
Posts posted by DeveZor_X
-
-
-
-
10 часов назад, SlawkA сказал:
это кривой перевод. загрузите последний русский язык.
это скорее всего в стиле.
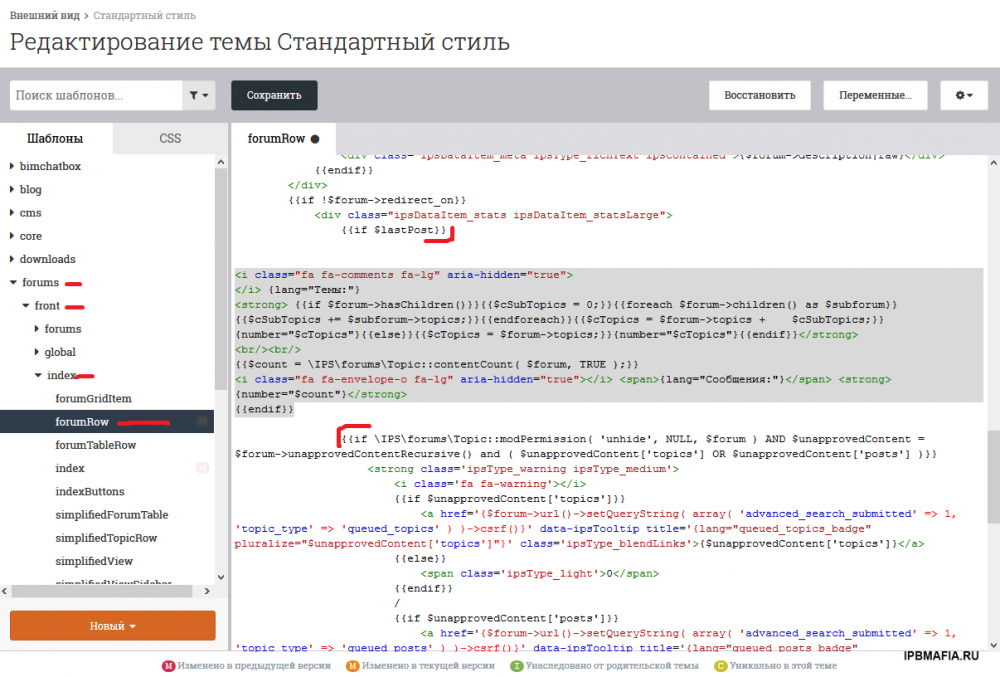
вам нужно в стиле пройти сюда,
и вставить код между:
сам код:
<i class="fa fa-comments fa-lg" aria-hidden="true"> </i> {lang="Темы:"} <strong> {{if $forum->hasChildren()}}{{$cSubTopics = 0;}}{{foreach $forum->children() as $subforum}}{{$cSubTopics += $subforum->topics;}}{{endforeach}}{{$cTopics = $forum->topics + $cSubTopics;}}{number="$cTopics"}{{else}}{{$cTopics = $forum->topics;}}{number="$cTopics"}{{endif}}</strong> <br/><br/> {{$count = \IPS\forums\Topic::contentCount( $forum, TRUE );}} <i class="fa fa-envelope-o fa-lg" aria-hidden="true"></i> <span>{lang="Сообщения:"}</span> <strong>{number="$count"}</strong> {{endif}}
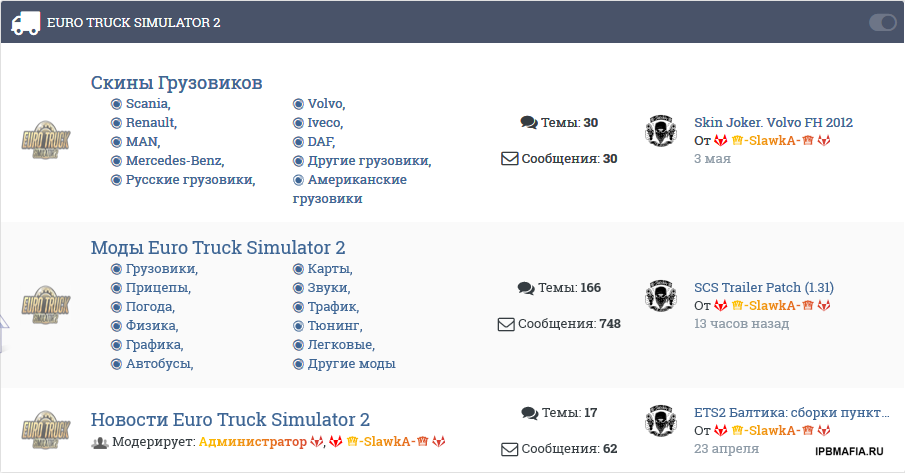
и буде у вас вот так:
или же самому под себя от редактировать в стиле.
1. Язык и так установлена самая последняя версия, я два раза обновлял, кеш чистил и браузера и форума - ничего не помогло. И првоерял с трёх браузеров, всё выглядит так, как на скриншоте.
2. Код не помог "Битый теги PHP" (что то типа того), тему ставил дефолт, не помогает, да и не в стиле проблема, сам не знаю что за хрень такая.
-
С момента обновления на 4.3.3 появилась такая дичь... Это и должно так быть или нет?
например "Виджет: Лента тем", сколько ещё тегов числа нет, тупа "%d".
Как вот эту дичь пофиксить??? "1 topics, 1 сообщение" ?
Заранее спасибо за помощь -
11 минут назад, SlawkA сказал:
1. Кнопка не кликабельна (ну может она должна работать... но не у меня) может код неправильно написан?
2. Можно как то сделать чтобы кнопка появлялась при наведении? И ширину немного вправо растянуть
-
-
18 часов назад, WOLF сказал:
Спасибо за помощь!
-
21 час назад, MIXOH сказал:
@DeveZor_X а в настройках стоит приведение тегов в нижний регистр да?)
Подробнее напишите пожалуйста, где и что настраивать?
-
-
Добрый день! Подскажите как сделать отображение иконки (AI - awesome icon) возле имени пользователя?
Например: BOT | AI |
-
-
2 часа назад, Sipsb сказал:
Тема, не совместима с 4.2.8
https://invisioncommunity.com/files/file/7651-nerva-42-by-ipsmake/
Так эта же тема от версии 4.1 встала же на 4.2.8.....
-
-
В 22.03.2018 в 07:56, akmaltilloev сказал:
Админ-панель->Кастомизации->Темы->Редактировать HTML и CSS->Вкладка CSS->core->front->custom->advancedmessageeditorboxes.css и меняем все содержимое на
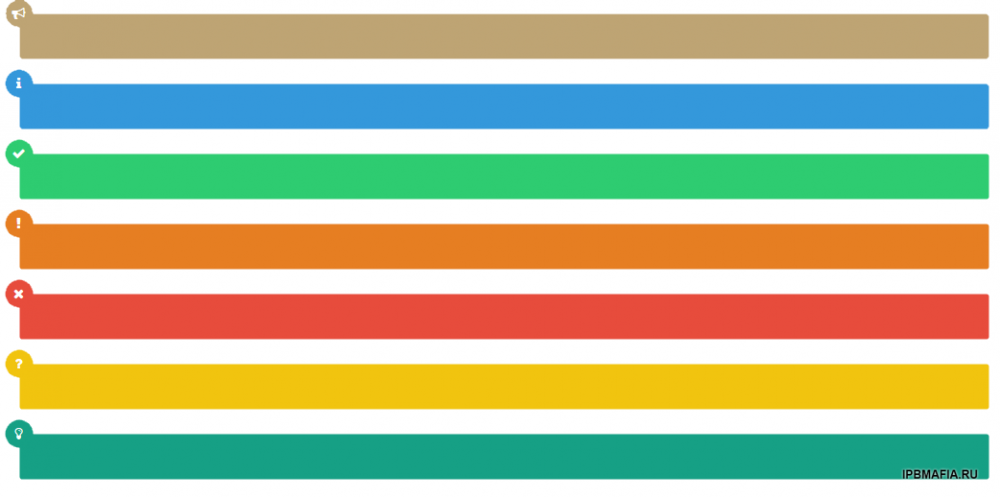
{{if settings.Message_Box_Width ==1}} .AMB_Message { width: -moz-fit-content; width: -webkit-fit-content; width: fit-content; } {{endif}} .AMB_Message { -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; color: #ffffff; font-family: 'Open Sans', sans-serif; margin: 25px 5px 0 5px; padding: 15px 15px 15px 45px; position: relative; } .AMB_Message:before { font-family: 'FontAwesome'; position: absolute; font-size: 20px; } .AMB_Message_success { background-color: {setting='AMB_Success_Colour'}; } .AMB_Message_success:before { content: "\F00C"; top: -15px; left: -15px; background: {setting='AMB_Success_Colour'}; border-radius: 50px; font-size: 14px; width: 30px; height: 30px; text-align: center; line-height: 30px; } .AMB_Message_tip { background-color: {setting='AMB_Tip_Colour'}; } .AMB_Message_tip:before { content: "\F0EB"; top: -15px; left: -15px; background: {setting='AMB_Tip_Colour'}; border-radius: 50px; font-size: 14px; width: 30px; height: 30px; text-align: center; line-height: 30px; } .AMB_Message_error { background-color: {setting='AMB_Error_Colour'}; } .AMB_Message_error:before { content: "\F00D"; top: -15px; left: -15px; background: {setting='AMB_Error_Colour'}; border-radius: 50px; font-size: 14px; width: 30px; height: 30px; text-align: center; line-height: 30px; } .AMB_Message_warning { background-color: {setting='AMB_Warning_Colour'}; } .AMB_Message_warning:before { content: "\F12a"; top: -15px; left: -15px; background: {setting='AMB_Warning_Colour'}; border-radius: 50px; font-size: 14px; width: 30px; height: 30px; text-align: center; line-height: 30px; } .AMB_Message_information { background-color: {setting='AMB_Info_Colour'}; } .AMB_Message_information:before { content: "\F129"; top: -15px; left: -15px; background: {setting='AMB_Info_Colour'}; border-radius: 50px; font-size: 14px; width: 30px; height: 30px; text-align: center; line-height: 30px; } .AMB_Message_question { background-color: {setting='AMB_Question_Colour'}; } .AMB_Message_question:before { content: "\F128"; top: -15px; left: -15px; background: {setting='AMB_Question_Colour'}; border-radius: 50px; font-size: 14px; width: 30px; height: 30px; text-align: center; line-height: 30px; } .AMB_Message_general { background-color: {setting='AMB_General_Colour'}; } .AMB_Message_general:before { content: "\F0A1"; top: -15px; left: -15px; background: {setting='AMB_General_Colour'}; border-radius: 50px; font-size: 14px; width: 30px; height: 30px; text-align: center; line-height: 30px; }Спасибо большое за помощь!

-
-
-
9 часов назад, akmaltilloev сказал:
Идём по пути mysite.ru/applications/core/interface/ckeditor/ckeditor/plugins/ipsbox/
Откроем plugin.js и в 20 или 21 строчке меняем
CKEDITOR.addCss( ".ipsMessage_error:before,.ipsMessage_general:before,.ipsMessage_info:before,.ipsMessage_information:before,.ipsMessage_success:before,.ipsMessage_warning:before{conent:''}.ipsMessage{padding:15px 15px 15px 45px;border-radius:2px;position:relative;margin-bottom:10px;color:#fff}html[dir=rtl] .ipsMessage{padding:15px 45px 15px 15px}.ipsMessage:before{font-family:FontAwesome;position:absolute;top:15px;font-size:20px}html[dir=ltr] .ipsMessage:before{left:15px}html[dir=rtl] .ipsMessage:before{right:15px}.ipsMessage a{color:#fff;border-bottom:1px dotted #fff}.ipsMessage_title{margin:0 0 5px;padding:0;font-size:16px;line-height:1}.ipsMessage a.ipsButton{margin-top:-5px}.ipsMessage_code{padding:7px;display:inline-block;background:rgba(0,0,0,.2);border-radius:3px;margin-top:-7px;color:rgba(255,255,255,.8)}html[dir=rtl] .ipsMessage_code{margin-right:-7px;float:left;margin-left:-7px}.ipsMessage_error{background:#b52b38}.ipsMessage_success{background:#dbe2c9;color:#556b45}.ipsMessage_success.ipsMessage a:not(.ipsButton){color:#556b45;border-bottom:1px dotted #556b45}.ipsMessage_warning{background:#ede6e0;color:#564a3f}.ipsMessage_warning.ipsMessage a:not(.ipsButton){color:#564a3f;border-bottom:1px dotted #564a3f}.ipsMessage_info,.ipsMessage_information{background:#5e707d}.ipsMessage_general{background:#ebebeb;color:#333}.ipsMessage_general.ipsMessage a:not(.ipsButton){color:#333;border-bottom:1px dotted #333}" );На
CKEDITOR.addCss("");
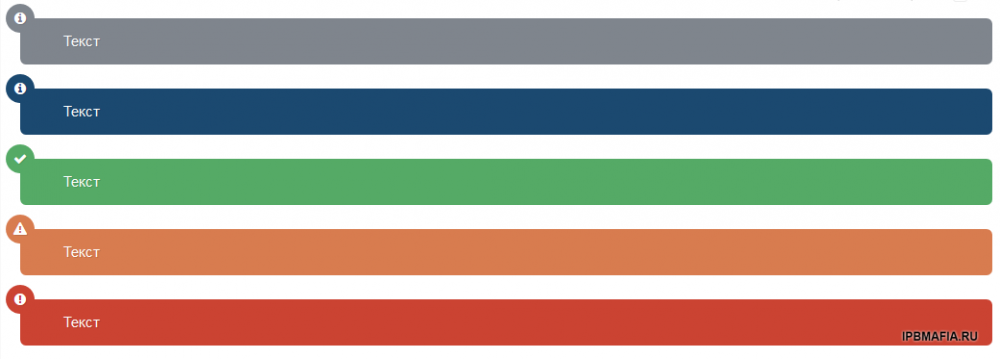
Далее. Админ-панель->Кастомизации->Темы->Редактировать HTML и CSS->Вкладка CSS->core->global->framework->messages.css и меняем все содержимое на
.ipsMessage { padding: 15px 15px 15px 45px; border-radius: 6px; position: relative; margin: 25px 5px 0 5px; color: #fff; text-shadow: 1px 1px 0px rgba(0,0,0,0.1); } html[dir="rtl"] .ipsMessage { padding: 15px 45px 15px 15px; } .ipsMessage:before { font-family: 'FontAwesome'; position: absolute; font-size: 20px; } html[dir="rtl"] .ipsMessage:before { right: 15px; } .ipsMessage a { color: #fff; border-bottom: 1px dotted #fff; } .ipsMessage_title { margin: 0; padding: 0; font-size: 16px; line-height: 1; margin-bottom: 5px; } .ipsMessage a.ipsButton { margin-top: -5px; } html[dir] .ipsMessage .ipsButton_link { border-color: #fff; color: #fff; opacity: 0.7; } .ipsMessage_code { padding: 7px; display: inline-block; background: rgba(0,0,0,0.2); border-radius: 3px; margin-top: -7px; color: rgba(255,255,255,0.8); } html[dir="rtl"] .ipsMessage_code { float: left; margin-right: -7px; } html[dir="rtl"] .ipsMessage_code { float: left; margin-left: -7px; } .ipsMessage_error { background: #CB4332; } .ipsMessage_error:before { content: '\f06a'; top: -15px; left: -15px; background: #CB4332; border-radius: 50px; font-size: 14px; width: 30px; height: 30px; text-align: center; line-height: 30px; } .ipsMessage_success { background: #55AA66; } .ipsMessage_success:before { content: '\f00c'; top: -15px; left: -15px; background: #55AA66; border-radius: 50px; font-size: 14px; width: 30px; height: 30px; text-align: center; line-height: 30px; } .ipsMessage_warning { background: #d87c4f; } .ipsMessage_warning:before { content: '\f071'; top: -15px; left: -15px; background: #d87c4f; border-radius: 50px; font-size: 14px; width: 30px; height: 30px; text-align: center; line-height: 30px; } .ipsMessage_info, .ipsMessage_information { background: #1B4970; } .ipsMessage_info:before, .ipsMessage_information:before { content: '\f05a'; top: -15px; left: -15px; background: #1B4970; border-radius: 50px; font-size: 14px; width: 30px; height: 30px; text-align: center; line-height: 30px; } .ipsMessage_general { background: #7f858d; } .ipsMessage_general:before { content: '\f05a'; top: -15px; left: -15px; background: #7f858d; border-radius: 50px; font-size: 14px; width: 30px; height: 30px; text-align: center; line-height: 30px; }Получим такой вид
А нормально то, что если нету такой папки "ipsbox" Есть только "AMB_box".
В Файловом Менеджере ввёл в поиск файла "plugin.js" решил так поискать, но такой папки там нету.....
СпойлерВот такие только папки есть.
И в папке AMB_box>plugin.js нету таких строчек.....
-
-
-
-
-
3 минуты назад, WOLF сказал:
нужно больше подробностей
Установил плагин, добавил кнопку, кнопка отображается.
Теперь сама проблема, захожу в тему, хочу проверить этот плагин, выбираю например "информация" жму "Ок" и ничего не появляется, просто ничего нету.Вот скрин, я выбрал, нажал ок и ничего нету..... Просто вниз строку перемещает и всё.
-
Добрый вечер, никто не знает название темы сайта cmsmafia которая у них сейчас стоит?
Заранее большое спасибо!
-







Как сделать боковой сайдбар?
in Invision Community 4 Support
Posted
Добрый день/вечер!
Хочу сделать боковой сайдбар, в каком разделе или в файле стиля ковырять?
Примерно вот так:
↘ ↙ ↘ ↙ ↘ ↙
Я в этом не мастер... Надеюсь что подскажите!