

egoriodo
-
Постов
17 -
Зарегистрирован
-
Посещение
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные egoriodo
-
-
1 час назад, jack007 сказал:
egoriodo, ссылку на сайт
forum.samp-al.ru
-
4 часа назад, ro-avde сказал:
Попробуйте вот в этом участке
<div class="extraUserInfo"> <foreach loop="customFieldsOuter:$author['custom_fields'] as $group => $data"> <foreach loop="customFields:$author['custom_fields'][ $group ] as $field"> <if test="$field != ''"> <li> {$field} </li> </if> </foreach> </foreach> </div>
Заменить extraUserInfo на pairsJustified
Получилось вот так.

-
-
В 26.01.2016 в 20:24, jack007 сказал:
скидывайте сюда ваш UserInfoPanel в спойлер только
СпойлерCSS:
/********************************************************/
/* UserInfoPanel как на xenforo */
/********************************************************/
.user_details {
background: rgb(222, 229, 237) url('{style_images_url}/xenmorf.png') repeat-x bottom;
border: 1px solid rgb(199, 216, 233);
border-top-color: rgb(208, 217, 226);
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: inset 0 -1px rgba(255,255,255,0.3), 0 1px 2px rgba(0,0,0,0.1);
-moz-box-shadow: inset 0 -1px rgba(255,255,255,0.3), 0 1px 2px rgba(0,0,0,0.1);
-khtml-box-shadow: inset 0 -1px rgba(255,255,255,0.3), 0 1px 2px rgba(0,0,0,0.1);
box-shadow: inset 0 -1px rgba(255,255,255,0.3), 0 1px 2px rgba(0,0,0,0.1);
background-image: -webkit-linear-gradient(bottom, rgba(255,255,255,0.35), rgba(255,255,255,0) 40px);
background-image: -moz-linear-gradient(bottom, rgba(255,255,255,0.35), rgba(255,255,255,0) 40px);
background-image: -ms-linear-gradient(bottom, rgba(255,255,255,0.35), rgba(255,255,255,0) 40px);
background-image: -o-linear-gradient(bottom, rgba(255,255,255,0.35), rgba(255,255,255,0) 40px);
background-image: linear-gradient(to top, rgba(255,255,255,0.35), rgba(255,255,255,0) 40px);
position: relative;
}
.avatar {
background-color: rgb(238, 243, 248);
padding: 10px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: inset 0 1px rgba(255,255,255,0.75), 0 1px rgba(0,0,0,0.075);
-moz-box-shadow: inset 0 1px rgba(255,255,255,0.75), 0 1px rgba(0,0,0,0.075);
-khtml-box-shadow: inset 0 1px rgba(255,255,255,0.75), 0 1px rgba(0,0,0,0.075);
box-shadow: inset 0 1px rgba(255,255,255,0.75), 0 1px rgba(0,0,0,0.075);
background-image: -webkit-linear-gradient(rgba(255,255,255,0.35), rgba(255,255,255,0));
background-image: -moz-linear-gradient(rgba(255,255,255,0.35), rgba(255,255,255,0));
background-image: -ms-linear-gradient(rgba(255,255,255,0.35), rgba(255,255,255,0));
background-image: -o-linear-gradient(rgba(255,255,255,0.35), rgba(255,255,255,0));
background-image: linear-gradient(rgba(255,255,255,0.35), rgba(255,255,255,0));
}
.arrow {
position: absolute;
top: 10px;
right: -10px;
display: block;
width: 0px;
height: 0px;
line-height: 0px;
border: 10px solid transparent;
border-left-color: rgb(199, 216, 233);
-moz-border-left-colors: rgb(199, 216, 233);
border-right: none;
_display: none;
}
.arrow span {
position: absolute;
top: -10px;
left: -11px;
display: block;
width: 0px;
height: 0px;
line-height: 0px;
border: 10px solid transparent;
border-left-color: rgb(238, 243, 248);
-moz-border-left-colors: rgb(238, 243, 248);
border-right: none;
}.ribbon {
font-weight: bold;
font-size: 10px;
margin: -5px -4px -2px;
text-align: center;
}
.ribbon li {
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
border-radius: 3px;
-webkit-border-top-right-radius: 0px;
-moz-border-radius-topright: 0px;
-khtml-border-top-right-radius: 0px;
border-top-right-radius: 0px;
-webkit-border-top-left-radius: 0px;
-moz-border-radius-topleft: 0px;
-khtml-border-top-left-radius: 0px;
border-top-left-radius: 0px;
-webkit-box-shadow: 0px 1px 3px rgba(0,0,0, 0.25);
-moz-box-shadow: 0px 1px 3px rgba(0,0,0, 0.25);
-khtml-box-shadow: 0px 1px 3px rgba(0,0,0, 0.25);
box-shadow: 0px 1px 3px rgba(0,0,0, 0.25);
padding: 1px;
position: relative;
margin-bottom: 5px;
}.ribbon li .Rleft {
-webkit-border-top-left-radius: 3px;
-moz-border-radius-topleft: 3px;
-khtml-border-top-left-radius: 3px;
border-top-left-radius: 3px;
left: -1px;
}
.ribbon li div {
position: absolute;
top: -4px;
width: 4px;
height: 4px;
}
.ribbon li .Rright {
-webkit-border-top-right-radius: 3px;
-moz-border-radius-topright: 3px;
-khtml-border-top-right-radius: 3px;
border-top-right-radius: 3px;
right: -1px;
}
.ribbon1 {
color: #ffffff;
background-color: #000000;
margin-top: 5px;
margin-bottom: 5px;
border: 1px solid #333333;
}
.ribbon1 div {
background-color: #333333;
}
.ribbon2 {
background-color: rgb(238, 243, 248);
margin-top: 10px;
margin-bottom: 5px;
border: 1px solid #C4C7C7;
}
.ribbon2 div {
background-color: #C4C7C7;
}.extraUserInfo {
font-size: 11px;
background-color: rgb(222, 229, 237);
padding: 0px 4px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
-khtml-border-radius: 4px;
border-radius: 4px;
}
.pairsJustified {
margin: 2px 0 0;
font-size: 9px;
border-bottom: 1px dashed #222!important;
overflow: hidden;
line-height: 1.5;
}
.pairsJustified dt {
padding-right: 5px;
font-size: 11px!important;
float: left;
text-align: left;
max-width: 100%;
margin-right: 5px;
color: rgb(55, 134, 216);
}
.pairsJustified dd {
float: right;
font-size: 10px!important;
text-align: right;
max-width: 100%;
}СпойлерШаблон:
<div itemscope itemtype="__schema.org/Person" class='user_details'>
<span class='hide' itemprop="name">{$author['members_display_name']}</span>
<span class="arrow"><span></span></span>
<ul class='basic_info'>
<if test="avatar:|:$author['member_id']">
<li class='avatar'>
<if test="canSeeProfiles:|:$this->memberData['g_is_supmod'] OR ( $this->memberData['g_mem_info'] && ! IPSMember::isInactive( $author ) )">
<a itemprop="url" href="{parse url="showuser={$author['member_id']}" template="showuser" seotitle="{$author['members_seo_name']}" base="public"}" title="{$this->lang->words['view_profile']}: {$author['members_display_name']}" class='ipsUserPhotoLink'>
</if>
<if test="hasVariable:|:$this->settings['member_topic_avatar_max']">
<img itemprop="image" src='{$author['pp_main_photo']}' class='ipsUserPhoto ipsUserPhoto_variable' />
<else />
<img itemprop="image" src='{$author['pp_thumb_photo']}' class='ipsUserPhoto ipsUserPhoto_large' />
</if>
<if test="canSeeProfiles2:|:$this->memberData['g_is_supmod'] OR ( $this->memberData['g_mem_info'] && ! IPSMember::isInactive( $author ) )">
</a>
</if>
</li>
<else />
<li class='avatar'>
<img itemprop="image" src='{$author['pp_thumb_photo']}' class='ipsUserPhoto ipsUserPhoto_large' />
</li>
</if></if>
</li>
</if>
<if test="membertitle:|:$author['member_title']">
<ul class="ribbon">
<li class="ribbon1">
<div class="Rleft"></div>
<div class="Rright"></div>
{$author['member_title']}
</li>
</ul>
</if>
<ul class="ribbon">
<li class="ribbon2">
<div class="Rleft"></div>
<div class="Rright"></div>
{$author['_group_formatted']}
</li>
</ul>
<div class="extraUserInfo">
<if test="postCount:|:$author['member_id']">
<dl class="pairsJustified">
<dt>Сообщений:</dt>
<dd>{parse expression="$this->registry->getClass('class_localization')->formatNumber( intval( $author['posts'] ) )"} </dd>
</dl>
</if>
<dl class="pairsJustified">
<dt>{$this->lang->words['reputation']}:</dt>
<dd>{$author['pp_reputation_points']}</dd>
</dl>
<dl class="pairsJustified">
<dt>Рег.</dt>
<dd>{parse date="$author['joined']" format="joined"}</dd>
</dl>
</div>
<if test="authorcfields:|:$author['custom_fields'] != """>
<div class="extraUserInfo">
<foreach loop="customFieldsOuter:$author['custom_fields'] as $group => $data">
<foreach loop="customFields:$author['custom_fields'][ $group ] as $field">
<if test="$field != ''">
<li>
{$field}
</li>
</if>
</foreach>
</foreach>
</div>
</if>
<if test="authorwarn:|:$author['show_warn']">
<li>
<if test="hasWarningId:|:$options['wl_id']">
<img src='{$this->settings['img_url']}/warn.png' class='clickable' onclick='warningPopup( this, {$options['wl_id']} )' title='{$this->lang->words['warnings_issued']}' />
</if>
<a class='desc lighter blend_links' href='{parse url="app=members&module=profile&section=warnings&member={$author['member_id']}&from_app={$this->request['app']}&from_id1={$contentid}&from_id2={$options['id2']}" base="public"}' id='warn_link_{$contentid}_{$author['member_id']}' title='{$this->lang->words['warn_view_history']}'>{parse expression="sprintf( $this->lang->words['warn_status'], $author['warn_level'] )"}</a>
</li>
</if>
</ul>
</div> -
В 26.01.2016 в 21:32, ro-avde сказал:
Да уже ничего не нужно. В профилях тоже исправилось

Спасибо большое за помощь!
-
59 минут назад, INWOXER сказал:
В css div такой же задайте.
Можно поподробнее. Я не сильно разбираюсь в этом.
-
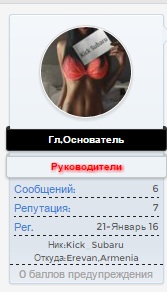
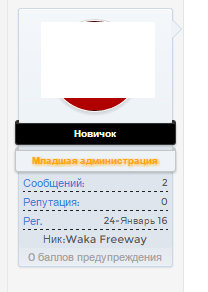
Здравствуйте. Как сделать, что бы поле Ник: ****, отображалось так же, как поля Сообщения, Репутация?

-
2 часа назад, ro-avde сказал:
В настройках групп, там где стили ставили. Кстати, стили которые окрашивают ники тоже нужно поправить по такому же принципу, а то в каком-то из блоков в профиле они текст окрашивают.
Всё получилось. А как именно подправить стили?
-
В 25.01.2016 в 19:42, ro-avde сказал:
У вас сейчас код выглядит вот так на группах
<span style="color:red; text-shadow: 1px 1px 4px red;"><span style="background: url(http://s009.radikal.ru/i310/1201/7d/4563ca74f163.gif) repeat scroll 0% 0% transparent; font-weight: bold">Руководители</span>
Сделайте вот по такому шаблону:
<span style="color:red; text-shadow: 1px 1px 4px red; background: url(http://s009.radikal.ru/i310/1201/7d/4563ca74f163.gif) repeat scroll 0% 0% transparent; font-weight: bold">Руководители</span>
Как это сделать, подскажите?
-
В 24.01.2016 в 15:18, ro-avde сказал:
А ссылку можно на форум?
http://forum.samp-al.ru/ - не реклама!
-
В 23.01.2016 в 15:07, ro-avde сказал:
Наверное глупый вопрос, но все же. Закрыты ли все теги после групп?
Закрыты. </span>
-
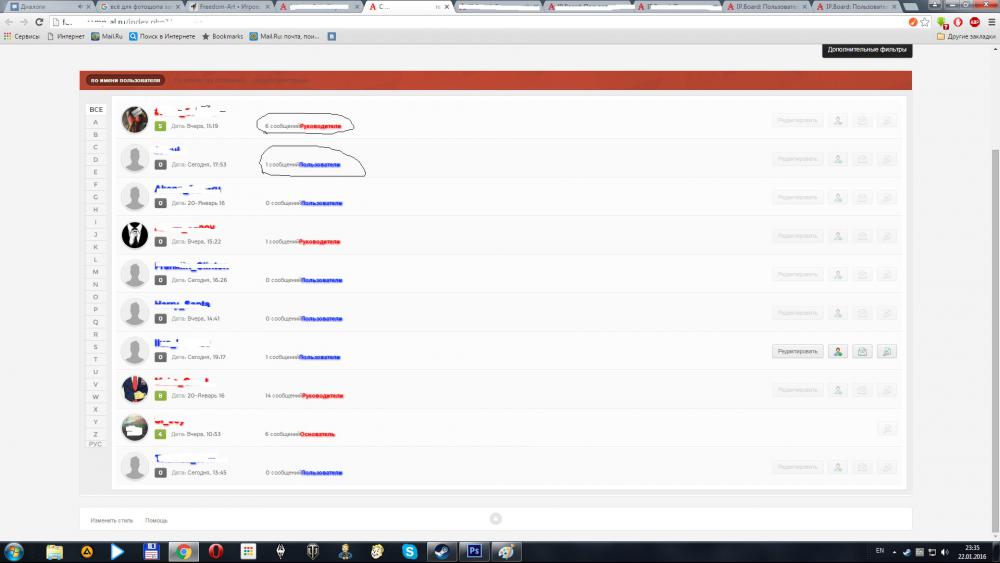
13 часов назад, ro-avde сказал:
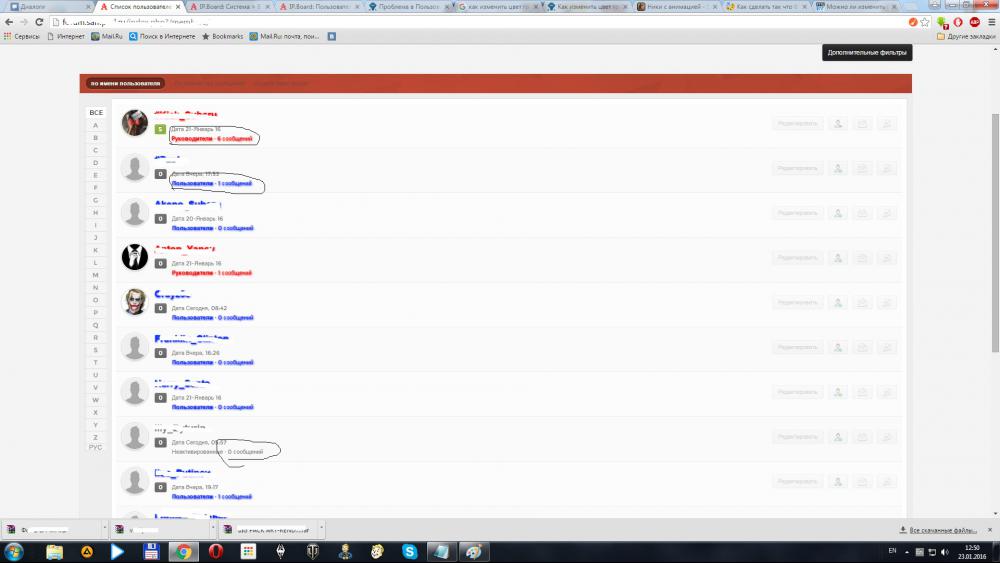
А какие изменения вносили? Вроде ж группа слева должна быть.
Найдите в редактировании стиля шаблон список пользователей и в нем <span class='desc'> в самом конце и замените на это (код из стандартного шаблона), только сохраните заменяемый код на всякий случай
<span class='desc'> {$this->lang->words['member_joined']} {parse date="$member['joined']" format="joined"}<br /> {IPSMember::makeNameFormatted( $member['group'], $member['member_group_id'] )} · <if test="filterViews:|:$this->request['sort_key'] == 'members_profile_views'"> {parse format_number="$member['members_profile_views']"} {$this->lang->words['m_views']} <else /> {parse format_number="$member['posts']"} {$this->lang->words['member_posts']} </if> </span>
Можно еще добавить пробел в редактировании языка
Должно стать вот так:
Спасибо, помогло. Но возник ещё 1 вопрос.
Как сделать, что бы после Группы, кол-во сообщений было обычным, серым цветом.
-
-
UP помогите
-
-
Помогите пожалуйста, когда отвечаю в темах сообщение пишется по центру, хотя выбрано смещение по левому краю, а когда выбираю по центру смещается в правый край.






Помогите с боковой панель.
в Техническая поддержка IP.Board
Опубликовано
Здравствуйте. Как перенести боковую панель на Flatty 2.0 c левой стороны в правую.