-
Постов
40 -
Зарегистрирован
-
Посещение
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные cpt_z3qo
-
-
Вышла ошибка при обновлении на 4 1 13 1
XMLReader::read(): /home/rashad2/public_html/applications/forums/data/javascript.xml:1: parser error : Extra content at the end of the document /home/rashad2/public_html/system/Output/Javascript/Javascript.php::348 -
Доброй ночи. вышла ошибка на форуме, на сколько я заметил токо темы Админа(второго) который создалвался в панеле. Не пускает на его темы, пишет
К сожалению, возникла проблема
Нет сообщений для отображенияКод ошибки: 2F173/L
-
Как сделать так что бы, при нажатии на тему, тема открывалась в новом окне?
Плагин:
https://запрещённый_сайт.ru/files/file/10-fmw40-open-redirect-forum-link-in-new-window/
не устанавливается
Ошибка такова:
К сожалению, у вас нет доступа!
1S111/1 Data too long for column 'plugin_location' at row 1 -
3 часа назад, Redneck сказал:
отправил ссылку на ВК в ЛС
Вопрос решен. Благодарю Redneck
-
1 час назад, Redneck сказал:
В Pages я могу бесплатно помочь создать страницу со штатным шаблоном. Если понравится и нужно будет его просто доработать (если это будет в моих силах) - договоримся
просто насчет оплаты,я живу в другой стране. Оплата карточкой если можно будет супер
Давайте я вам тогда напишу в вконтаке? или скайп
-
1 час назад, Redneck сказал:
Для новостей можно использовать Pages, примерно такой шаблон там уже есть, но в этом случае новости должны будут публиковаться на этой же странице, а не с форума. Если такое условие Вам подходит, то могу попробовать помочь в этом.
Если Вам нужен вывод новостей из тем форума, то, имхо, можно использовать Портал, но там надо будет полностью перерабатывать код вывода.
cколько будет стоить версия 1 и версия 2
и можно какие то примеры?
-
Кто за сколько возьмется сделать главную страницу как у http://Disput.az
Оплата на что будет:
Примерные сроки выполнения:
форум стоит на IPS 4
и примерную цену
Меню можно и не делать а оставить собстевенное меню ips главное что бы темы выходили как там в грид стиле
-
1 час назад, mmdens2 сказал:
Хорошо, а можешь помочь тогда переустановить русскую нуллевую? Я пытался он там тоже ошибку выдают, но после инсталляции.
какую ошибку?
свой вк мне в личку напиши
-
1 час назад, mmdens2 сказал:
Так ты знаешь в чем проблема?
Неа
-
У кого хоститесь?
возможно не правильно устоновили скрипт
-
1 час назад, mmdens2 сказал:
Скин: underfootrp
С IPB mafia или IPB zona не помню точно.А другие скины устонавливаются?
-
вообще можно ли это реализрвать?
-
Какой скин?Откуда скачали?
-
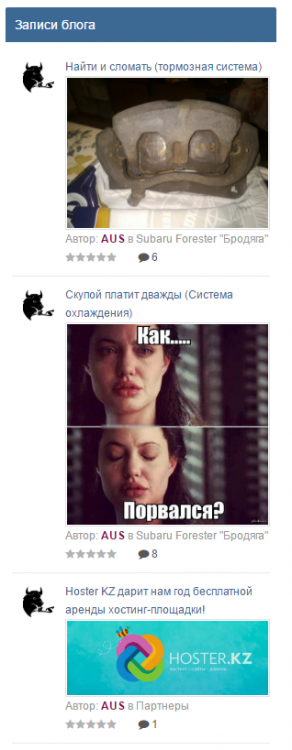
Так вот сделал виджет "записи из блога" так:
А надо как писал выше
ну что бы был стиль сетка что ли
вот сам код:
<li class='ipsDataItem'> <div class='ipsDataItem_icon ipsPos_top'></div> <div class='ipsDataItem_main'> <div class='ipsGrid'><div class='ipsGrid_span1'> </div> <div class='ipsGrid_span2'> <a href="{$entry->url('getLastComment')}" title='{lang="view_this_entry" sprintf="$entry->_title"}' class='ipsType_medium ipsType_break'>{wordbreak="$entry->name"}</a><br> <span class='ipsType_blendLinks ipsType_light ipsType_medium ipsType_break ipsContained'>{lang="byline_nodate" htmlsprintf="$entry->author()->link()"} {lang="in"} <a href='{$entry->container()->url()}' class='ipsType_blendLinks'>{$entry->container()->_title}</a></span> {{if \IPS\Settings::i()->blog_enable_rating}} {template="rating" group="global" location="front" app="core" params="'small', $entry->averageRating(), 5, $entry->memberRating()"} {{endif}} <span class='ipsType_medium ipsType_reset'>{{if !$entry->num_comments}}<span class='ipsType_light'>{{endif}}<i class='fa fa-comment'></i> {number="$entry->num_comments"}{{if !$entry->num_comments}}</span>{{endif}}</span> {{if $orientation == 'horizontal'}} {{$content = new \DOMDocument;}} {{$content->loadHTML( $entry->content() );}} {{$src = $content->getElementsByTagName('img')->item(0)->getAttribute('src');}} {{\IPS\Output::i()->parseFileObjectUrls( $src );}} <a class="ipsAttachLink ipsAttachLink_image" href="{$src}" rel="external nofollow noopener noreferrer" target="_blank" style="display: block; max-width: 250px;" data-ipslightbox><img src="{$src}" class="ipsImage ipsImage_thumbnailed"></a> <div class='ipsType_medium ipsType_richText ipsType_break' data-ipsTruncate data-ipsTruncate-type='remove' data-ipsTruncate-size='2 lines'> {$entry->truncated()|raw} </div> {{endif}} </div> </div> <div class='ipsGrid_span3'> </div> </div> </li>
-
2 часа назад, AUS сказал:
Пока эксперементировал с кодом понял обнаружил проблему - смыйлы воспринимаются за изображение и выдаются в качестве первого рисунка

Надо как-то исключить смайлы или брать последнюю картинку а не первую.Ваш код @cpt_z3qo я вставил после строчки
<a href="{$entry->url('getLastComment')}" title='{lang="view_this_entry" sprintf="$entry->_title"}' class='ipsType_medium ipsType_break'>{wordbreak="$entry->name"}</a><br>
и получил во такую картинку:
Я извиняюсь, но этой не мой код. мне подсказал администратор запрещённый_сайт.ru
1 час назад, cpt_z3qo сказал:Я извиняюсь, но этой не мой код. мне подсказал администратор запрещённый_сайт.ru
"одного сайта "
-
У кого хоститесь?
-
Опять всем привет, я наверное не устану задавать вопросы, просить помощи, пока не добьюсь своего.
У меня есть чуть-чуть измененный виджет "записи блога" такого типа:
А нужно так:
Например указывайте в настройках виджета 6 публикаций, показывает 2 ряда по 3 публикации. Кто может помочь? Денег пока нет, если кто возьмется за реализацию, могу вернуть потом деньги , ибо форумов на рынке Азербайджана не так много, это прибыльное дело.
-
10 часов назад, AUS сказал:
Я так понимаю механизм oEmbeded надо использовать:
https://habrahabr.ru/post/141303/Перейдите в шаблон blog → front → entry → entryRow и после {{if $orientation == 'horizontal'}} ставьте следующее:
{{$content = new \DOMDocument;}} {{$content->loadHTML( $entry->content() );}} {{$src = $content->getElementsByTagName('img')->item(0)->getAttribute('src');}} {{\IPS\Output::i()->parseFileObjectUrls( $src );}} <a class="ipsAttachLink ipsAttachLink_image" href="{$src}" rel="external nofollow noopener noreferrer" target="_blank" style="display: block; max-width: 400px;" data-ipslightbox><img src="{$src}" class="ipsImage ipsImage_thumbnailed"></a>
Данный код отобразит самую первую картинку из каждой записи блога. За ширину картинки отвечает число 400.
-
2 часа назад, Respected сказал:
Посмотрю ближе к вечеру
Я также буду очень благодарен, так как искал такое для себя
-
1 час назад, Respected сказал:
Забавно)
орнул с вашего "Забавно)" ))))0
-
1 час назад, Respected сказал:
Каким способом?
-
-
интересная задумка, если найдете как реалезовали, дайте знать)
-
1 час назад, rustav сказал:
так при создании записи вроде бы превьюшку сам выбираешь?
я не смог выбрать первьешку, а где она выбраеться





Ошибка при обновлении
в Техническая поддержка Invision Community
Опубликовано
хелп,