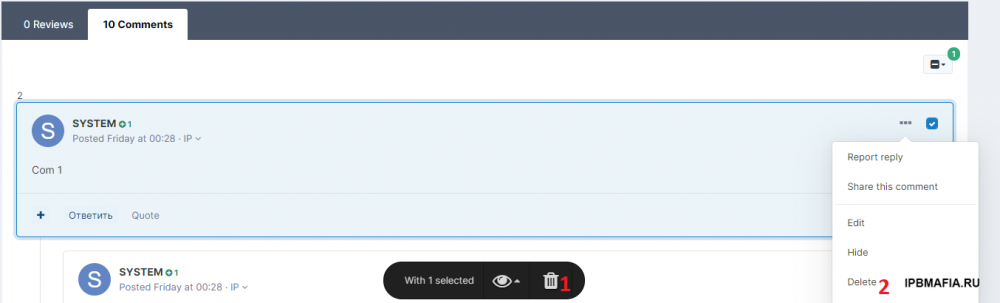
При нажатии на кнопку (1) запускается код из \IPS\Content функция logDelete( $member=NULL ) А какая функция запускается и откуда при нажатии на кнопку (2) ? Все классы перелопатил, так и не нашел. Действие вроде как одно и тоже, но вызов разный ... сначала думал что из \IPS\Content\Controller так как там есть функция _delete( $commentClass, $comment, $item ), но на мои хуки не реагирует.
-
Мой форум занимает 40ГБ. Как оптимизировать картинки (уменьшить вес) и прочее?
в jpg формате все картинки у netflix у пикабу есть картинки в webp но там логика которая проверяет поддержку, соответственно картинки в несколько копий. Использовать формат webp это дурачество, никакой "топовый" сайт не перешел на формат webp, он лишь используется для выдачи если имеется поддержка такого формата, и уж точно это не делается в целях ОПТИМИЗИРОВАТЬ САЙТ ЧТОБЫ СЖАТЬ КАРТИНКИ ИБО ВЫДАЕТСЯ СРАЗУ НЕСКОЛЬКО КОПИЙ КАРТИНКИ ПОТОМУ ЧТО У ТОГО ЖЕ ПИКАБУ ОГРОМНОЕ КОЛИЧЕСТВО РЕСУРСОВ ЧТОБЫ ЭТО ДЕЛАТЬ
-
Мой форум занимает 40ГБ. Как оптимизировать картинки (уменьшить вес) и прочее?
я тоже так когда-то думал, к сожалению webp не заменит привычные форматы и в скором времени скорее всего просто вымрет и останется как один из форматов для разнообразия Да и на сегодня не все новые устройства поддерживают этот формат, что уж говорить о старых, сам гугл этому подтверждение, который не перешел на свой же формат до сих пор. Т.е. придется писать дополнительную логику, чтобы устройствам без поддержки отдавать старый формат, а с поддержкой webp - а это удар по дисковому пространству, так как нужно иметь целых 2 копии картинки. https://habr.com/ru/company/yandex/blog/493616/
-
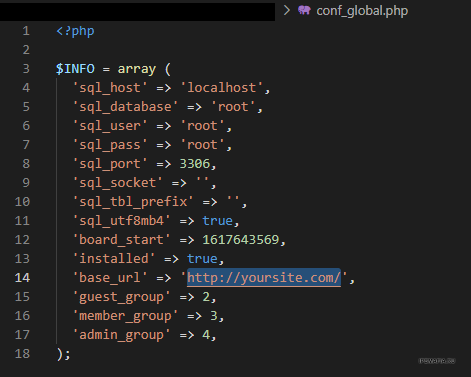
Перенос форума на https
а в логах веб сервера что?
-
Перенос форума на https
- Как сделать низ сайта цветным?
ради сатаны изучите хотя бы базово CSS в дефолте нету фона для футера ты можешь растянуть весь форум на 100%: body { background: linear-gradient(to bottom, #5d85a8, #0c849f); } #ipsLayout_body { background: #ebeff3; } .ipsLayout_container { max-width: 100% !important; } а можно и футеру сделать еще один абсолютный слой с градиентом #ipsLayout_footer:before { content: ''; position: absolute; left: 0; bottom: 0; width: 100%; height: 10%; background: linear-gradient(0deg, #d7aaf9, transparent); z-index: -1; }- Invision Community 4 Nulled
- Invision Community 4 Nulled
- Достижения и поинты в 4.6
- Достижения и поинты в 4.6
- Как сделать низ сайта цветным?