-
WoLFr4ge changed their profile photo
-
-
-
-
-
-
Аватарки
На стандартном шаблоне проверьте
-
Помогите с созданием страниц
Делаете тоже самое, только выключаете Use suite HTML wrapper, в content: <!DOCTYPE html> <html lang="{expression="\IPS\Member::loggedIn()->language()->bcp47()"}" dir="{{if member.language()->isrtl}}rtl{{else}}ltr{{endif}}"> <head> <title>{expression="output.getTitle( $title )"}</title> <!--[if lt IE 9]> {{foreach \IPS\Theme::i()->css( 'extra/ie8.css', 'core' ) as $css}}<link rel="stylesheet" type="text/css" href="{$css}">{{endforeach}} <script src="{url="applications/core/interface/html5shiv/html5shiv.js" base="none" protocol="\IPS\Http\Url::PROTOCOL_RELATIVE"}"></script> <![endif]--> {template="includeMeta" app="core" group="global" location="global" params=""} {template="includeCSS" app="core" group="global" location="global" params=""} {template="includeJS" if="theme.js_include != 'footer'" app="core" group="global" location="global" params=""} {template="favico" app="core" group="global" location="front" params=""} </head> <body class='ipsApp ipsApp_front {{if isset( \IPS\Request::i()->cookie['hasJS'] )}}ipsJS_has{{else}}ipsJS_none{{endif}} ipsClearfix{{foreach output.bodyClasses as $class}} {$class}{{endforeach}}' {{if output.globalControllers}}data-controller='{expression="implode( ',', output.globalControllers )"}'{{endif}} {{if isset( output.inlineMessage )}}data-message="{expression="output.inlineMessage"}"{{endif}} data-pageApp='{$location['app']}' data-pageLocation='front' data-pageModule='{$location['module']}' data-pageController='{$location['controller']}'> <a href='#elContent' class='ipsHide' title='{lang="jump_to_content_desc"}' accesskey='m'>{lang="jump_to_content"}</a> {template="offlineMessage" if="!settings.site_online && \IPS\Member::loggedIn()->group['g_access_offline']" app="core" group="global" params=""} <div id='ipsLayout_header' class='ipsClearfix'> {template="updateWarning" app="core" group="global" params=""} {template="lkeyWarning" app="core" group="global" location="global" params=""} {{if !in_array('ipsLayout_minimal', \IPS\Output::i()->bodyClasses )}}{template="mobileNavBar" app="core" group="global" params=""}{{endif}} <header> <div class='ipsLayout_container'> {template="logo" app="core" group="global" params=""} </div> </header> </div> <main id='ipsLayout_body' class='ipsLayout_container'> <div id='ipsLayout_contentArea'> <div id='ipsLayout_contentWrapper'> <div id='ipsLayout_mainArea'> <a id='elContent'></a> <p>ВАШ КОНТЕНТ</p> </div> </div> </div> </main> <footer id='ipsLayout_footer' class='ipsClearfix'> <div class='ipsLayout_container'> {advertisement="ad_global_footer"} {template="footer" app="core" group="global" params=""} </div> </footer> {template="viglink" if="settings.viglink_enabled" app="core" group="global" params=""} {template="metaTagEditor" if="isset( $_SESSION['live_meta_tags'] ) and $_SESSION['live_meta_tags'] and member.isAdmin()" app="core" group="global" params=""} {template="guestTermsBar" if="!\IPS\Member::loggedIn()->member_id and \IPS\Settings::i()->guest_terms_bar" app="core" group="global" params="base64_encode( \IPS\Settings::i()->base_url )"} <!--ipsQueryLog--> <!--ipsCachingLog--> {expression="output.endBodyCode" raw="true"} </body> </html> "ВАШ КОНТЕНТ" заменяете на свой текст
-
Помогите с созданием страниц
если без этого, то делаете тоже самое, только убираете Use suite HTML wrapper, а в контект копируете globalTemplate, удалив лишнее из body и вписав туда свой текст.
-
Помогите с созданием страниц
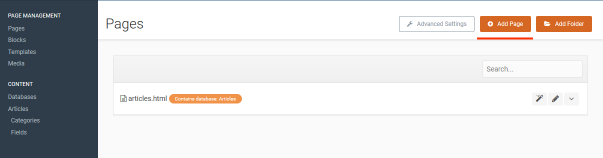
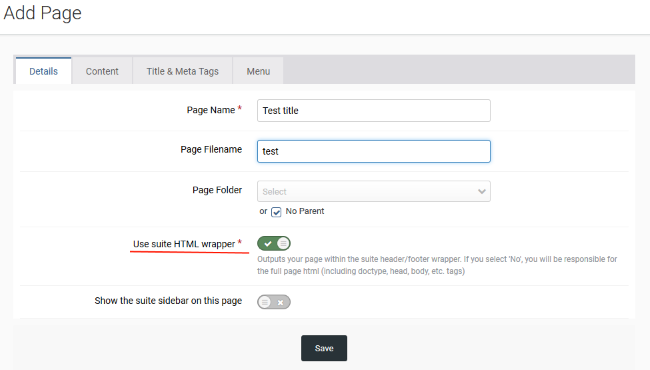
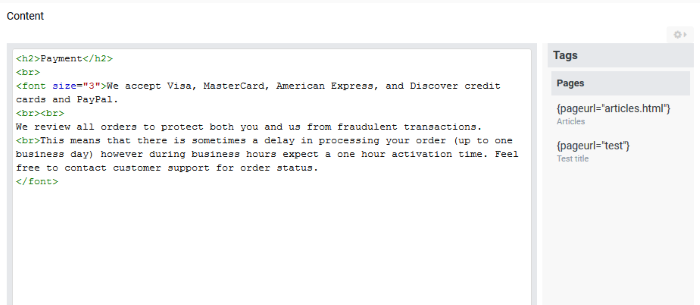
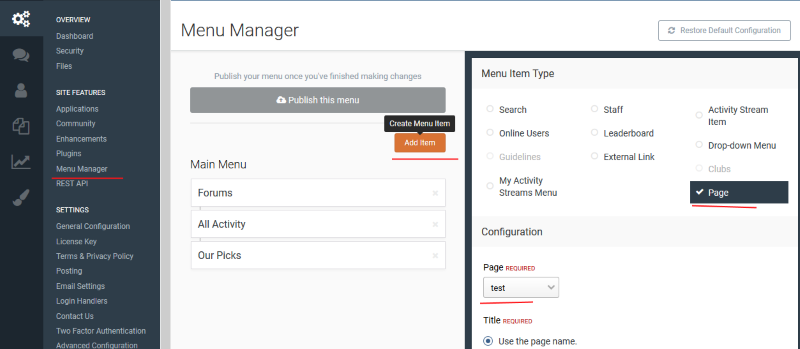
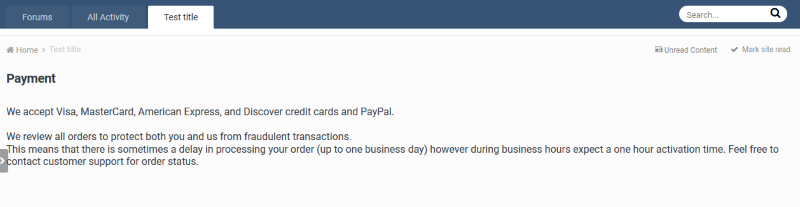
Создаем в pages Manual HTML страницу Заполняем вкладку Details и ставим 'Use suite HTML wrapper' на true. Вкладки Title & Meta Tags и Menu настраиваем по желанию. Далее переходим в Content и с помощью HTML тегов форматирования текста заполняем нужный контент Сохраняем, выставляя права на просмотр страницы нужным группам. Далее осталось добавить страницу в меню: Заходим в menu manager, создаем новый пункт, выбираем page и нашу страницу, затем публикуем. Результат:
-
-
-
-
-
-
Выделение цветом сообщения от группы
Стиль Dimension 4.1 Решили проблему заменой стандартной строчки <article> в HTML > forums > topics > postContainer на <article itemscope {{if $comment->author()->hasHighlightedReplies()}}data-memberGroup="{$comment->author()->member_group_id}" {{endif}}{{if $item->isQuestion() && !$comment->new_topic}}itemprop="suggestedAnswer {{if $comment->post_bwoptions['best_answer']}}acceptedAnswer{{endif}}" itemtype="http://schema.org/Answer"{{else}}itemtype="http://schema.org/Comment"{{endif}} id='elComment_{$comment->$idField}' class='cPost ipsBox {{if $otherClasses}}{$otherClasses}{{endif}} ipsComment {{if settings.reputation_highlight and $comment->reputation() >= settings.reputation_highlight and settings.reputation_enabled}}ipsComment_popular{{endif}} ipsComment_parent ipsClearfix ipsClear ipsColumns ipsColumns_noSpacing ipsColumns_collapsePhone {{if $comment->author()->hasHighlightedReplies()}}ipsComment_highlighted{{endif}}{{if $comment->isIgnored()}}ipsHide{{endif}} {{if $comment->hidden()}}ipsModerated{{endif}}'>
-
Выделение цветом сообщения от группы
отправьте в лс
-
Выделение цветом сообщения от группы
есть скайп?
-
Выделение цветом сообщения от группы
Найдите в HTML > forums > topics > postContainer тег <article> и замените эту строку на <article {{if $comment->author()->hasHighlightedReplies()}}data-memberGroup="{$comment->author()->member_group_id}" {{endif}} id='elComment_{$comment->$idField}' class='cPost ipsBox {{if $otherClasses}}{$otherClasses}{{endif}} ipsComment {{if ( settings.reputation_highlight and $comment->reactionCount() >= settings.reputation_highlight and settings.reputation_enabled ) OR $comment->isFeatured()}}ipsComment_popular{{endif}} ipsComment_parent ipsClearfix ipsClear ipsColumns ipsColumns_noSpacing ipsColumns_collapsePhone {{if $comment->author()->hasHighlightedReplies()}}ipsComment_highlighted{{endif}}{{if $comment->isIgnored()}}ipsHide{{endif}} {{if $comment->hidden() OR $item->hidden() === -2}}ipsModerated{{endif}}'>
-
Выделение цветом сообщения от группы
да
-
Выделение цветом сообщения от группы
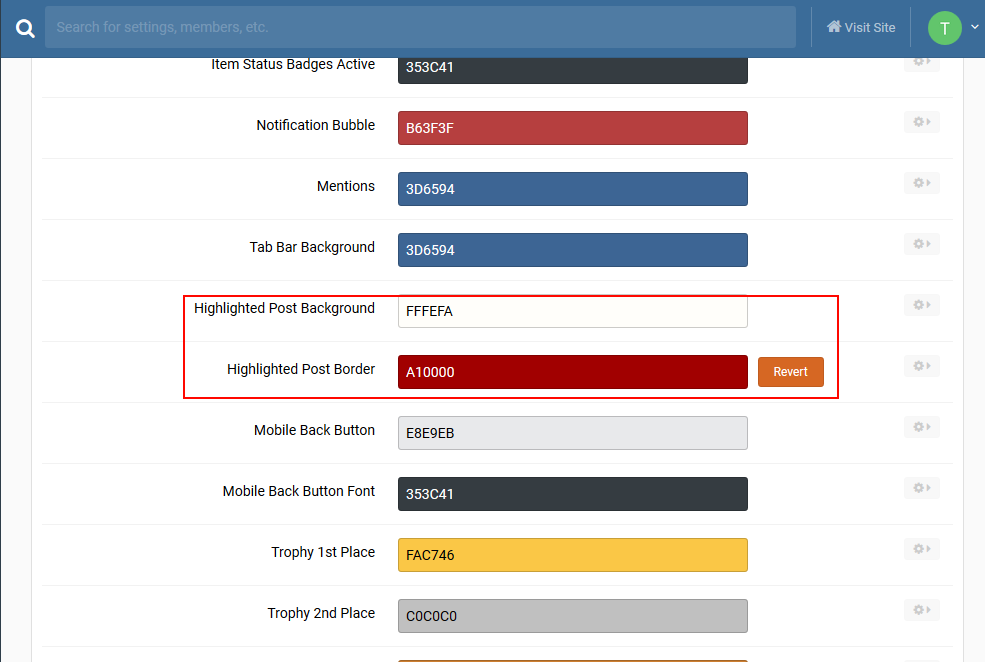
попробуйте .ipsComment_highlighted.ipsBox:not(.ipsBox_transparent):not(.ipsModerated):not(.ipsComment_selected):not(.ipsComment_popular ), .ipsComment_highlighted:not(.ipsBox_transparent):not(.ipsModerated):not(.ipsComment_selected):not(.ipsComment_popular ) .ipsAreaBackground_reset { background-color: {theme="post_highlight"}; } .ipsComment_highlighted:not(.ipsBox_transparent):not(.ipsModerated):not(.ipsComment_selected):not(.ipsComment_popular ) { background-color: {theme="post_highlight"}; border: 1px solid {theme="post_highlight_border"}; box-shadow: 0px 2px 10px {hextorgb="post_highlight_border" opacity="0.4"}; } .ipsComment_highlighted.ipsComment:not( .ipsModerated ) .ipsComment_header { background-color: {hextorgb="post_highlight_border" opacity="0.1"}; border-top: 0; }
-
Выделение цветом сообщения от группы
- JS коды
- JS коды
- JS коды
- JS коды