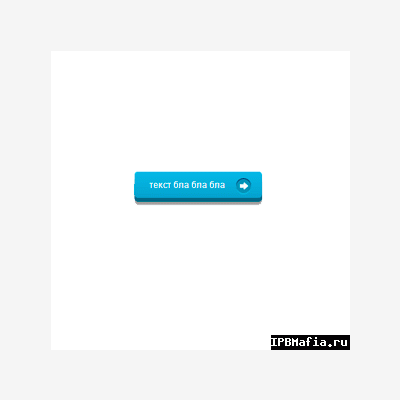
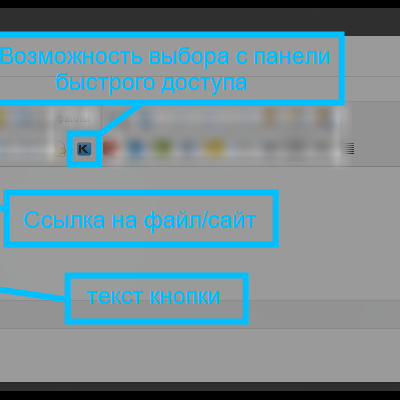
bb код "кнопка", очень удобный, кнопка более заметна чем обычная ссылка.
Для работоспособности кода :
Добавляем данную строку в ipbstyles.css (в самый низ)
.button {
margin: 10px;
text-decoration: none;
font: bold 1.5em 'Trebuchet MS',Arial, Helvetica; /* Изменяйте em для масштабирования кнопки */
display: inline-block;
text-align: center;
color: #fff;
border: 1px solid #9c9c9c; /* Запасной стиль */
border: 1px solid rgba(0, 0, 0, 0.3);
text-shadow: 0 1px 0 rgba(0,0,0,0.4);
box-shadow: 0 0 .05em rgba(0,0,0,0.4);
-moz-box-shadow: 0 0 .05em rgba(0,0,0,0.4);
-webkit-box-shadow: 0 0 .05em rgba(0,0,0,0.4);
}
.button, .button span {
-moz-border-radius: .3em;
border-radius: .3em;
}
.button span {
border-top: 1px solid #fff; /* Fallback style */
border-top: 1px solid rgba(255, 255, 255, 0.5);
display: block;
padding: 0.5em 2.5em;
/* Фоновый паттерн */
background-image: -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.25, rgba(0, 0, 0, 0.05)), color-stop(.25, transparent), to(transparent)),
-webkit-gradient(linear, 0 100%, 100% 0, color-stop(.25, rgba(0, 0, 0, 0.05)), color-stop(.25, transparent), to(transparent)),
-webkit-gradient(linear, 0 0, 100% 100%, color-stop(.75, transparent), color-stop(.75, rgba(0, 0, 0, 0.05))),
-webkit-gradient(linear, 0 100%, 100% 0, color-stop(.75, transparent), color-stop(.75, rgba(0, 0, 0, 0.05)));
background-image: -moz-linear-gradient(45deg, rgba(0, 0, 0, 0.05) 25%, transparent 25%, transparent),
-moz-linear-gradient(-45deg, rgba(0, 0, 0, 0.05) 25%, transparent 25%, transparent),
-moz-linear-gradient(45deg, transparent 75%, rgba(0, 0, 0, 0.05) 75%),
-moz-linear-gradient(-45deg, transparent 75%, rgba(0, 0, 0, 0.05) 75%);
/* Настройки паттерна */
-moz-background-size: 3px 3px;
-webkit-background-size: 3px 3px;
}
.button:hover {
box-shadow: 0 0 .1em rgba(0,0,0,0.4);
-moz-box-shadow: 0 0 .1em rgba(0,0,0,0.4);
-webkit-box-shadow: 0 0 .1em rgba(0,0,0,0.4);
}
.button:active {
/* Опускаем на 1px при нажатии */
position: relative;
top: 1px;
}
.button-blue {
background: #4477a1;
background: -webkit-gradient(linear, left top, left bottom, from(#81a8cb), to(#4477a1) );
background: -moz-linear-gradient(-90deg, #81a8cb, #4477a1);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#81a8cb', endColorstr='#4477a1');
}
.button-blue:hover {
background: #81a8cb;
background: -webkit-gradient(linear, left top, left bottom, from(#4477a1), to(#81a8cb) );
background: -moz-linear-gradient(-90deg, #4477a1, #81a8cb);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#4477a1', endColorstr='#81a8cb');
}
.button-blue:active {
background: #4477a1;
}
По всем проблемам с бб кодом обращаться ко мне.