

SkiSM
-
Постов
10 -
Зарегистрирован
-
Посещение
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные SkiSM
-
-
-
9 часов назад, Envy сказал:
и замените на
#community_app_menu>li.active>a{background:#e9e9e9 url('https://university-rp.ru/forum/public/style_images/baisik/highlight_strong.png') repeat;color:#fff;
Код:
#community_app_menu>li.active>a {
background: #e9e9e9 url(https://university-rp.ru/forum/public/style_images/baisik/highlight_strong.png) repeat;
color: #fff;
position: relative;
text-shadow: #fff 0px 1px 0px; -
51 минуту назад, Envy сказал:
напишите подробнее, что хотите, не понятно. Хедер перенести ниже меню?
p.s вам надо css изменить чтобы меню нормально выглядело, оно у вас какк я понял в самом globalTemplate находиться, ищите строчку
#community_app_menu>li.active>a{background:#e9e9e9 url('https://university-rp.ru/forum/public/style_images/baisik/highlight_strong.png') repeat-x 0 0;color:#292929;и замените на
#community_app_menu>li.active>a{background:#e9e9e9 url('https://university-rp.ru/forum/public/style_images/baisik/highlight_strong.png') repeat;color:#fff;
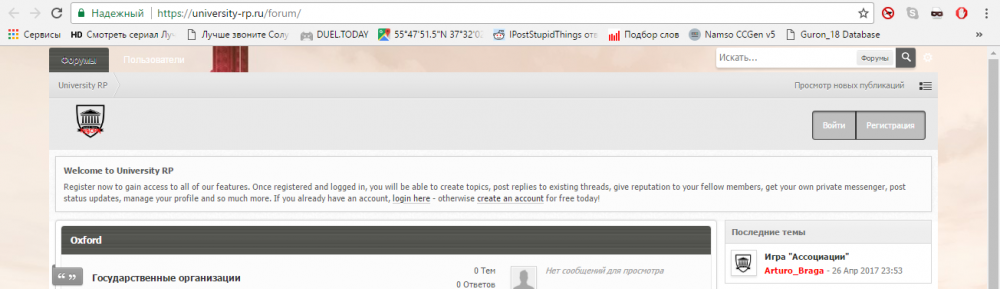
Да-да, именно так. Только чтобы логотип был сразу же после блока с: Форумы, Пользователи. А блок "Uiversity RP" должен быть отделён и стоять под лого (шапкой).
-
11 минут назад, Envy сказал:
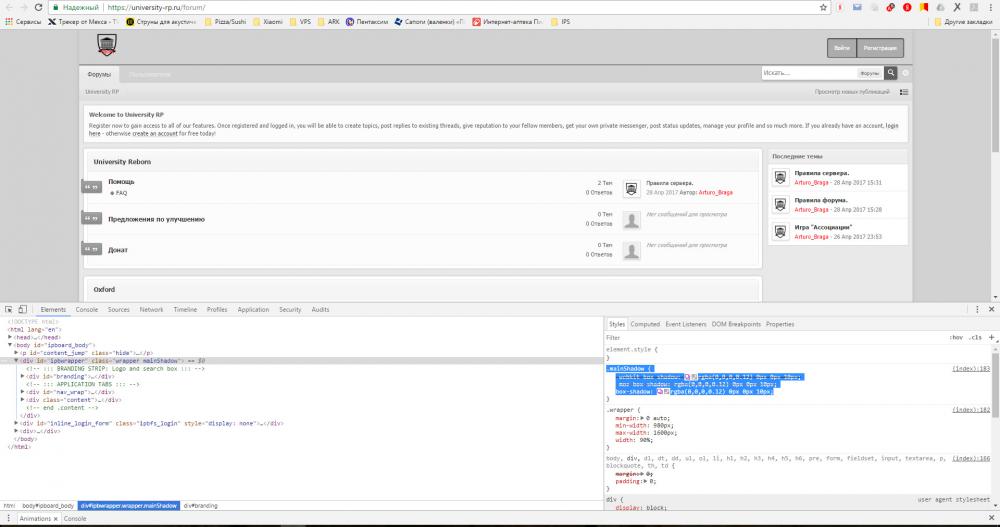
если хотите так:
, то нужно изменить css:
.maintitle { background: #f5f5f5 url(https://university-rp.ru/forum/public/style_images/baisik/highlight_strong.png) repeat; color: #333; padding: 12px; font-size: 12px; font-weight: 300; -moz-border-radius: 4px 4px 0 0; -webkit-border-top-left-radius: 4px; -webkit-border-top-right-radius: 4px; border-radius: 4px 4px 0 0; border: 1px solid #eaeaea; border-bottom: 0; overflow: hidden; } #community_app_menu>li.active>a { background: #e9e9e9 url(https://university-rp.ru/forum/public/style_images/baisik/highlight_strong.png) repeat; color: #fff; position: relative; text-shadow: #fff 0px 1px 0px; } .maintitle a { color: #fff; }чтобы убрать черную линию под лого нужно найти и изменить css "#branding":
#branding {- border-bottom: none;
- min-height: 67px;
}Спасибо. А с переносом блоков сможете помочь?
-
53 минуты назад, Cheshir сказал:
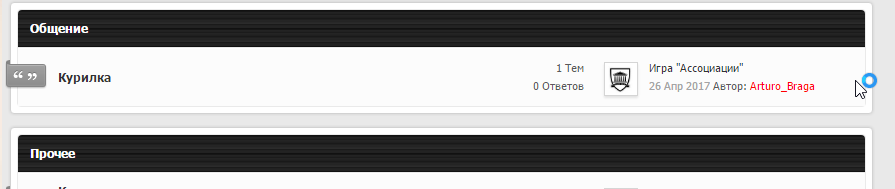
Спасибо. У меня теперь другая проблема появилась. Хотел изменить блок (обведен красным), заменил картинку (стандартный блок перекрасил в нужный цвет), в итоге картинка встала только на половину блока. И еще почему-то эта картинка залезла в другой блок (обведено синим). В чем может быть проблем?
3 минуты назад, Envy сказал:Сначала поставьте первую версию стиля, вы там что-то явно уже накуралесили
Ничего не накуралесил. Если я что-то и делал, то только по инструкции к самому стилю.
-
5 часов назад, Cheshir сказал:
Если этот элемент есть в выводе html, то его можно определить через инспектор кода в браузере. Дайте ссылку
university-rp.ru/forum
-
В 29.04.2017 в 15:03, Cheshir сказал:
Как убрать полоску которая обведена красным?
Правой кнопкой на элементе в браузере, скопируйте часть кода и найдете в шаблоне темы
Этот элемент не виден
-
В 29.04.2017 в 17:27, Envy сказал:
экстрасенсов тут нет
Включил
-




![post-24447-0-78404600-1493395214[1].jpg](https://ipbmafia.ru/uploads/monthly_2017_04/59045ab2e13c8_post-24447-0-78404600-14933952141.thumb.jpg.ddf31fb793baee3e08320703c1e3ae28.jpg)
Как перенести блоки на форуме
в Техническая поддержка IP.Board
Опубликовано
UP