
Onore
Пользователи
-
Регистрация
-
В сети
Posts posted by Onore
-
-
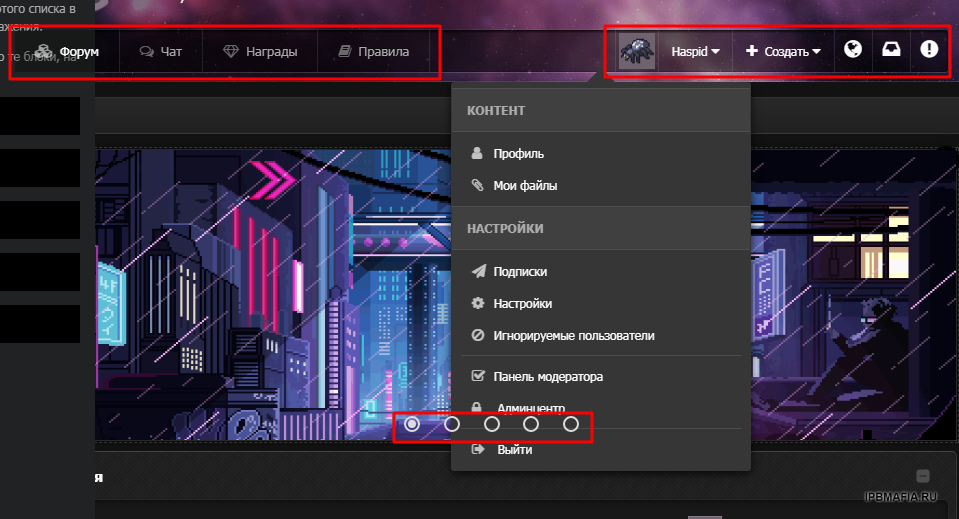
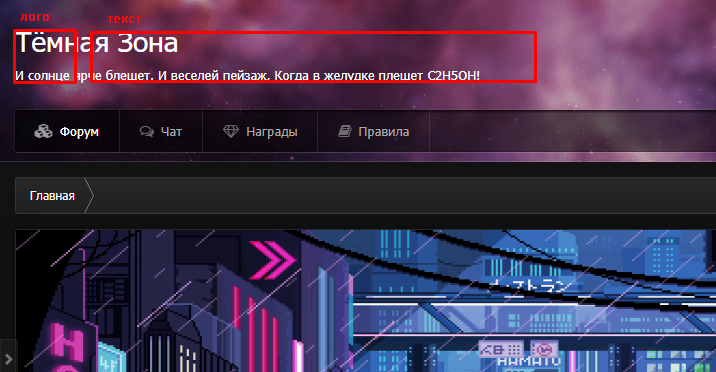
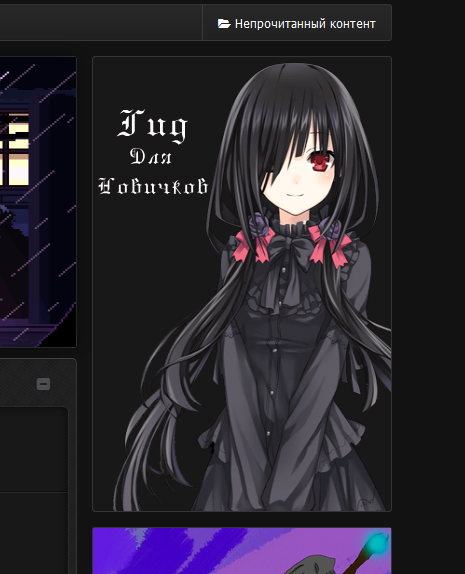
Помогите убрать наслаивание этих предметов:

Если нужно то вот код слайдера:
Спойлер.slider { background-color: #ddd; height: inherit; overflow: hidden; position: relative; width: inherit; -webkit-box-shadow: 0 0 20px rgba(0, 0, 0, .5); -moz-box-shadow: 0 0 20px rgba(0, 0, 0, .5); -o-box-shadow: 0 0 20px rgba(0, 0, 0, .5); box-shadow: 0 0 20px rgba(0, 0, 0, .5); } .wrapper > input { display: none; } .slides { height: inherit; position: absolute; width: inherit; } .slide1 { background-image: url(http://rm-dark.ru/uploads/images/LVKvjL6.gif); background-size: 940px 355px; } .slide2 { background-image: url(http://rm-dark.ru/uploads/images/919658_original.gif); background-size: 940px 300px; } .slide3 { background-image: url(http://rm-dark.ru/uploads/images/138547.gif); background-size: 942px 292px; } .slide4 { background-image: url(http://rm-dark.ru/uploads/images/razmer.jpg); } .slide5 { background-image: url(http://rm-dark.ru/uploads/images/razmer.jpg); } .wrapper .controls { left: 40%; position: absolute; margin-top: -45px; z-index: 9999; } .wrapper label { cursor: pointer; display: inline-block; height: 8px; margin: 25px 12px 0 16px; position: relative; width: 8px; -webkit-border-radius: 50%; -moz-border-radius: 50%; -o-border-radius: 50%; border-radius: 50%; } .wrapper label:after { border: 2px solid #ddd; content: " "; display: block; height: 12px; left: -4px; position: absolute; top: -4px; width: 12px; -webkit-border-radius: 50%; -moz-border-radius: 50%; -o-border-radius: 50%; border-radius: 50%; } .wrapper label { cursor: pointer; display: inline-block; height: 8px; margin: 25px 12px 0 16px; position: relative; width: 8px; -webkit-border-radius: 50%; -moz-border-radius: 50%; -o-border-radius: 50%; border-radius: 50%; -webkit-transition: background ease-in-out .5s; -moz-transition: background ease-in-out .5s; -o-transition: background ease-in-out .5s; transition: background ease-in-out .5s; } .wrapper label:hover, #slide1:checked ~ .controls label:nth-of-type(1), #slide2:checked ~ .controls label:nth-of-type(2), #slide3:checked ~ .controls label:nth-of-type(3), #slide4:checked ~ .controls label:nth-of-type(4), #slide5:checked ~ .controls label:nth-of-type(5) { background: #ddd; } .slides { height: inherit; opacity: 0; position: absolute; width: inherit; z-index: 0; -webkit-transform: scale(1.5); -moz-transform: scale(1.5); -o-transform: scale(1.5); transform: scale(1.5); -webkit-transition: transform ease-in-out .5s, opacity ease-in-out .5s; -moz-transition: transform ease-in-out .5s, opacity ease-in-out .5s; -o-transition: transform ease-in-out .5s, opacity ease-in-out .5s; transition: transform ease-in-out .5s, opacity ease-in-out .5s; } #slide1:checked ~ .slider > .slide1, #slide2:checked ~ .slider > .slide2, #slide3:checked ~ .slider > .slide3, #slide4:checked ~ .slider > .slide4, #slide5:checked ~ .slider > .slide5 { opacity: 1; z-index: 1; -webkit-transform: scale(1); -moz-transform: scale(1); -o-transform: scale(1); transform: scale(1); }
-
-
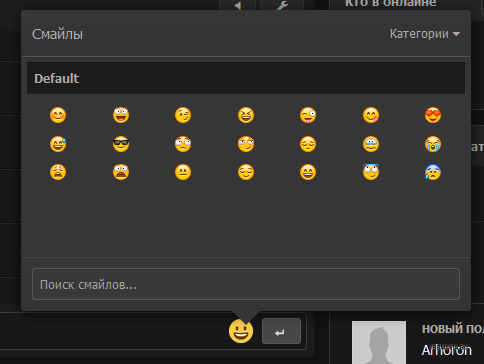
 Я хочу что бы отображались сразу все смайлики
Я хочу что бы отображались сразу все смайлики
и не было названия категории смайликов
А так же что бы без надписи Категории
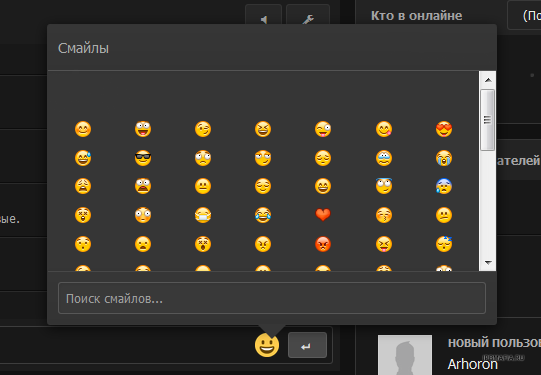
Как вот там ->
-
-
-
-
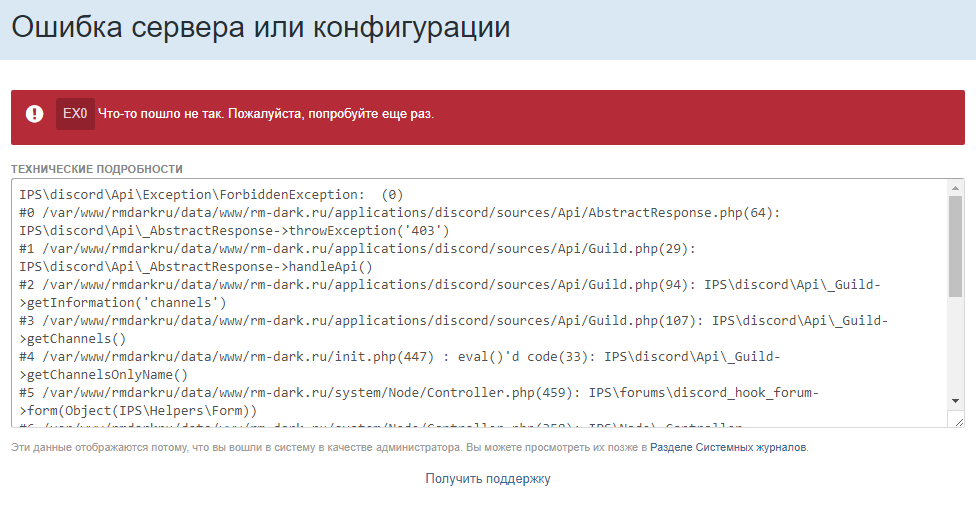
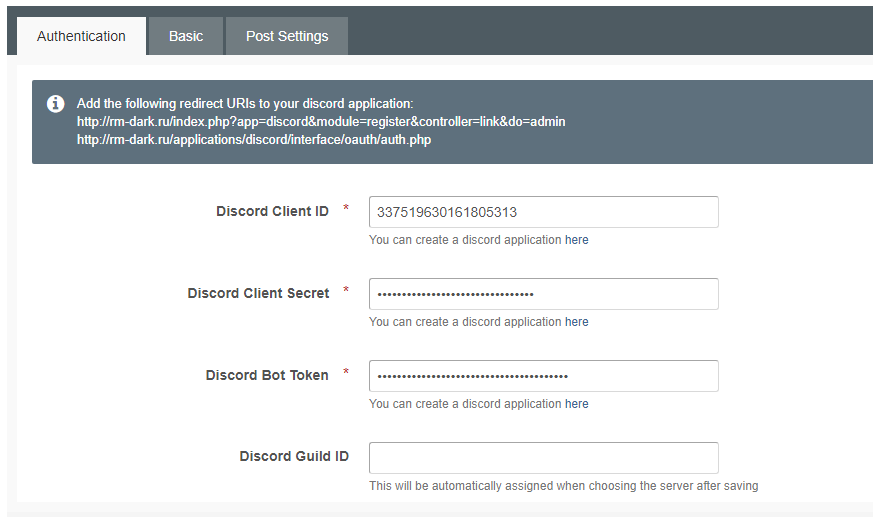
После установки приложения не могу редактировать форумы, вылазит такая ошибка:
IPS\discord\Api\Exception\ForbiddenException: (0) #0 /var/www/rmdarkru/data/www/rm-dark.ru/applications/discord/sources/Api/AbstractResponse.php(64): IPS\discord\Api\_AbstractResponse->throwException('403') #1 /var/www/rmdarkru/data/www/rm-dark.ru/applications/discord/sources/Api/Guild.php(29): IPS\discord\Api\_AbstractResponse->handleApi() #2 /var/www/rmdarkru/data/www/rm-dark.ru/applications/discord/sources/Api/Guild.php(94): IPS\discord\Api\_Guild->getInformation('channels') #3 /var/www/rmdarkru/data/www/rm-dark.ru/applications/discord/sources/Api/Guild.php(107): IPS\discord\Api\_Guild->getChannels() #4 /var/www/rmdarkru/data/www/rm-dark.ru/init.php(448) : eval()'d code(33): IPS\discord\Api\_Guild->getChannelsOnlyName() #5 /var/www/rmdarkru/data/www/rm-dark.ru/system/Node/Controller.php(459): IPS\forums\discord_hook_forum->form(Object(IPS\Helpers\Form)) #6 /var/www/rmdarkru/data/www/rm-dark.ru/system/Node/Controller.php(358): IPS\Node\_Controller->_addEditForm(Object(IPS\forums\Forum)) #7 /var/www/rmdarkru/data/www/rm-dark.ru/applications/forums/modules/admin/forums/forums.php(124): IPS\Node\_Controller->form() #8 /var/www/rmdarkru/data/www/rm-dark.ru/system/Dispatcher/Controller.php(86): IPS\forums\modules\admin\forums\_forums->form() #9 /var/www/rmdarkru/data/www/rm-dark.ru/system/Node/Controller.php(63): IPS\Dispatcher\_Controller->execute() #10 /var/www/rmdarkru/data/www/rm-dark.ru/applications/forums/modules/admin/forums/forums.php(40): IPS\Node\_Controller->execute() #11 /var/www/rmdarkru/data/www/rm-dark.ru/system/Dispatcher/Dispatcher.php(129): IPS\forums\modules\admin\forums\_forums->execute() #12 /var/www/rmdarkru/data/www/rm-dark.ru/admin/index.php(14): IPS\_Dispatcher->run() #13 {main}Версия ips 4.1.19.4
-
-
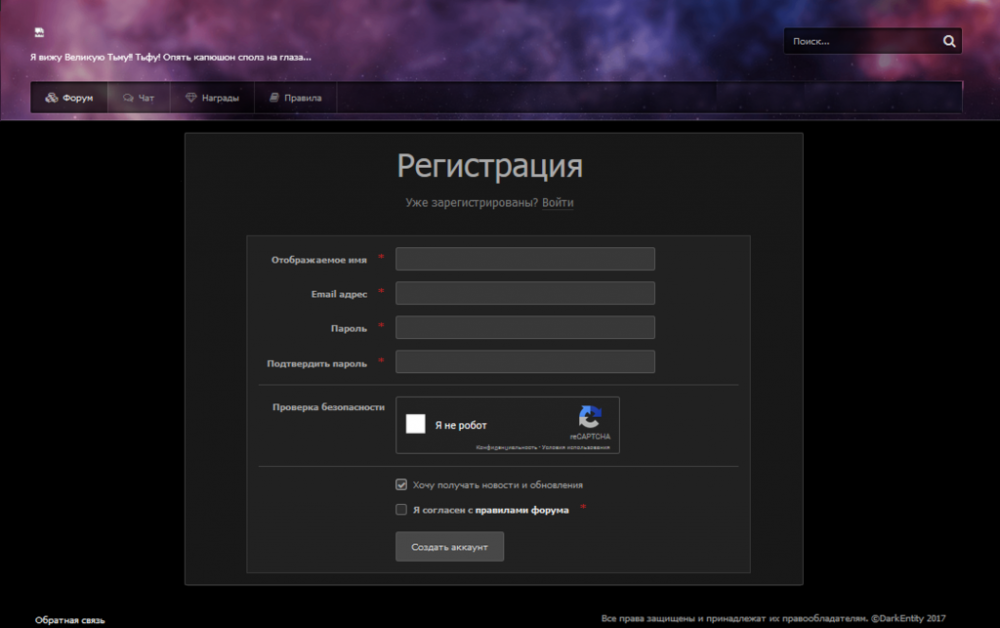
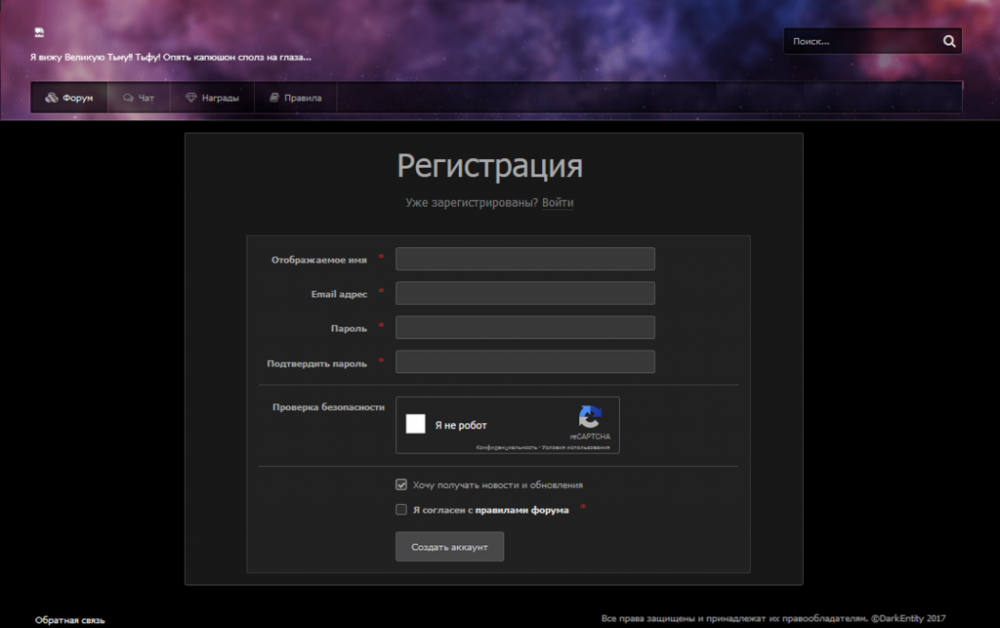
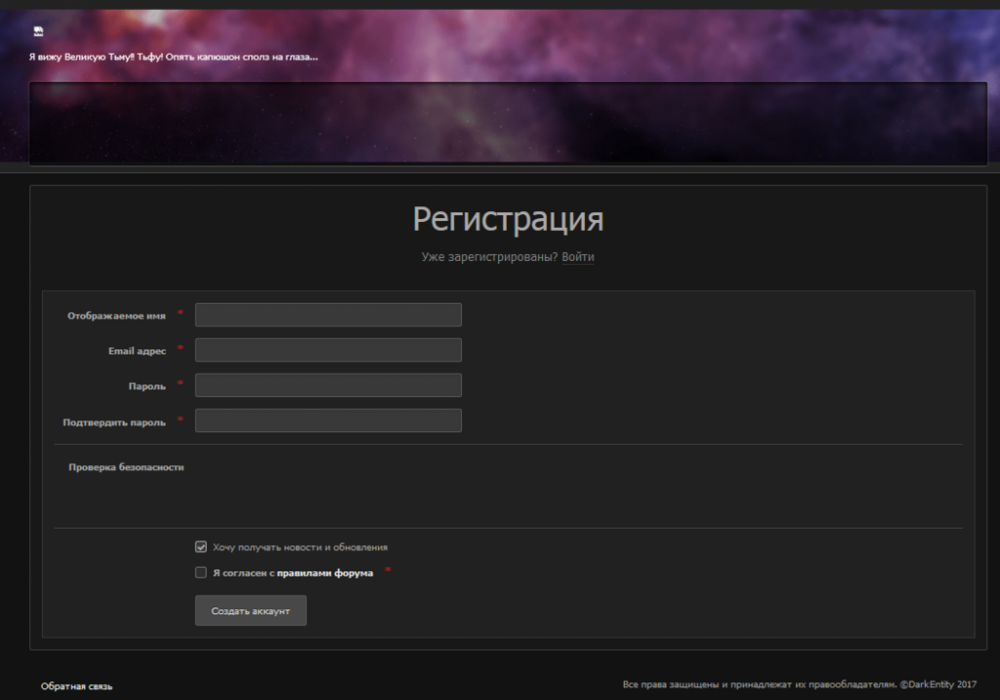
После обновления движка появился коопирайт, нигде не могу найти как его удалить, в темах даже приблизительно нет надписи copyright
-
-
-
-
-
-
-
-
-
-
-
-
-
-
Помогите сделать автопрокрутку. Вот весь код слайдера:
Ахтунг!
.wrapper { height: 290px; position: relative; width: 940px; margin-bottom: -10px; } .slider { background-color: #ddd; height: inherit; overflow: hidden; position: relative; width: inherit; -webkit-box-shadow: 0 0 20px rgba(0, 0, 0, .5); -moz-box-shadow: 0 0 20px rgba(0, 0, 0, .5); -o-box-shadow: 0 0 20px rgba(0, 0, 0, .5); box-shadow: 0 0 20px rgba(0, 0, 0, .5); } .wrapper > input { display: none; } .slides { height: inherit; position: absolute; width: inherit; } .slide1 { background-image: url(http://rm-dark.ru/uploads/images/LVKvjL6.gif); background-size: 940px 355px; } .slide2 { background-image: url(http://rm-dark.ru/uploads/images/919658_original.gif); background-size: 940px 300px; } .slide3 { background-image: url(http://rm-dark.ru/uploads/images/138547.gif); background-size: 942px 292px; } .slide4 { background-image: url(http://rm-dark.ru/uploads/images/razmer.jpg); } .slide5 { background-image: url(http://rm-dark.ru/uploads/images/razmer.jpg); } .wrapper .controls { left: 40%; position: absolute; margin-top: -45px; z-index: 9999; } .wrapper label { cursor: pointer; display: inline-block; height: 8px; margin: 25px 12px 0 16px; position: relative; width: 8px; -webkit-border-radius: 50%; -moz-border-radius: 50%; -o-border-radius: 50%; border-radius: 50%; } .wrapper label:after { border: 2px solid #ddd; content: " "; display: block; height: 12px; left: -4px; position: absolute; top: -4px; width: 12px; -webkit-border-radius: 50%; -moz-border-radius: 50%; -o-border-radius: 50%; border-radius: 50%; } .wrapper label { cursor: pointer; display: inline-block; height: 8px; margin: 25px 12px 0 16px; position: relative; width: 8px; -webkit-border-radius: 50%; -moz-border-radius: 50%; -o-border-radius: 50%; border-radius: 50%; -webkit-transition: background ease-in-out .5s; -moz-transition: background ease-in-out .5s; -o-transition: background ease-in-out .5s; transition: background ease-in-out .5s; } .wrapper label:hover, #slide1:checked ~ .controls label:nth-of-type(1), #slide2:checked ~ .controls label:nth-of-type(2), #slide3:checked ~ .controls label:nth-of-type(3), #slide4:checked ~ .controls label:nth-of-type(4), #slide5:checked ~ .controls label:nth-of-type(5) { background: #ddd; } .slides { height: inherit; opacity: 0; position: absolute; width: inherit; z-index: 0; -webkit-transform: scale(1.5); -moz-transform: scale(1.5); -o-transform: scale(1.5); transform: scale(1.5); -webkit-transition: transform ease-in-out .5s, opacity ease-in-out .5s; -moz-transition: transform ease-in-out .5s, opacity ease-in-out .5s; -o-transition: transform ease-in-out .5s, opacity ease-in-out .5s; transition: transform ease-in-out .5s, opacity ease-in-out .5s; } #slide1:checked ~ .slider > .slide1, #slide2:checked ~ .slider > .slide2, #slide3:checked ~ .slider > .slide3, #slide4:checked ~ .slider > .slide4, #slide5:checked ~ .slider > .slide5 { opacity: 1; z-index: 1; -webkit-transform: scale(1); -moz-transform: scale(1); -o-transform: scale(1); transform: scale(1); }
-













Email шаблоны
in Themes and design Invision Community 4
Posted
Хотелось бы изменить email сообщения что бы они походили на этот шаблон. Но так как
у меня кривые рукия не знаю как это сделать обращаюсь к вам за помощью.