

genko1
-
Постов
21 -
Зарегистрирован
-
Посещение
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные genko1
-
-
Главное, что разобрались. Еще раз спасибо, что не оставили один на один с проблемой.
-
Наконец-то теперь пошло. Спасибо большущее.
Может быть из-за дополнения UTF-8 в коде не работало
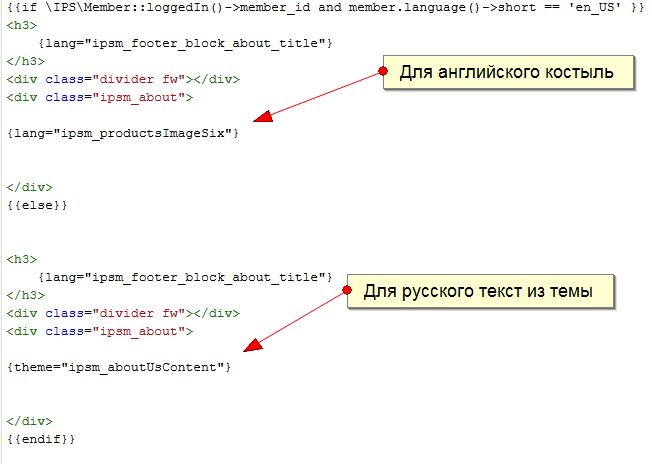
{{if member.language()->short === 'en_US.UTF-8' }}И еще три знака ===
-
Судя по всему Вы меня не поняли.
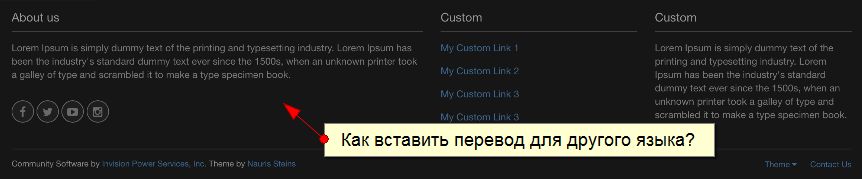
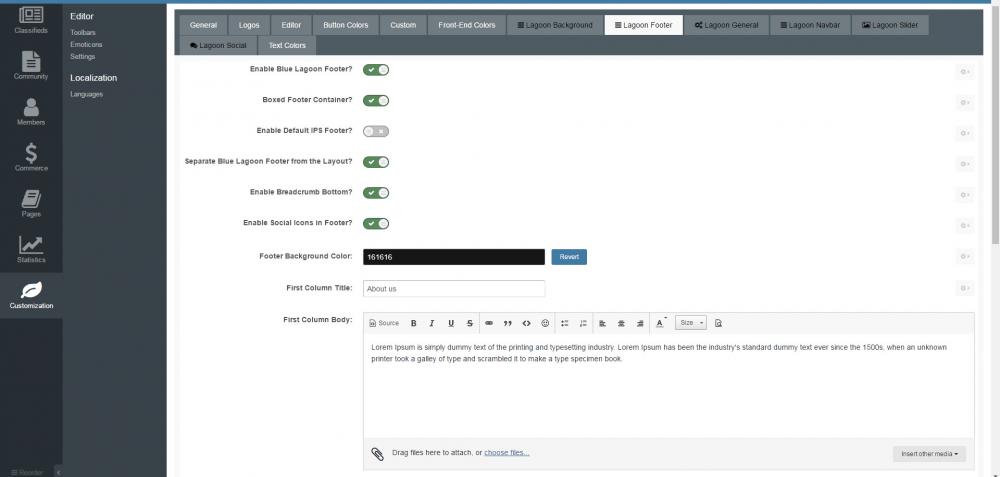
В 22.04.2017 в 19:52, genko1 сказал:Судя по всему Вы меня не поняли. У меня в футере три блока как на картинке выше. About us с текстом внизу, и два Customa - тоже с текстом. В настройках темы эти тексты
можно вставить либо на русском либо на английском языке. А мне нужно, чтобы при переключении языков тексты менялись. Т.е. в русском русская текстовка, а в английском - английская.
-
Вот только что вставил в футер и в обоих случаях при переключении выводит только русский текст

-
В 24.04.2017 в 19:54, Respected сказал:
{{if member.language()->short === 'en_US.UTF-8' }} Английский язык {{else}} Русский {{endif}}Нужно понимать, что конструкция предназначена для двух языков.
К сожалению, данные метод не работает. Только что проверил на двух темах. И никаких изменений не происходит.
Кэш обновлял и Ctrl+F5 нажимал
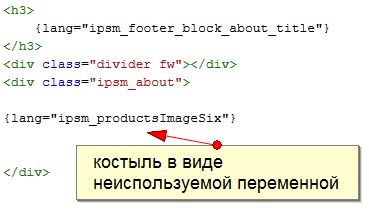
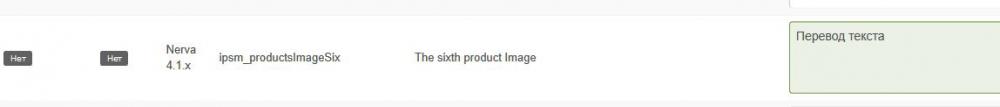
Пришлось костылями пользоваться т.е. брать не используемую на форуме переменную
Делать перевод и для русского языка и для английского
и вставлять ее в блок вывода футера

Вот как то так справился с переводом
-
Спасибо всем за советы.
-
2 минуты назад, Cheshir сказал:
!important.
Добавлял. То же самое, что и на моей первой картинке. У меня кэширование все отключено.
Только нашел в по совету Игорька непосредственно в шаблоне. Правда, думаю, что это не хорошо вносить изменения в шаблон. Хотя если не буду его обновлять, то и так сойдет
-
-
У меня кэширование не включено
-
Тема Nerva 4.1.
Нужно увечить размер лого.
В custom.css внес изменения, а в реале получается, что используются старые настройки.
Вот как firebug показывает
Есть у кого мысли?
-
А теперь понял, спасибо большое
-
6 минут назад, Cheshir сказал:
Я уже вставил там русский вариант, так как он основной, но у меня сайт двуязычный, поэтому нужен английский вариант футера.
-
Я понимаю, что в шаблон темы, но куда конкретно. Я привел код футера этой темы или еще куда-то надо вставлять?
Мне нужно, чтобы на русской версии сайта в футере было все на русском, а при переходе в английскую версию все в футере было на английском.
-
Извините, а куда вставлять этот код.
{{if member.language()->short === 'en_US.UTF-8' }} Английский язык {{else}} Русский {{endif}}Вот код footerа от данной темы
{{if theme.lagoon_footer_container}} <div class='ipsLayout_container'> {{endif}} <div class="lagoon-footer"> {{if theme.lagoon_footer_container}} {{else}} <div class='ipsLayout_container'> {{endif}} <div class="grind"> <div class='ipsGrid'> <div class='ipsGrid_span6'> <h2>{theme="lagoon_first_column_title"}</h2> {theme="lagoon_first_column_body"} {{if theme.lagoon_social_footer_on}} <div class="social-icons-footer"> {{if theme.lagoon_soc_facebook}}<a class="facebookBtn smGlobalBtn" href="{theme='lagoon_soc_facebook'}" target="blank"></a>{{endif}} {{if theme.lagoon_soc_twitter}}<a class="twitterBtn smGlobalBtn" href="{theme='lagoon_soc_twitter'}" target="blank"></a>{{endif}} {{if theme.lagoon_soc_youtube}}<a class="youtubeBtn smGlobalBtn" href="{theme='lagoon_soc_youtube'}" target="blank"></a>{{endif}} {{if theme.lagoon_soc_instagram}}<a class="instagramBtn smGlobalBtn" href="{theme='lagoon_soc_instagram'}" target="blank"></a>{{endif}} {{if theme.lagoon_soc_github}}<a class="githubBtn smGlobalBtn" href="{theme='lagoon_soc_github'}" target="blank"></a>{{endif}} {{if theme.lagoon_soc_googleplus}}<a class="googleplusBtn smGlobalBtn" href="{theme='lagoon_soc_googleplus'}" target="blank"></a>{{endif}} {{if theme.lagoon_soc_linkedin}}<a class="linkedinBtn smGlobalBtn" href="{theme='lagoon_soc_linkedin'}" target="blank"></a>{{endif}} {{if theme.lagoon_soc_pinterest}}<a class="pinterestBtn smGlobalBtn" href="{theme='lagoon_soc_pinterest'}" target="blank"></a>{{endif}} {{if theme.lagoon_soc_tumblr}}<a class="tumblrBtn smGlobalBtn" href="{theme='lagoon_soc_tumblr'}" target="blank"></a>{{endif}} {{if theme.lagoon_soc_rss}}<a class="rssBtn smGlobalBtn" href="{theme='lagoon_soc_rss'}" target="blank"></a>{{endif}} {{if theme.lagoon_soc_vimeo}}<a class="vimeoBtn smGlobalBtn" href="{theme='lagoon_soc_vimeo'}" target="blank"></a>{{endif}} {{if theme.lagoon_soc_flickr}}<a class="flickrBtn smGlobalBtn" href="{theme='lagoon_soc_flickr'}" target="blank"></a>{{endif}} {{if theme.lagoon_soc_reddit}}<a class="redditBtn smGlobalBtn" href="{theme='lagoon_soc_reddit'}" target="blank"></a>{{endif}} {{if theme.lagoon_soc_vine}}<a class="vineBtn smGlobalBtn" href="{theme='lagoon_soc_vine'}" target="blank"></a>{{endif}} {{if theme.lagoon_soc_behance}}<a class="behanceBtn smGlobalBtn" href="{theme='lagoon_soc_behance'}" target="blank"></a>{{endif}} {{if theme.lagoon_soc_digg}}<a class="diggBtn smGlobalBtn" href="{theme='lagoon_soc_digg'}" target="blank"></a>{{endif}} {{if theme.lagoon_soc_soundcloud}}<a class="soundcloudBtn smGlobalBtn" href="{theme='lagoon_soc_soundcloud'}" target="blank"></a>{{endif}} {{if theme.lagoon_soc_steam}}<a class="steamBtn smGlobalBtn" href="{theme='lagoon_soc_steam'}" target="blank"></a>{{endif}} {{if theme.lagoon_soc_vk}}<a class="vkBtn smGlobalBtn" href="{theme='lagoon_soc_vk'}" target="blank"></a>{{endif}} {{if theme.lagoon_soc_dribbble}}<a class="dribbbleBtn smGlobalBtn" href="{theme='lagoon_soc_dribbble'}" target="blank"></a>{{endif}} </div> {{endif}} </div> <div class='ipsGrid_span3'> <h2>{theme="lagoon_secound_column_title"}</h2> {theme="lagoon_secound_column_body"} </div> <div class='ipsGrid_span3'> <h2>{theme="lagoon_third_column_title"}</h2> {theme="lagoon_third_column_body"} </div> </div> </div> <div class="lagoon-copyright"> <div class='ipsGrid'> <div class='ipsGrid_span6'> Community Software by <a href="https://www.invisionpower.com/" target="blank">Invision Power Services, Inc.</a> Theme by <a href="https://nscodes.com" target="blank">Nauris Steins</a> </div> <div class='ipsGrid_span6'> {template="footer" app="core" group="global" params=""} </div> </div> </div> {{if theme.lagoon_footer_container}} {{else}} </div> {{endif}} </div> {{if theme.lagoon_footer_container}} </div> {{endif}}
-
Сначала написал запрос в тему, а потом нашел кнопку Получить поддержку.
-
Добрый день.
Я установил тему. Все очень хорошо. Но вот проблема с тем, что у меня на форуме два языка и возникла проблема с переводом слайдера и футера на другой язык.
Я написал новую тему
Вы бы не могли бы просветить на эту тему?
Спасибо.
-
На форуме установлена тема Dark Lagoon
А как в футере и в слайдере вставить перевод для другого языка?

-
Спасибо большое за оперативный ответ. Помогли очень
-
-






Другой логотип в мобильной версии
в Темы и дизайн Invision Community
Опубликовано
Добрый день.
Используется тема Nerva 4.1.x
Вывод лого обрабатывает следующий код:
Нужно, чтобы в мобильной версии сайта в лого выводилось другое изображение.
Может кто-нибудь помочь?