-
Постов
805 -
Зарегистрирован
-
Посещение
-
Победитель дней
8
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные Efremov
-
-
-
Только что, мвмвмм сказал:
можно залить только обновленный архив? или обязательный надо полный новый архив залить
Лейте полный
А вообще- тут сто раз уже это обсуждалось...
-
У меня только на следующий день, после заливки файлов, появилось уведомление о обновлении. ХЗ...
-
14 часов назад, Litesm сказал:
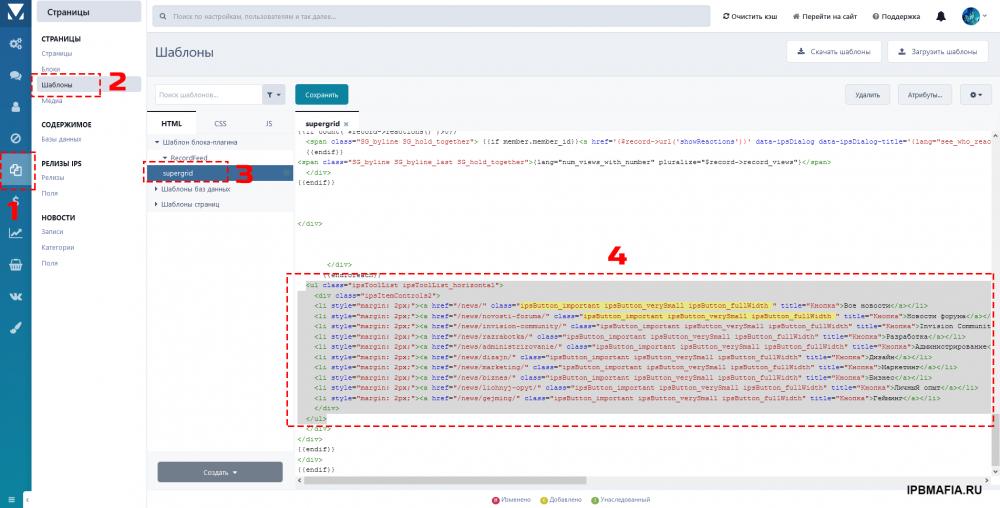
Вот нашел. Админ Tactics одного форума по IPS дал код и инструкцию.
<ul class="ipsToolList ipsToolList_horizontal"> <div class="ipsItemControls2"> <li style="margin: 2px;"><a href="/news/" class="ipsButton_important ipsButton_verySmall ipsButton_fullWidth " title="Кнопка">Все новости</a></li> <li style="margin: 2px;"><a href="/news/novosti-foruma/" class="ipsButton_important ipsButton_verySmall ipsButton_fullWidth " title="Кнопка">Новости форума</a></li> <li style="margin: 2px;"><a href="/news/invision-community/" class="ipsButton_important ipsButton_verySmall ipsButton_fullWidth" title="Кнопка">Invision Community</a></li> <li style="margin: 2px;"><a href="/news/razrabotka/" class="ipsButton_important ipsButton_verySmall ipsButton_fullWidth" title="Кнопка">Разработка</a></li> <li style="margin: 2px;"><a href="/news/administrirovanie/" class="ipsButton_important ipsButton_verySmall ipsButton_fullWidth" title="Кнопка">Администрирование</a></li> <li style="margin: 2px;"><a href="/news/dizajn/" class="ipsButton_important ipsButton_verySmall ipsButton_fullWidth" title="Кнопка">Дизайн</a></li> <li style="margin: 2px;"><a href="/news/marketing/" class="ipsButton_important ipsButton_verySmall ipsButton_fullWidth" title="Кнопка">Маркетинг</a></li> <li style="margin: 2px;"><a href="/news/biznes/" class="ipsButton_important ipsButton_verySmall ipsButton_fullWidth" title="Кнопка">Бизнес</a></li> <li style="margin: 2px;"><a href="/news/lichnyj-opyt/" class="ipsButton_important ipsButton_verySmall ipsButton_fullWidth" title="Кнопка">Личный опыт</a></li> <li style="margin: 2px;"><a href="/news/gejming/" class="ipsButton_important ipsButton_verySmall ipsButton_fullWidth" title="Кнопка">Гейминг</a></li> </div> </ul>
Категории и ссылки на новости сам свои вставляешь.
Сделал все по вашей инструкции, но ничего не поменялось.
-
-
В 09.05.2020 в 21:32, Respected сказал:
А почему не сам владелец публикует запрос ?
Потому что он сначала попросил меня это сделать. Можете удалить тему.
-
Нужно поправить недочеты верстки.
Пример
https://www.tek-ads.ru/category/16-%D0%BE%D0%B1%D0%BE%D1%80%D1%83%D0%B4%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D0%B5-%D0%B4%D0%BB%D1%8F-%D1%80%D0%B5%D0%BC%D0%BE%D0%BD%D1%82%D0%B0-%D0%B8-%D0%B8%D1%81%D1%81%D0%BB%D0%B5%D0%B4%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D1%8F-%D1%81%D0%BA%D0%B2%D0%B0%D0%B6%D0%B8%D0%BD/
Ширина экрана 1000
В шапке оказались друг под другом кнопки и пиктограммы.
В объявлении текст под (над) картинкой
https://www.tek-ads.ru/item/4036-%D0%B1%D1%83%D1%80%D0%B3%D0%BE%D0%BB%D0%BE%D0%B2%D0%BA%D0%B8/
Тоже ширина 1000
Кнопки Связаться с продавцом и Все объявления продавца не умещаются
В описании странные точки - явно пустые элементы какого-то списка; список, прилепленный к левому краю не украшает.
По-моему, в css для элементов описания следует сделать строгие правила (!important), которые не дадут участнику баловаться со шрифтами, размерами, стилями, цветами, выравниваниями и т.д.
Что бы он там ни наформатировал, отображаться все должно в соответствии с канонами.
Добавлен новый компонент Page. Он платный, нам поставлен просто так. Использован, как я понимаю, для формирования блоков, которые без него нельзя было реализовать.
Я с этим компонентом не знаком, нужно еще разбираться.Подписка на категории работает некорректно, прошу исправить!
В самом объявлении не указывается слово “стоимость”. Оно просто пропущено и пишутся цифры, но самого слова нет.
Когда кликаем на что-то, что недоступно без регистрации, то почему нет ссылки на эту регистрацию? Например, “Добавить объявление”
Нужны минимальные ограничения на пароль : латинские буквы и цифры не менее шести. Подсказку выводит после того как ввел неверный пароль, необходимо, чтобы была подсказка сразу при заполнении. Это касается всех полей.
Кнопка отменить регистрацию встречается слишком часто. Ее необходимо убрать.
Когда связываешься с продавцом через почту, сообщения на почту продавцу не приходят. Видимо с нашей почтой проблемы. Это надо починить в первую очередь!
Есть ошибки у мобильной версии. Некорректно отображается информация в ленте активности (скинул фото в вотс ап).
При подаче объявления, изменяя местонахождения, съезжает экран и приходится отдалять.
Еще прошу исправить: на компьютере есть кнопка с именем пользователя, нажимая на нее, вываливается список. В мобильной версии этот список поделен на 2 части, половина находится в разделе Аккаунт, другая половина в разделе Объявления (Объявления, Мои объявления, Мои продления….). Необходимо перенести информацию из Объявления (Объявления, Мои объявления, Мои продления….) в Аккаунт так, чтобы это было как на компьютерной версии.
В правом верхнем углу на телефоне есть “+”, там две ссылки, обе называются “Объявления”. Одна из них это объявления от администрации, надо изменить название.
В самом профиле некорректно отображается информация (в вотс ап кинул фото)
Кружочки перед названием объявления остались. Они отображаются под каким-либо объявлением (скинул фото в вотс ап).
При регистрации соц сети находятся внизу. Их надо перенести вверх, ведь это возможность быстрой регистрации.
В поиске ввел слово, появилась лента по найденному слову. Там некорректно отображается информация (фото в вотс ап).
По-разному выглядит форма регистрации через соц сети и обычная форма регистрации. Выбор страны выглядит по разному. Надо привести к одному виду.
Также здесь, последний блок “Московские нефтегазовые конференции” сдвинут в них, нужно сделать по аналогии в 2 строки как и другие проекты, а то он съехал на компьютере
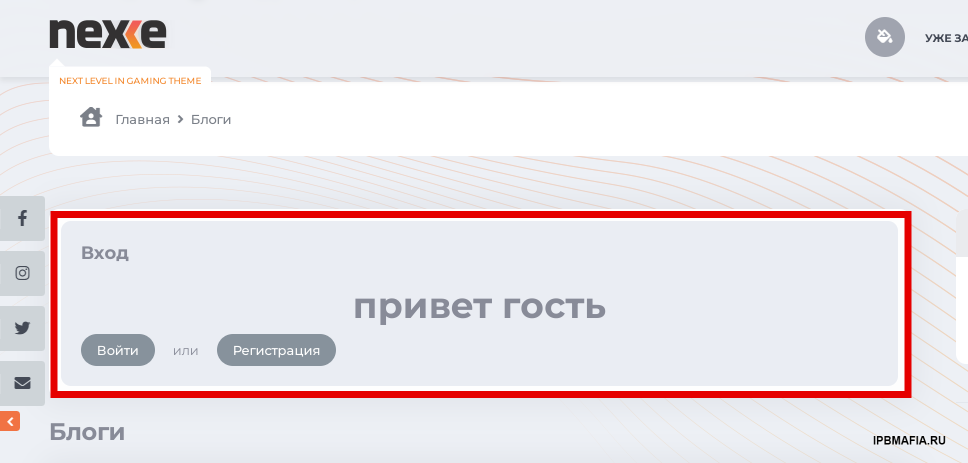
Изменить дизайн оранжевой плашки, где просим войти или зарегистрироваться. Александр Владимирович просит без такой плашки сделать. Нужно выделить эту фарзу как-то, можно цветом. Также важный момент, нет этого предупреждения, когда сидишь на форуме. Данное сообщение должно проходить через все страницы. Делать призыв к регистрации на всех страницах сайта.
Заменить https://www.tek-ads.ru/forums/ заменить на https://www.tek-ads.ru/f/
У закрепленных объявлений остался старый дизайн. Его надо изменить на новый, но так, чтобы он отличался от обычных объявлений.
-
В 29.06.2019 в 13:58, kirill19981 сказал:
как установить этот хук?
Как и другие хуки
-
-
-
-
Прикольный плагин- сервер ложит на раз два.
-
-
Только что, SlawkA сказал:
а это что?
Ну код плагина я не ковырял...
-
Плагин кстати- VK.com Login Handler
-
Только что, SlawkA сказал:
обычно перевод идет в плагине или в приложении. или по ищи в админке в Языках.
В плагине нет. В языках тоже искал- не нашел 😕
-
-
-
Что то я не пойму как расположить блоки рядом друг с другом... Создаются один под одним... В примерах столько макетов а где их брать? Или код надо писать под каждый?
-
-
Только что, ToxaSM сказал:
Сделал по аналогии но иконка не сменилась.
Вот код
.ipsfocus_social a[href*='telegram.org']:before{ content: "f2c6"; } .ipsfocus_social a[href*='telegram.org']{ background: #4A76A8; } .focus-social-gradient .ipsfocus_social a[href*='telegram.org']{ background-image: linear-gradient(to bottom, #5c83b0 0%, #426a97 100%); }Не поможете?
-
В 06.07.2018 в 16:34, ToxaSM сказал:
В стиле отсутствует правила обработки социальной ссылки VK
Как пофиксить:
- Зайти в _ipsfocuse_base.css
- Найти 2806 строку
- Перед {{endif}} вставить
.ipsfocus_social a[href*='vk.com']:before{ content: "\f189"; } .ipsfocus_social a[href*='vk.com']{ background: #4A76A8; } .focus-social-gradient .ipsfocus_social a[href*='vk.com']{ background-image: linear-gradient(to bottom, #5c83b0 0%, #426a97 100%); }
Спасибо большое. А не подскажете код для иконки телеграмма?
-
В 24.02.2019 в 11:19, Azazel сказал:
После обновления изображения должны перестроиться
Так к сожалению ничего и не перестроилось. Ждем обновы- может в финальном галерея увидит картинки...
-







Nexxe Theme (Dark/Light)
в Темы и дизайн
Опубликовано · Изменено пользователем Efremov
Дело в том что через менеджер блоков его нет, и в настройках темы его нет.