-
Изменение текста всплывающего окна
Спасибо, изменил в языках.
-
Изменение текста всплывающего окна
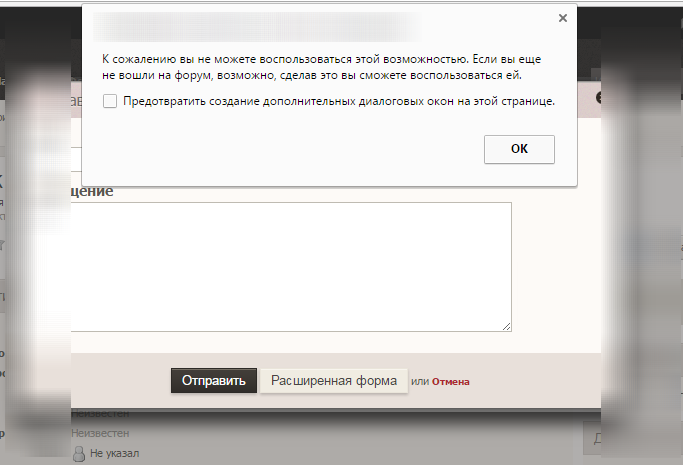
Всем привет. Я установил хук - Расширенные ограничения ЛС. Когда человек пишет кому-то в ЛС - выводит сообщение не о запрете, а о том чтобы он вошел на форум. Подскажите пожалуйста, где изменить текст данного сообщения-всплывашки? Хочу чтобы в ней выводился другой текст. (Прикрепил во вложения).
-
Исчез блок "пользователи онлайн"
Решил проблему. //del
-
Исчез блок "пользователи онлайн"
Здравствуйте, пропал блок "пользователи онлайн" - помогите пожалуйста:
-
Колонка под аватаром для доп. полей
Спасибо, колонка растянулась - стало лучше намного! Но все равно оно у админа почему-то обводит (еле заметно конечно, это не суть, можно и так).
-
Колонка под аватаром для доп. полей
Нет, классы я не менял никому. На счет вот этого: - это картинки обычные.
-
Колонка под аватаром для доп. полей
А если хотите выровнять все элементы в userInfoPane Благодарю! Маленький вопрос: как опустить эту часть чуть ниже? Еще странно, что у администратора берется репутация в эту колонку, а у пользователей и остальных групп - нет. Можно чтобы именно репутация не бралась в эту колонку у всех?
-
-
Колонка под аватаром для доп. полей
Помогите пожалуйста сделать колонку под аватаром в теме: У меня сейчас вот так: А нужно сделать вот так:
-
-
Репутация
Здравствуйте, возможно эта тема уже создавать (где-то раньше у вас видел, теперь не могу найти). Скиньте пожалуйста ссылку на репутацию как у вас на форуме, в виде звездочек.
-
Проблема с отступом от аватара в темах.
Спасибо за помощь. Решение проблемы: АЦ - внешний вид - ваш стиль. Ищем includeRTL и удаляем код: <if test="hasMemberTopicMax:|:$this->settings['member_topic_avatar_max']"> <!-- Forces topic photo to show without thumb --> <style type='text/css'> .ipsUserPhoto_variable { max-width: {parse expression="intval($this->settings['member_topic_avatar_max'])"}px !important; } <if test="RTLMargin:|:$this->isRtlLang"> .post_body { margin-right: {parse expression="((intval($this->settings['member_topic_avatar_max'] + 25 ) < 185 ) ? 185 : intval($this->settings['member_topic_avatar_max'] + 25 ) )"}px !important; } <else /> .post_body { margin-left: {parse expression="((intval($this->settings['member_topic_avatar_max'] + 25 ) < 185 ) ? 185 : intval($this->settings['member_topic_avatar_max'] + 25 ) )"}px !important; } </if> </style> </if>
-
Проблема с отступом от аватара в темах.
Не помогло.
-
Проблема с отступом от аватара в темах.
Здравствуйте, увеличил блок аватара, теперь когда пишешь текст в теме - сначало все нормально, а потом когда заканчивается аватар - текст немного съезжает под него, как исправить, скажите пожалуйста.
-
-
Магазин для ipb и оплата.
Большое спасибо!
-
Магазин для ipb и оплата.
Здравствуйте. Как сделать так же? Возможно есть какой-то хук?
-
-
-
Отступ от аватара
Спасибо большое за помощь, получилось.