Everything posted by Onore
-
Размещение заглушки
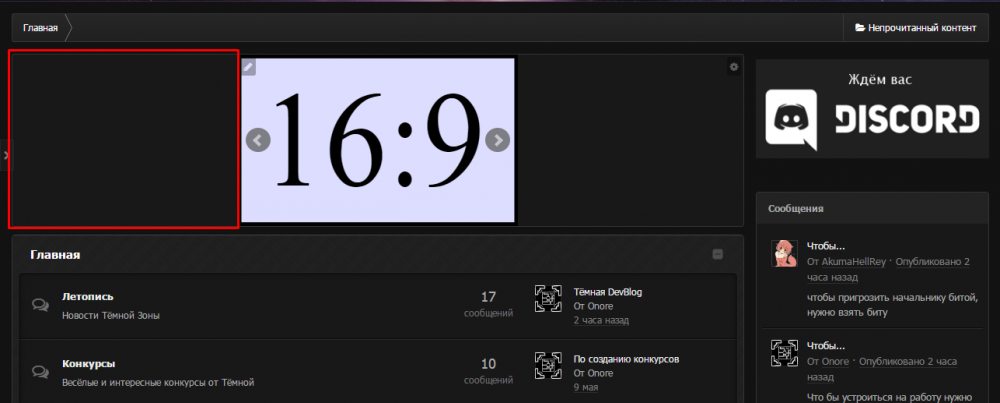
Можете подсказать как разместить сюда заглушку? Текст например, картинку или что то типо того Что бы слайдер отодвинулся вправо и список форумов не уменьшился по ширине
-
Боковые блоки
<div id='ipsLayout_contentWrapper'> {template="sidebar" if="theme.sidebar_position == 'left'" app="core" group="global" params="'left'"} {template="sidebar_left" if="theme.sidebar_position == 'right'" app="core" group="global" params="'left'"} <div id='ipsLayout_mainArea'> <a id='elContent'></a> {template="offlineMessage" if="!settings.site_online && \IPS\Member::loggedIn()->group['g_access_offline']" app="core" group="global" params=""} {template="updateWarning" app="core" group="global" params=""} {template="lkeyWarning" app="core" group="global" location="global" params=""} {advertisement="ad_global_header"} {template="acknowledgeWarning" if="\IPS\Member::loggedIn()->members_bitoptions['unacknowledged_warnings']" params="\IPS\Member::loggedIn()->warnings( 1, FALSE )" group="global" app="core"} {template="widgetContainer" group="global" app="core" params="'header', 'horizontal'"} {$html|raw} {template="widgetContainer" group="global" app="core" params="'footer', 'horizontal'"} </div> Сделал так, создал новый шаблон в той же категории с названием sidebar_left, скопировал туда код из sidebar, не совсем понял что изменить в том коде что бы он не брал информацию из правого? Я тут посмотрел в общем, форум становится слишком длинным, ну нафиг
-
Боковые блоки
<div id='ipsLayout_contentWrapper'> {template="sidebar" if="theme.sidebar_position == 'left'" app="core" group="global" params="'left'"} <div id='ipsLayout_mainArea'> <a id='elContent'></a> {template="offlineMessage" if="!settings.site_online && \IPS\Member::loggedIn()->group['g_access_offline']" app="core" group="global" params=""} {template="updateWarning" app="core" group="global" params=""} {template="lkeyWarning" app="core" group="global" location="global" params=""} {advertisement="ad_global_header"} {template="acknowledgeWarning" if="\IPS\Member::loggedIn()->members_bitoptions['unacknowledged_warnings']" params="\IPS\Member::loggedIn()->warnings( 1, FALSE )" group="global" app="core"} {template="widgetContainer" group="global" app="core" params="'header', 'horizontal'"} {$html|raw} {template="widgetContainer" group="global" app="core" params="'footer', 'horizontal'"} </div> {template="sidebar" if="theme.sidebar_position == 'right'" app="core" group="global" params="'right'"} </div> Это код сайдбара, если первый left поменять на right он появится и слева, но если отредактировать его то редактируется и правый Можно ли что то добавить/исправить в этом коде что бы левый сайдбар отделился от правого? ----- Попробовал так, всё равно не работает <div id='ipsLayout_contentWrapper'> {template="sidebar" if="theme.sidebar_position == 'left'" app="core" group="global" params="'left'"} {template="sidebar" if="theme.sidebar_position == 'right'" app="core" group="global" params="'left'"} <div id='ipsLayout_mainArea'> <a id='elContent'></a> {template="offlineMessage" if="!settings.site_online && \IPS\Member::loggedIn()->group['g_access_offline']" app="core" group="global" params=""} {template="updateWarning" app="core" group="global" params=""} {template="lkeyWarning" app="core" group="global" location="global" params=""} {advertisement="ad_global_header"} {template="acknowledgeWarning" if="\IPS\Member::loggedIn()->members_bitoptions['unacknowledged_warnings']" params="\IPS\Member::loggedIn()->warnings( 1, FALSE )" group="global" app="core"} {template="widgetContainer" group="global" app="core" params="'header', 'horizontal'"} {$html|raw} {template="widgetContainer" group="global" app="core" params="'footer', 'horizontal'"} </div> {template="sidebar" if="theme.sidebar_position == 'right'" app="core" group="global" params="'right'"} </div>
-
Боковые блоки
я пытался искать - не нашёл
-
Боковые блоки
-
Боковые блоки
Шаблон animate
-
Боковые блоки
Нет ли варианта скопировать код блоков справа и создать ещё одни блоки, но слева? В общем, скажите где лежит код блоков
-
Pages
Как сделать главную страницу через приложение Pages? Как на скрине. Справа и слева блоки, посередине чат и слайдер, сверху навигация.
-
Боковые блоки
Но у меня IPS 4, никаких Look & Feel нету
-
Боковые блоки
Не слишком ли долгое молчание?
-
Боковые блоки
И то создание множества тем вышло нечаянно, у вас тогда форум залагал Да, по центру список форумов
-
Боковые блоки
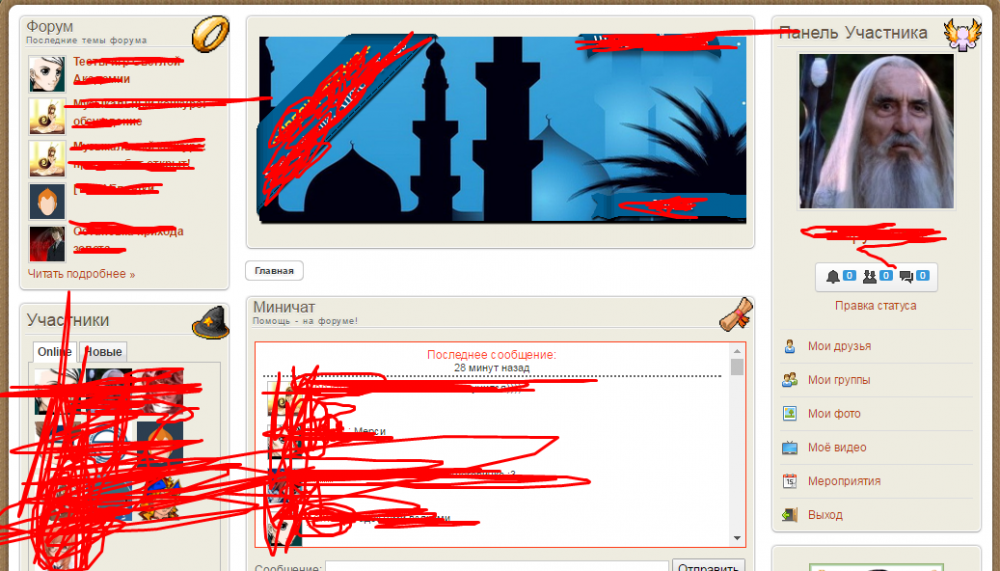
Есть какой нибудь плагин который добавляет боковой блок на левую сторону сайта? Хочу сделать как у этого сайта(если что он на jooml'e)
-
PHP version
IPS говорит что у меня стоит старя версия php А вот что на самом деле Извиняюсь за создание нескольких тем, ваш сайт лагать начал
-
Как изменить время прибывания на форуме?
Стандартный виджет, но именно мне нужно сделать так что бы как только пользователь выходил с сайта он пропадал из онлайна
-
Как изменить время прибывания на форуме?
)) ну почти год. А теперь серьёзно, как?
-
Как изменить время прибывания на форуме?
Уже год прошёл, но мне тоже это нужно!
-
Скрытие ссылок от гостей
Не работает плагин! http://image.prntscr.com/image/7b428ad92f834f299ce25f296ffafb00.png http://image.prntscr.com/image/b6bc0cc592ca4541bcae4fab1a0b929e.png
-
Скрытие ссылок от гостей
И куда же мне вставлять его? И что это вообще?)
-
Скрытие ссылок от гостей
Как скрыть ссылки от гостей на ips 4?
-
Перенос пользователей и тем
Вообще никак? А если в phpMyAdmin пошаманить?
-
Перенос пользователей и тем
Как можно перенести все темы и пользователей с IPS 4 на IPB 3.4.6? (Просто старая версия меньше жрёт)