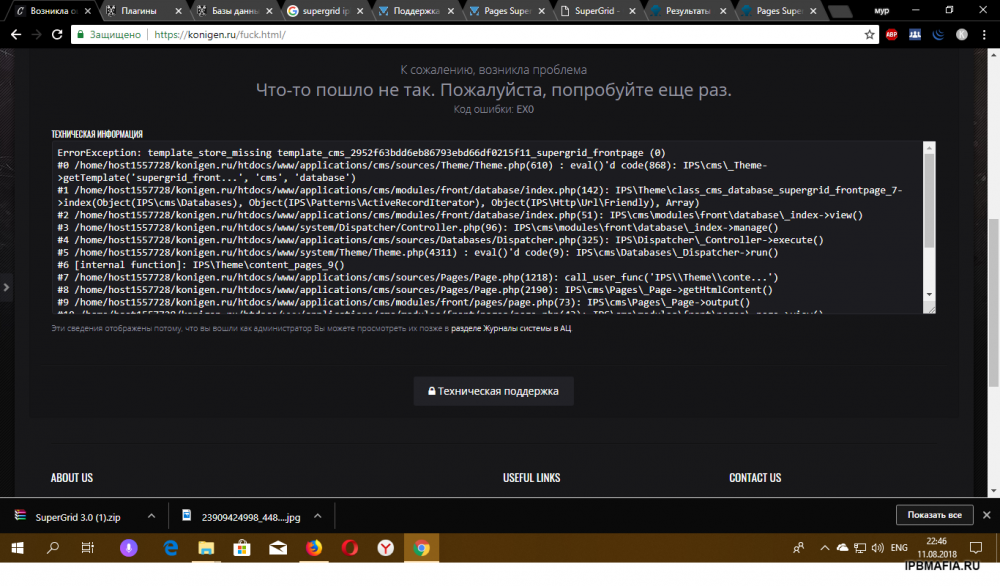
Доброго время суток,уважаемые форумачане! У меня появилась не большая проблемка не могу запустить "стрелку" вот исходный код! где я мог ошибиться!
<div id="totopscroller"><i class="fa fa-border fa-2x fa-chevron-up totopscroller-top" style="display: inline-block;"></i>
<a target="_self" href="https://konigen.ru" class="totopscroller-lnk"><i class="fa fa-border fa-2x fa-link"></i></a>
<div>
<i class="fa fa-border fa-2x fa-chevron-down totopscroller-bottom" style="display: block;"></i>
<i class="fa fa-border fa-2x fa-chevron-left totopscroller-prev" style="display: none;"></i>
</div></div>
<script type="text/javascript">
$(function() {
$('#totopscroller').totopscroller({
link: 'https://konigen.ru/',
toTopHtml: '<i class="fa fa-border fa-2x fa-chevron-up"></i>',
toBottomHtml: '<i class="fa fa-border fa-2x fa-chevron-down"></i>',
toPrevHtml: '<i class="fa fa-border fa-2x fa-chevron-left"></i>',
linkHtml: '<a><i class="fa fa-border fa-2x fa-link"></i></a>',
});
})
</script>
#totopscroller {
position: fixed;
right: 2%;
bottom: 40px;
width: 40px;
float: right;
z-index: 9999;
display: inline-block;
}
#totopscroller i:hover {
cursor: pointer;
color: #000;
border: 1px solid #ddd;}
#totopscroller i {
cursor: pointer;
color: #2089c0;
font-size: 22px;
width: 42px;
text-align: center;
background: transparent;
z-index: 9999;
border: 1px solid #dddddd;
}
#totopscroller div {
position: relative;
}




.thumb.png.71022625d98902638b717d09942b7fef.png)

.thumb.png.ee988d1a0f97ad86ef4e43b470d08d72.png)