Everything posted by murzic
-
mainArea
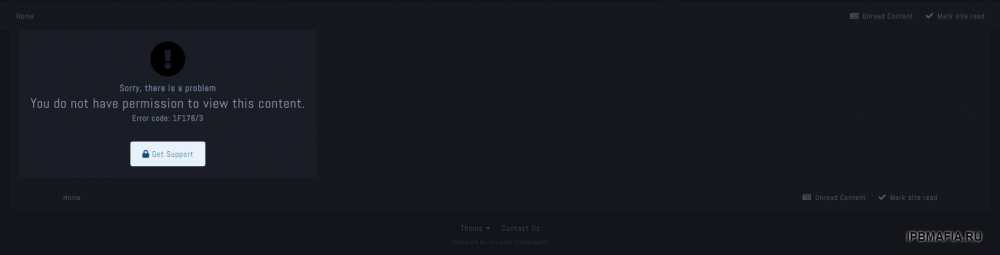
все решил проблему, проблема была в ipsBreadcrumb в шаблоне был прописан не правелиный класс
-
mainArea
Elhombre причем тут права, если на другом шаблоне нет этой проблемы
-
mainArea
@Respected попробую, вернусь с ответом что и как @Respected не работает
-
mainArea
@Respected ничего не добавил в глобальный фаилах
-
mainArea
привет всем как решить такую проблему? в layout.css есть код #ipsLayout_mainArea:only-of-type { display: block; } но его не видно в иследование кода не видно что делать?
-
FontAwesome Forum Icons
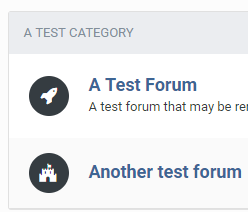
Просмотр файла FontAwesome Forum Icons Плагин FontAwesome Forum Icons добавляет настройку, позволяющую назначать форуму иконки Font Awesome. Планируемые функции Настройка цветов форумов. Наследование иконок и цветов от родительского форума. Добавил murzic Добавлено 25.11.2020 Категория Интерфейс Язык ENG
-
[Ищу] FontAwesome Forum Icons
- FontAwesome Forum Icons
- 141 скачивание
- Версия 1.0.0
Плагин FontAwesome Forum Icons добавляет настройку, позволяющую назначать форуму иконки Font Awesome. Планируемые функции Настройка цветов форумов. Наследование иконок и цветов от родительского форума.Free- Какой файл отвечает за вывода последних тем?
как зачем, помочи, или не нужно?- Какой файл отвечает за вывода последних тем?
оставь ссылку на форум- member_title
- member_title
- Как сделать контур...
.ipsBreadcrumb { color: #ededed; background: #0a0b0d; font-size: 11.5px; flex: 1 1 auto; min-width: 0; font-weight: bold; overflow: hidden; padding: 12px; position: relative; z-index: 0; margin-top: 6px; margin-bottom: 6px; border-radius: 4px; }- .ipsWidget_title
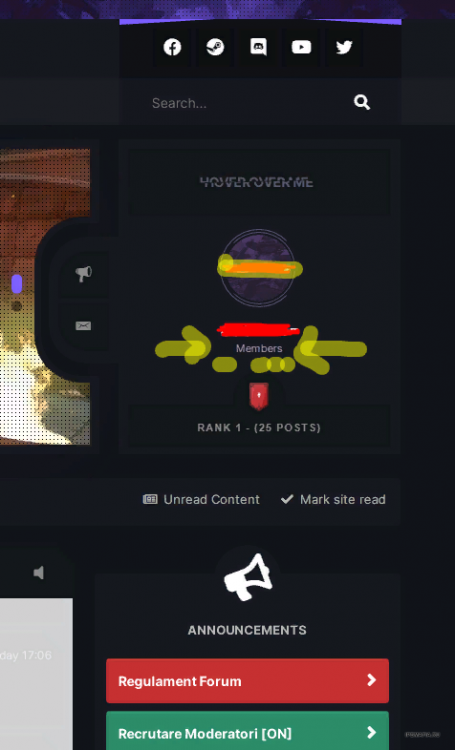
Я так пробовал, но это не то что мне надо, получилось вот это: а мне надо чтобы еще был этот темный фон может есть какой-то способ?- .ipsWidget_title
не получается вот это код от 2 фотографий .ipsType_sectionTitle { padding: 23px 23px; background: #171a22; padding-left: 23px; color: #fff; letter-spacing: -.02em; text-transform: uppercase; font-style: unset; font-size: 14px; border-bottom: 0px; margin: 12px !important; border-radius: 4px; } a.ipsType_sectionTitle, .ipsType_sectionTitle a { background: linear-gradient(to right, #ff9a03, #ff0360); -webkit-background-clip: text; font-weight: bold; -webkit-text-fill-color: transparent; } а этот от первый h3.ipsWidget_title { padding: 23px 23px; background: #171a22; padding-left: 23px; color: #fff; letter-spacing: -.02em; text-transform: uppercase; font-style: unset; font-size: 14px; border-bottom: 0px; margin: 12px !important; border-radius: 4px; }- .ipsWidget_title
Добрый вечер! У меня вопрос. Как сделать вот такой стиль для ipsWidget_title но текст должен быть этого цвета- Switch Color
привет всем у меня вопрос, как создать скрипт который меняет иконки на другой цвет... ice_video_20201120-161353.webm- SidebarProfile Мнение
- Script История
Слайдеры, я и сам могу сделать Вы не поняли что я хочу Я хочу, чтобы каждый пользователь смог создать свою историю... Например как в ВКонтакте, и посмотреть её...- Script История
Можно пример какой-нибудь как найти эти скрипты..- Добавление модулей ВК и т.д.
- Script История
я хочу попробовать интегрировать этот скрипт в IPS 4.5.1- Script История
Как я уже говорил @UPMS Мне этот скрипт не нужен по зарез... И если есть такие скрипты бесплатные, то было бы хорошо... Для малых экспериментов..- Script История
- Script История
Вы попросили ссылку, я вам дал Я не пользуюсь ВКонтактом Только Facebook - FontAwesome Forum Icons