-
Постов
167 -
Зарегистрирован
-
Посещение
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные lovemenow
-
-
Доброй ночи Уважаемые форумчане!
Подскажите новичку как создавать страницы в ipb. Я не могу разобраться.
Заранее спасибо!
-
-
Спасибо, но не знаю)что вы эти хотели сказать!)
-
Доброго время суток,уважаемые форумачане! У меня появилась не большая проблемка не могу запустить "стрелку" вот исходный код! где я мог ошибиться!
<div id="totopscroller"><i class="fa fa-border fa-2x fa-chevron-up totopscroller-top" style="display: inline-block;"></i>
<a target="_self" href="https://konigen.ru" class="totopscroller-lnk"><i class="fa fa-border fa-2x fa-link"></i></a>
<div>
<i class="fa fa-border fa-2x fa-chevron-down totopscroller-bottom" style="display: block;"></i>
<i class="fa fa-border fa-2x fa-chevron-left totopscroller-prev" style="display: none;"></i>
</div></div>
<script type="text/javascript">
$(function() {
$('#totopscroller').totopscroller({
link: 'https://konigen.ru/',
toTopHtml: '<i class="fa fa-border fa-2x fa-chevron-up"></i>',
toBottomHtml: '<i class="fa fa-border fa-2x fa-chevron-down"></i>',
toPrevHtml: '<i class="fa fa-border fa-2x fa-chevron-left"></i>',
linkHtml: '<a><i class="fa fa-border fa-2x fa-link"></i></a>',
});
})
</script>#totopscroller {
position: fixed;
right: 2%;
bottom: 40px;
width: 40px;
float: right;
z-index: 9999;
display: inline-block;
}
#totopscroller i:hover {
cursor: pointer;
color: #000;
border: 1px solid #ddd;}
#totopscroller i {
cursor: pointer;
color: #2089c0;
font-size: 22px;
width: 42px;
text-align: center;
background: transparent;
z-index: 9999;
border: 1px solid #dddddd;
}
#totopscroller div {
position: relative;
} -
Только что, Sipsb сказал:
Поиск есть!
Но я плагин не устанавливал, и на ISO тоже выдает такое
-
-
1 минуту назад, Bonfire сказал:
Убедитесь, что вы всё правильно распоковали
во второй раз залил файлы, процесс пошел. спасибо большое
-
-
-
Спасибо Вам большое!
-
12 минут назад, lovemenow сказал:
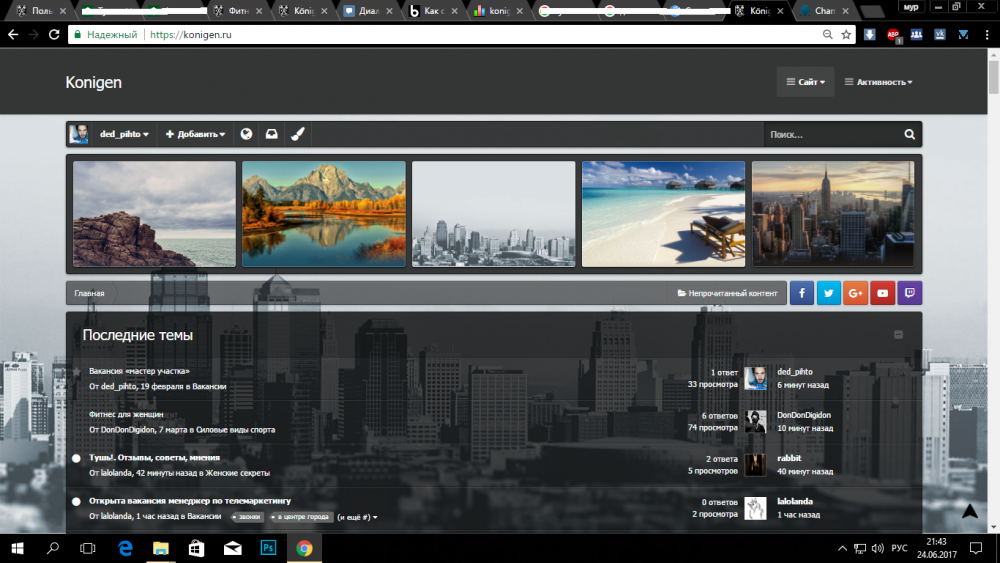
как ее добавить)картинка в header:
Вы, Простите меня.
Просто его добавить?! #ipsLayout_header header { background: url(ссылка); background-repeat: repeat; background-size: auto; background-position: 50% 0%; }6 минут назад, WOLF сказал:описали же выше!
-
11 часов назад, ro-avde сказал:
lovemenow, картинка в header:
В custom.css добавить
#ipsLayout_header header { background: url(ссылка); background-repeat: repeat; background-size: auto; background-position: 50% 0%; }Если нужно увеличить высоту хедера то так же в custom.css
#ipsLayout_header header > .ipsLayout_container { min-height: 60px }60 px стандартное значение
Спасибо большое, если бы знал как в тему по умолчанию (Default) добавить картинку в хедер))в этом проблема моя
-
Помогите вставить картинку вместо синего цвета , пожалуйста
-
7 часов назад, Sipsb сказал:
Это не то к сожалению, спасибо большое
-
-
-
-
2 часа назад, Respected сказал:
После того, как залил файлы, необходимо перейти по адресу admin/upgrade и обновиться.
Спасибо Вам большое, все получилось
-
5 часов назад, Sipsb сказал:
Теперь не работает база, не пускает меня в админку
5 часов назад, Sipsb сказал:Теперь не работает база, не пускает меня в админку
И как то странно, я привык что надо устанавливать, а тут просто залил файлы в файлзмлу и все
-
Только что, Sipsb сказал:
Вижу, что всё работает!
он не хочет обновляться до 4.2 , файлы закидываю в файллзилу должен выводить установку? Или я не правильно что то делаю)
-
-
-
14 минут назад, WOLF сказал:
а может не задавать тупых вопросов и просто сделать это?!
Сделал, 0)) реакции! Может сам такой шаблон? или у меня руки кривые))
-





.thumb.png.71022625d98902638b717d09942b7fef.png)

.thumb.png.ee988d1a0f97ad86ef4e43b470d08d72.png)









Страницы
в Техническая поддержка Invision Community
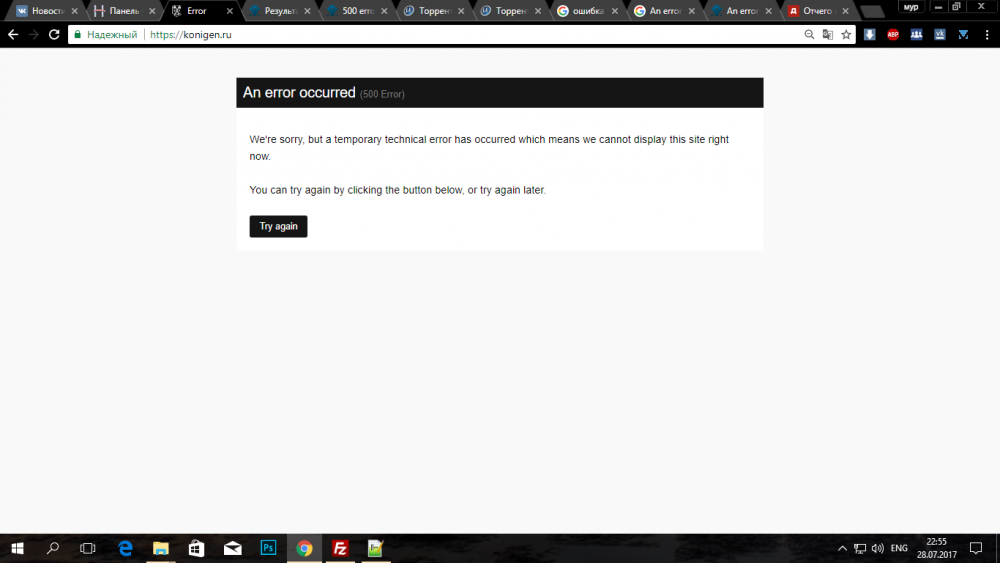
Опубликовано
При выборе:" Отображать записи как статьи
Отображать записи в формате блога или статей.""""
Supergrid frontpage 6 или 7- выводит вот такие вот ошибки, помогите решить проблему!