Everything posted by SlawkA
-
Вшили браузерный майнер на сайт. Помогите найти!
У меня НОД Смарт Секьюрити лицуха. и тоже промолчал при входе на сайт. я сам бывший владелец кино сайта, на DLE. ничего подобного не вшивал. люди могли смотреть без реги. без рекламы. а если его арбуз качает САМ js вредоносный? плюс и ативир молчит? Ну тут господа расходимся.
-
Вшили браузерный майнер на сайт. Помогите найти!
И он может запускаться с браузером. Мне вот интересно. Как можно залить на сайт такой майнинг? Да не спорю есть умельцы, НО вшить в сам сайт, это либо админ сам нуб. Разрешил какие то файлы в загруз, такие как .EXE и иже с ними. Либо реально заражен комп или браузер.
- Кнопка в редактор "Вставить HTML5 видео"
- Oblivion dark theme with blue focus 2.1
-
Custom Username Icon 1.1.2
Просмотр файла Custom Username Icon 1.1.2 Этот плагин позволит пользователям выбирать один из 634 шрифтовых удивительных значков, которые будут отображаться перед их ссылкой через пакет. Значок будет отображаться только перед ссылкой пользователя. This plugin will allow users to choose one among 634 font awesome icons to be displayed before their link across the suite. Icon will be displayed only before the user link. Setting: Groups allowed to choose an icon Compatibility: Member's Country: https://invisionpower.com/files/file/7807-members-country/ Group Color on User Link: https://invisionpower.com/files/file/7589-group-color-on-user-link/ Made by requests. What's New in Version 1.0.1 Will display the fontawesome icon title beside the icon Добавил SlawkA Добавлено 03.12.2017 Категория Интерфейс Язык ENG
-
Weather 2.0.2
Просмотр файла Weather 2.0.2 Погода на сайт. This plugin can detect user's location using his IP and show the weather in his city, or it can display the weather in the default location on your forum header. You can customize the following options: Choose units: Celsius or Fahrenheit; Choose the type of weather icons: font icons or colorful image icons; Set icon height to fit your template. The weather and location information is cached in a browser Local Storage to reduce the number of external requests and provide fast and smooth experience. The weather is updated every 10 minutes. This plugin supports translation of all text strings except of location names (e.g. United States, Miami), because Yahoo Weather API currently doesn't provide them in other languages. Installation instructions Upload all files from uploads folder into your uploads folder on the server; Install the plugin in the ACP. Translation tip The archive includes two files which can help you to translate this plugin into Russian or German languages. Currently IPS doesn't support language packs for plugins, so you have to simply copy strings from these files and manually paste them in the translation tool in the ACP. This plugin uses Yahoo Weather API via SimpleWeather.JS, Weather Icons by Erik Flowers and image weather icons by umutavci. What's New in Version 2.0.2 JS library update, fix Yahoo problem. Weather description strings now are translatable. Добавил SlawkA Добавлено 03.12.2017 Категория Интерфейс Язык ENG
-
Oblivion dark theme with blue focus 2.1
- 427 скачиваний
Стиль Oblivion dark theme. Change theme to Oblivion or navigate with the default theme. Should fit all applications that IPS has to offer. Only for IPS version 4.2.xFree - Кнопка в редактор "Вставить HTML5 видео"
-
Custom Username Icon 1.1.2
- 429 скачиваний
Этот плагин позволит пользователям выбирать один из 634 шрифтовых удивительных значков, которые будут отображаться перед их ссылкой через пакет. Значок будет отображаться только перед ссылкой пользователя. This plugin will allow users to choose one among 634 font awesome icons to be displayed before their link across the suite. Icon will be displayed only before the user link. Setting: Groups allowed to choose an icon Compatibility: Member's Country: https://invisionpower.com/files/file/7807-members-country/ Group Color on User Link: https://invisionpower.com/files/file/7589-group-color-on-user-link/ Made by requests. What's New in Version 1.0.1 Will display the fontawesome icon title beside the iconFree -
Weather 2.0.2
- 377 скачиваний
- Версия 2.0.2
Погода на сайт. This plugin can detect user's location using his IP and show the weather in his city, or it can display the weather in the default location on your forum header. You can customize the following options: Choose units: Celsius or Fahrenheit; Choose the type of weather icons: font icons or colorful image icons; Set icon height to fit your template. The weather and location information is cached in a browser Local Storage to reduce the number of external requests and provide fast and smooth experience. The weather is updated every 10 minutes. This plugin supports translation of all text strings except of location names (e.g. United States, Miami), because Yahoo Weather API currently doesn't provide them in other languages. Installation instructions Upload all files from uploads folder into your uploads folder on the server; Install the plugin in the ACP. Translation tip The archive includes two files which can help you to translate this plugin into Russian or German languages. Currently IPS doesn't support language packs for plugins, so you have to simply copy strings from these files and manually paste them in the translation tool in the ACP. This plugin uses Yahoo Weather API via SimpleWeather.JS, Weather Icons by Erik Flowers and image weather icons by umutavci. What's New in Version 2.0.2 JS library update, fix Yahoo problem. Weather description strings now are translatable.Free -
Список заблокированных для сайта IPS 4.2.x
Вы вашу чушню не в том разделе создали.
-
Оптимизация
проблема где? мне по хер что вы там
-
Оптимизация
а глобально можно? что тебе реально нужно. которые выше пишут, они обычно издеваются, а толком предложить не имеют.
-
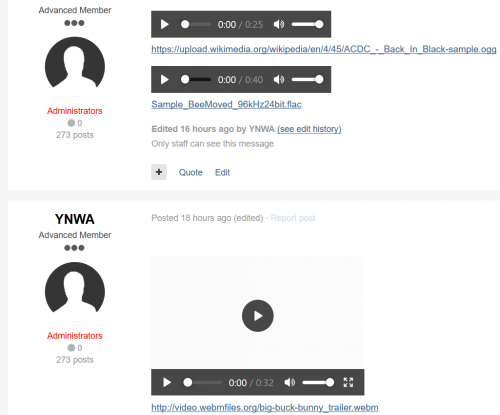
(NE) HTML5 Audio/Video Player 1.0.3
Просмотр файла (NE) HTML5 Audio/Video Player 1.0.3 Плагин Forum, в котором будет отображаться аудио / видеоплеер HTML5 для аудио / видео вложений и / или удаленно связанных аудио / видео файлов. Возможность включения / выключения проигрывателя для аудио или видео или обоих (отключено по умолчанию, поэтому эффект не будет сразу замечен в сообщениях) Возможность включать / отключать соответствующие проигрыватели от обработки удаленных аудио / видео файлов. Возможность управлять начальным размером видеоплеера, чтобы избежать «больших» видео, выходящих за пределы почтового контейнера. Возможность включить исходную ссылку, чтобы действовать как резерв для пользователей с браузерами, которые не могут. Forum plugin which will display a HTML5 audio or video player for audio/video attachments and/or remotely linked audio/video files. Ability to enable/disable the player for audio or video or both (disabled by default, so effect will not be immediately seen on posts) Ability to enable/disable the respective players from handling remotely linked audio/video files. Ability to control the initial size of the video player so as to avoid 'large' videos pushing outside the post container. Ability to include the original link, to act as a fallback for users with browsers which cannot either display the HTML5 player or play the audio/video file Admin configurable list of audio/video file extensions. Plugin is compatible with IPS 4.1 (tested with 4.1.19.4) and IPS 4.2 (tested with 4.2.5) Please note the following: If you require support then please post in the provided support topic. Do not use PM and do not use the review functionality. Plugin support does not extend to assisting you with adding support for playing a specific audio/video file/codec to your browser (Google is your friend in this situation) Want to test your browser's ability to show a HTML5 player? Go here: https://tools.woolyss.com/html5-audio-video-tester/ Questions: Why are you charging more than your usual $5 for your plugin? Development of this plugin took longer than others, and I envisage future development and support will be time consuming too. Will the plugin be extended to work on other applications in the IPS suite? I will try to develop it to work within the Pages application, however other applications will be more difficult due to me not owning licenses to use them. Never say never, but for now it's a 'No' What's New in Version 1.0.3 Released November 22 added option to use fluid width instead of fixed width/height for videos (assists with responsiveness, and helps maintain aspect ratio of original video) minor typo fixes minor modifications to settings layout, in preparation for new functionality changes in version 1.1 Добавил SlawkA Добавлено 02.12.2017 Категория Интерфейс Язык ENG
-
(NE) HTML5 Audio/Video Player 1.0.3
- 273 скачивания
- Версия 1.2.5
Плагин Forum, в котором будет отображаться аудио / видеоплеер HTML5 для аудио / видео вложений и / или удаленно связанных аудио / видео файлов. Возможность включения / выключения проигрывателя для аудио или видео или обоих (отключено по умолчанию, поэтому эффект не будет сразу замечен в сообщениях) Возможность включать / отключать соответствующие проигрыватели от обработки удаленных аудио / видео файлов. Возможность управлять начальным размером видеоплеера, чтобы избежать «больших» видео, выходящих за пределы почтового контейнера. Возможность включить исходную ссылку, чтобы действовать как резерв для пользователей с браузерами, которые не могут. Forum plugin which will display a HTML5 audio or video player for audio/video attachments and/or remotely linked audio/video files. Ability to enable/disable the player for audio or video or both (disabled by default, so effect will not be immediately seen on posts) Ability to enable/disable the respective players from handling remotely linked audio/video files. Ability to control the initial size of the video player so as to avoid 'large' videos pushing outside the post container. Ability to include the original link, to act as a fallback for users with browsers which cannot either display the HTML5 player or play the audio/video file Admin configurable list of audio/video file extensions. Plugin is compatible with IPS 4.1 (tested with 4.1.19.4) and IPS 4.2 (tested with 4.2.5) Please note the following: If you require support then please post in the provided support topic. Do not use PM and do not use the review functionality. Plugin support does not extend to assisting you with adding support for playing a specific audio/video file/codec to your browser (Google is your friend in this situation) Want to test your browser's ability to show a HTML5 player? Go here: https://tools.woolyss.com/html5-audio-video-tester/ Questions: Why are you charging more than your usual $5 for your plugin? Development of this plugin took longer than others, and I envisage future development and support will be time consuming too. Will the plugin be extended to work on other applications in the IPS suite? I will try to develop it to work within the Pages application, however other applications will be more difficult due to me not owning licenses to use them. Never say never, but for now it's a 'No' What's New in Version 1.0.3 Released November 22 added option to use fluid width instead of fixed width/height for videos (assists with responsiveness, and helps maintain aspect ratio of original video) minor typo fixes minor modifications to settings layout, in preparation for new functionality changes in version 1.1Free -
Classifieds 1.2.1 [3.3.x, 3.4.x]
Classifieds 1.2.1.rar Classifieds 1.2.1.rar
-
ИЗМЕНЕНИЕ КОДА
ну таки шо ты молчишь как памятник? помогло ли сие тебе?
-
ИЗМЕНЕНИЕ КОДА
А ха ха ха ха) )))) в русский язык его залей)))))
-
ИЗМЕНЕНИЕ КОДА
-
ИЗМЕНЕНИЕ КОДА
ну так в языке в переводе в поиск вставь link_by_ucfirst и переводи как хочешь.
-
Snow 1.1.0 - Снег для IPS4
это возможно только с рангом Актив и выше. а по поводу снега на сайт, по ищите для укоза, там есть коды, которые реально не грузят сайт, и плюс снежинки можно заменять на свои.
- Кнопка в редактор "Вставить HTML5 видео"
-
Изменение темы
-
Изменение темы
border-radius: 3px 3px 3px 3px; вам в помощь
-
Easy mention для 4.6.10
если счетчик врет? значит удалял темы или сообщения. а вот как сравнять его, я не знаю. лан завтра если буду свободен, поставлю его на твоем сайте. в личку на моем сайте скинешь данные на вход в админку. здесь не скидывай.



.thumb.png.2527e945d2392adabf4bc8b19f072974.png)
.thumb.png.e4394a8b1282ff071f408b7519d782e7.png)



.thumb.png.a8b579766af37105d87f42b1bf015bfa.png)