-
Постов
11 -
Зарегистрирован
-
Посещение
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные Traibs
-
-
17 минут назад, WaNted сказал:
Пишите в лс.
ну прям оооочень много доверия к человек с 1 сообщение и 0 репутации. я пожалуй без этого плагина обойдусь, можно закрывать тему
-
где купить то его?
-
спасибо, поищу, может всё-таки бесплатно что найду
-
Всем привет, извините если было, как изменить вид статистики форумов?
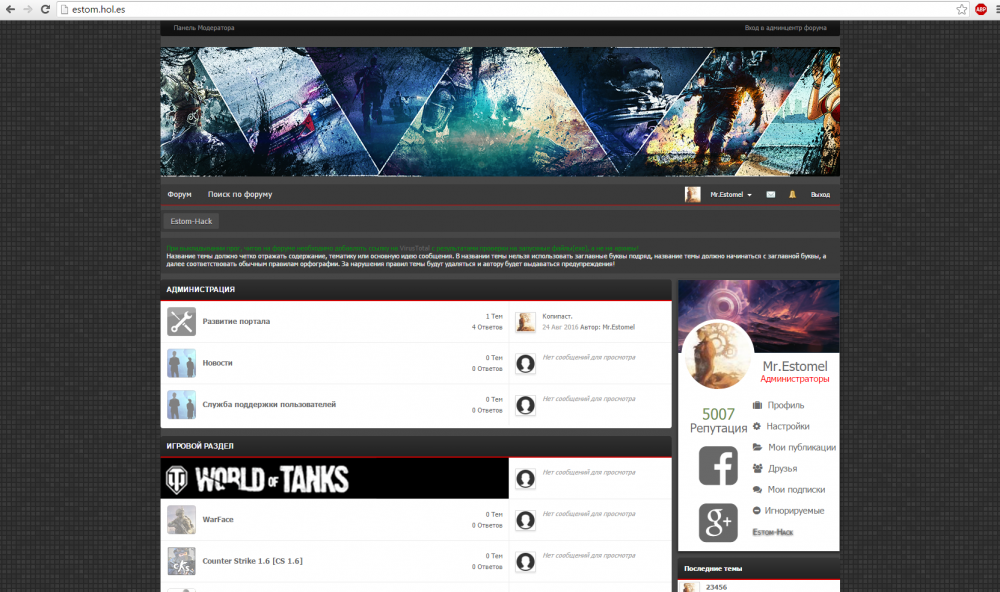
Сей час она такая:Спойлер
А надо сделать такой:
Спойлер
как на старом ipb 3
Кто поможет? можно ли ак сделать? -
9 минут назад, WOLF сказал:
в ipb_styles.css добавить:
#main_search { color: #fff !important; }Спасибо)
-
Всем привет, как изменить цвет вводимого текста поиска с чёрного на белый? все облазил, дизайн изменил как хотел а вот цвет вводимого текста так и не нашел, кто поможет? заранее спасибо))


-
перезалейте
-
-
В 03.07.2016 в 18:54, Dusty сказал:
Кто может перезалить стиль?
+
-
Устанавливаем хук:
Количество тем в профиле
Далее заходим в АЦ - Внешний вид - Редактирование стиля - CSS и добавляем новый CSS с таким названием:ipsf_userinfopaneИ с таким содержимым:
wa_userinfo_b3 .ipsButton_secondary { padding: 0 5px } .wa_userinfo { border-radius: 2px; } .wa_userinfo_b1 {text-align: center;margin-top:-40px} .wa_userinfo_b1 img { height: 80px; border-radius: 800px; box-shadow: 0px 0px 4px 1px rgba(0,0,0,0.2); border: 2px solid #fff } .wa_userinfo_b2 {padding-top: 10px} .wa_userinfo_b2 span {color: #3e3e3e;font-size:18px} .wa_userinfo_b3 {padding-top: 5px} .wa_userinfo_b3 span {color: #444;font-size:13px} .wa_userinfo_b4 { background: #34495E; overflow: hidden; padding: 7px; margin-top: 1px; } .wa_userinfo_b4_1 {width: 50%} .wa_userinfo_b4_m {color: #c2c4c6} .wa_userinfo_bg { background: #34495E url(http://ipsfuture.ru/community/public/style_images/IPSF/elegant.png) repeat-x; margin-bottom: -60px !important; background-position: 50% 50%; background-repeat: no-repeat; -webkit-background-size: 100% 100%; -moz-background-size: 100% 100%; background-size: 100% 100% !important; height: 102px; margin-left: 0px !important; padding: 7px; } .wa_userinfo_b3 .ipsButton_secondary { padding: 0 5px; }Заходим в АЦ - Внешний вид - Редактирование стиля - userinfopane, и заменяем всё на этот код:
<div class="wa_userinfo" itemscope="" itemtype="http://schema.org/Person"> <div class="wa_userinfo_bg" style='<if test="hasBodyCustomization:|:$author['customization']['bg_color'] OR $author['customization']['_bgUrl']"> <if test="hasBackgroundColor:|:$author['customization']['bg_color']"> background-color: #{$author['customization']['bg_color']} !important; </if> <if test="hasBackgroundImage:|:$author['customization']['_bgUrl']"> background-image: url("{$author['customization']['_bgUrl']}?nc={$author['pp_profile_update']}") !important; margin-bottom: -60px !important; <if test="backgroundIsFixed:|:! $author['customization']['bg_tile']"> background-color: #FFFFFF !important; background-position: 50% 50%; background-repeat: no-repeat; -webkit-background-size: 100% 100%; -moz-background-size: 100% 100%; background-size: 100% 100% !important; height: 110px; width: 186px; margin-left: 0px !important; <else /> background-position: 0px 0px; background-attachment: fixed; background-repeat: repeat; </if> </if> </if> '></div> <div class="wa_userinfo_b1"> <if test="avatar:|:$author['member_id']"> <if test="hasVariable:|:$this->settings['member_topic_avatar_max']"> <img itemprop="image" src='{$author['pp_main_photo']}' class='ipsUserPhoto ipsUserPhoto_variable' /> <else /> <img itemprop="image" src='{$author['pp_thumb_photo']}' class='ipsUserPhoto ipsUserPhoto_large' /> </if> </if> </div> <div class="wa_userinfo_b3"> <if test="pmlink:|:($author['member_id'] != $this->memberData['member_id']) AND $this->memberData['g_use_pm'] AND $this->memberData['members_disable_pm'] == 0 AND IPSLib::moduleIsEnabled( 'messaging', 'members' ) AND $author['members_disable_pm'] == 0"> <a class='pm_button ipsButton_secondary ipsType_smaller' id='pm_xxx_{$author['member_id']}' href='{parse url="app=members&module=messaging&section=send&do=form&fromMemberID={$member['member_id']}" base="public"}' title='{$this->lang->words['pm_this_member']}' class='ipsButton_secondary'><img src='{style_images_url}/mail_open.png' alt='' /></a> </if> <if test="noFriendYourself:|:$this->memberData['member_id'] AND $this->memberData['member_id'] != $author['member_id'] && $this->settings['friends_enabled'] AND $this->memberData['g_can_add_friends']"> <if test="isFriend:|:IPSMember::checkFriendStatus( $author['member_id'] )"> <a class='pm_button ipsButton_secondary ipsType_smaller' href='{parse url="app=members&section=friends&module=profile&do=remove&member_id={$author['member_id']}&secure_key={$this->member->form_hash}" base="public"}' title='{$this->lang->words['remove_friend']}'><img src='{style_images_url}/user_delete.png' alt='{$this->lang->words['remove_friend']}' /></a> <else /> <a class='pm_button ipsButton_secondary ipsType_smaller' href='{parse url="app=members&section=friends&module=profile&do=add&member_id={$author['member_id']}&secure_key={$this->member->form_hash}" base="public"}' title='{$this->lang->words['add_friend']}'><img src='{style_images_url}/user_add.png' alt='{$this->lang->words['add_friend']}' /></a> </if> </if> <if test="$author['field_14']"> <a href="{$author['field_14']}" target="_blank" class="ipsButton_secondary ipsType_smaller"><img src="{style_images_url}/suite.png" style="width:20px;"></a> <else /> <a style="opacity:0.2" target="_blank" class="ipsButton_secondary ipsType_smaller"><img style="width:20px;" src="{style_images_url}/suite.png"></a> </if> <if test="$author['field_13']"> <a href="skype:{$author['field_13']}" target="_blank" class="ipsButton_secondary ipsType_smaller"><img style="width:20px;" src="{style_images_url}/skype.png"></a> <else /> <a style="opacity:0.2" target="_blank" class="ipsButton_secondary ipsType_smaller"><img style="width:20px;" src="{style_images_url}/skype.png"></a> </if> <if test="$author['field_11']"> <a href="{$author['field_11']}" target="_blank" class="ipsButton_secondary ipsType_smaller"><img style="width:20px;" src="{style_images_url}/vk.png"></a> <else /> <a style="opacity:0.2" target="_blank" class="ipsButton_secondary ipsType_smaller"><img style="width:20px;" src="{style_images_url}/vk.png"></a> </if> </div> <div class="wa_userinfo_b3"> <if test="postCount:|:$author['member_id']"></if> </div> <div class="wa_userinfo_b3"> </if> </div> <div class="wa_userinfo_b4"> <div class="left wa_userinfo_b4_1"> <div> <span class="wa_userinfo_b4_m">Сообщений</span> </div> <div style="padding-top: 5px;color: #c2c4c6;"> <span style="font-size: 15px;">{parse expression="$this->registry->getClass('class_localization')->formatNumber( intval( $author['posts'] ) )"}</span> </div> </div> <div class="right wa_userinfo_b4_1"> <div><span class="wa_userinfo_b4_m">Тем</span></div> <div style="padding-top: 5px;color: #c2c4c6;"><span style="font-size: 15px;">{parse expression="$this->registry->getClass('class_localization')->formatNumber( intval( $author['topics_started'] ) )"}</span></div> </div> <if test="authorcfields:|:$author['custom_fields'] != """> </if> </div></div>Заходим в АЦ - Внешний вид - Редактирование стиля - CSS - ipbstyles.css:
Ищем:
.author_info {И заменяем всё содержимое строки на:
.author_info { background: #fafafa url({style_images_url}/elegant.png ) repeat; width: 200px; float: left; font-size: 12px; text-align: center; padding: 3px; margin-top: 1px; margin-left: 1px; border: solid 1px rgba(0, 0, 0, 0.21); }Ищем:
.post_body {И заменяем всё содержимое строки на:
.post_body { margin-left: 210px !important; background: #FCFCFC; padding-left: 10px; padding-right: 10px; padding-top: 10px; border-left: 1px solid rgb(229, 229, 229); }Далее заходим в АЦ - Внешний вид - Редактирование стиля - hookTopicsStarted, и удаляем всё содержимое.





Статистика форумов
в Техническая поддержка Invision Community
Опубликовано
да, эту статистику)