

MMOUR
-
Постов
16 -
Зарегистрирован
-
Посещение
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные MMOUR
-
-
-
Добрый день подскажите как мне реализовать добавить выпадающее меню не как не могу реализовать .
Хочу сделать выпадающее меню . но каждый раз когда задаю ксс оно криво ставится вот стандартный мой код
<div class="wrapper"> <ul> <li><a href="/">ссылка</a></li> <li><a href="/about">ссылка</a></li> <li><a href="/stat">ссылка</a></li> <li><a href="/register">ссылка</a></li> <li><a href="/index.php?f=Donat">ссылка</a></li> <li><a href="/files">ссылка</a></li> <li><a href="http://forum.l2lorriens.ru">ссылка</a></li> </ul> </div>
Вот ксс
.wrapper { width: 1000px; margin: 0 auto; background-position: center; position: relative; } .navi { background: #211913; height: 53px; text-align: center } .navi ul li { list-style: none; background: url(../images/menu.png) no-repeat right; display: inline-block; vertical-align: top; padding: 0px 0px; margin-left: -3px } .navi ul li a { color: #b5a993; text-align: center; font-size: 15px; height: 53px; line-height: 53px; display: block; padding: 0px 30px; -webkit-transition: all 0.4s ease; -moz-transition: all 0.4s ease; -ms-transition: all 0.4s ease; -o-transition: all 0.4s ease; transition: all 0.4s ease; } .navi ul li a:hover { background: rgba(0, 0, 0, 0.5); border-bottom: 3px rgba(255, 255, 255, 0.7) solid; }
Как добавить выпадающий список к нему ? что бы стили были теже что на моем сайте спасибо зарание .
-
Не работает обратная связь помогите пожалуйста поправить ее.
<form id="contact-form" class="contact-form" action="_include\php\contact.php"> <p class="contact-name"> <input id="contact_name" type="text" placeholder="Full Name" value="" name="name" /> </p> <p class="contact-email"> <input id="contact_email" type="text" placeholder="Email Address" value="" name="email" /> </p> <p class="contact-message"> <textarea id="contact_message" placeholder="Your Message" name="message" rows="15" cols="40"></textarea> </p> <p class="contact-submit"> <a id="contact-submit" class="submit" href="#">Send Your Email</a> </p> <div id="response"> </div> </form>
А вот php
<?php /* * Contact Form Class */ header('Cache-Control: no-cache, must-revalidate'); header('Expires: Mon, 26 Jul 1997 05:00:00 GMT'); header('Content-type: application/json'); $admin_email = '[email protected]'; // Your Email $message_min_length = 5; // Min Message Length class Contact_Form{ function __construct($details, $email_admin, $message_min_length){ $this->name = stripslashes($details['name']); $this->email = trim($details['email']); $this->subject = 'Contact from Your Website'; // Subject $this->message = stripslashes($details['message']); $this->email_admin = $email_admin; $this->message_min_length = $message_min_length; $this->response_status = 1; $this->response_html = ''; } private function validateEmail(){ $regex = '/^([\w-]+(?:\.[\w-]+)*)@((?:[\w-]+\.)*\w[\w-]{0,66})\.([a-z]{2,6}(?:\.[a-z]{2})?)$/i'; if($this->email == '') { return false; } else { $string = preg_replace($regex, '', $this->email); } return empty($string) ? true : false; } private function validateFields(){ // Check name if(!$this->name) { $this->response_html .= '<p>Please enter your name</p>'; $this->response_status = 0; } // Check email if(!$this->email) { $this->response_html .= '<p>Please enter an e-mail address</p>'; $this->response_status = 0; } // Check valid email if($this->email && !$this->validateEmail()) { $this->response_html .= '<p>Please enter a valid e-mail address</p>'; $this->response_status = 0; } // Check message length if(!$this->message || strlen($this->message) < $this->message_min_length) { $this->response_html .= '<p>Please enter your message. It should have at least '.$this->message_min_length.' characters</p>'; $this->response_status = 0; } } private function sendEmail(){ $mail = mail($this->email_admin, $this->subject, $this->message, "From: ".$this->name." <".$this->email.">\r\n" ."Reply-To: ".$this->email."\r\n" ."X-Mailer: PHP/" . phpversion()); if($mail) { $this->response_status = 1; $this->response_html = '<p>Thank You!</p>'; } } function sendRequest(){ $this->validateFields(); if($this->response_status) { $this->sendEmail(); } $response = array(); $response['status'] = $this->response_status; $response['html'] = $this->response_html; echo json_encode($response); } } $contact_form = new Contact_Form($_POST, $admin_email, $message_min_length); $contact_form->sendRequest(); ?>
-
1 час назад, WOLF сказал:
https://www.cloudflare.com/Я дико извиняюсь можно как то подробней описать ? данная тема интересна но это не то , идет речь о потоках с IP через обычную командную строку запускают в пару окон ну не в пару а 5-10 окон и чисто потоками ложал что главную страницу что сам форум можно ли задать как то параметры не только для форума но и для главной страници сайта и естественно форума . Облазил кучу форумав много скриптов предлагают но мне кажется это не то .
-
Подскажите как себя не много защитить от досса потоками которую используют проктически все ( командной строкой) можно как то задать поток либо как то установить параметр и т.д так как пару раз ложили чистыми потоками .
-
Подскажите как сделать название разделов форума по середине ? на данный момент они в левой стороне .
-
Кто может помочь ? пожалуйста .
-
6 минут назад, WOLF сказал:
вас попросили скинуть данные в ЛС вам все сделают.
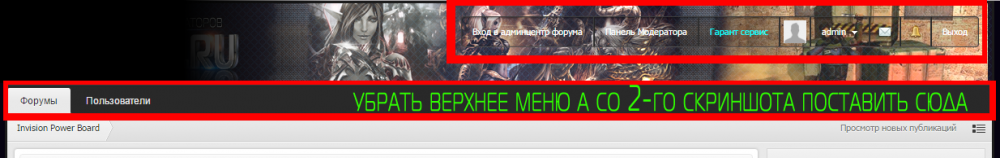
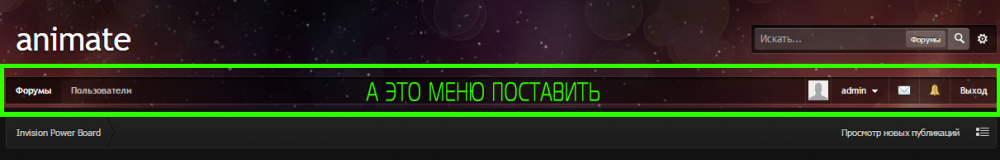
Я уже дал данные человек опустил меню через ксс но мне не это надо мне надо убрать меню ( этот пункт яы уже убрал зацепил все теги ) во втором скине тоже уже нашол код меню а вот вытащить ксс не могу так как не понятно точнее 1 вытащил а остальное не могу так как там не понятно для меня . Помоги если не сложно только ксс достать и классы под меню .
-
Нашол меню убрал его с первого скриншота , помогите вытащить меню со второго и поставить его пожалуйста .
-
43 минуты назад, poduna сказал:
user_navigation ищи и удаляй, это меню с профилем
Я знаю он раскинут так по шаблону что я не могу зацепить все меню у меня не хватает тегов перебирал уже как мог убираю и стиль криво становится .
-
Хотя бы скажите полный (код меню что бы убрать) с первого скрина я сам попытаюсь сделать .
-
Добрый день , ребята помогите пожалуйста поставить меню . В первом скриншоте хочу убрать меню с профилем и поставить меню с другова дизайна .
На этом Дизайне я хочу убрать полностью меню которое расположено в #branding
А со скина Анимате достать менюшку и поставить себе на дизайн .
Помогите пожалуйста сам пытаюсь сделать но какой то тег либо ксс не зацыпляю и дизайн становится криво если не сложно помогите , спасибо . Ссылка в профиле .
-
Решил проблему , надо было сначала скачать файл и потом только редактировать а я на оборот сделал и изза этого была проблема .
-
Переустановил форум . Не подскажите есть информация как спрятать АЦ 3.4.х
-
Добрый день перенес ац изменил папку админ задал в php путь после чего ввожу логин и пароль и высвечивает белый экран и не могу попасть в АЦ заменил все обратно и то же самое не могу попасть в ац что делать ?




Меню
в HTML, CSS, XML
Опубликовано
Нет у меня SW 13 там html5
У меня есть уже меню мне надо подключиить что бы всплывало меню добавить в ксскод просто я не знаю какой