
akmaltilloev
-
Регистрация
-
В сети
Posts posted by akmaltilloev
-
-
-
-
-
-
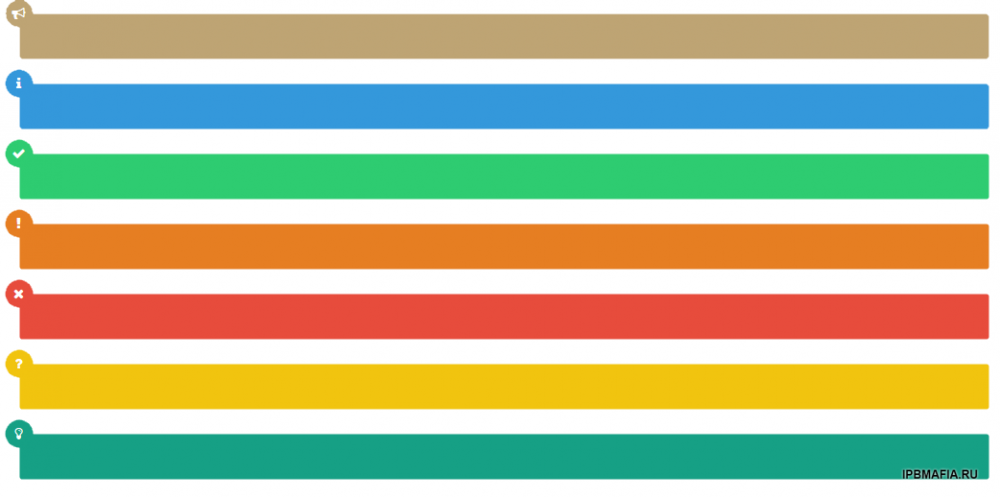
Админ-панель->Кастомизации->Темы->Редактировать HTML и CSS->Вкладка CSS->core->front->custom->advancedmessageeditorboxes.css и меняем все содержимое на
{{if settings.Message_Box_Width ==1}} .AMB_Message { width: -moz-fit-content; width: -webkit-fit-content; width: fit-content; } {{endif}} .AMB_Message { -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; color: #ffffff; font-family: 'Open Sans', sans-serif; margin: 25px 5px 0 5px; padding: 15px 15px 15px 45px; position: relative; } .AMB_Message:before { font-family: 'FontAwesome'; position: absolute; font-size: 20px; } .AMB_Message_success { background-color: {setting='AMB_Success_Colour'}; } .AMB_Message_success:before { content: "\F00C"; top: -15px; left: -15px; background: {setting='AMB_Success_Colour'}; border-radius: 50px; font-size: 14px; width: 30px; height: 30px; text-align: center; line-height: 30px; } .AMB_Message_tip { background-color: {setting='AMB_Tip_Colour'}; } .AMB_Message_tip:before { content: "\F0EB"; top: -15px; left: -15px; background: {setting='AMB_Tip_Colour'}; border-radius: 50px; font-size: 14px; width: 30px; height: 30px; text-align: center; line-height: 30px; } .AMB_Message_error { background-color: {setting='AMB_Error_Colour'}; } .AMB_Message_error:before { content: "\F00D"; top: -15px; left: -15px; background: {setting='AMB_Error_Colour'}; border-radius: 50px; font-size: 14px; width: 30px; height: 30px; text-align: center; line-height: 30px; } .AMB_Message_warning { background-color: {setting='AMB_Warning_Colour'}; } .AMB_Message_warning:before { content: "\F12a"; top: -15px; left: -15px; background: {setting='AMB_Warning_Colour'}; border-radius: 50px; font-size: 14px; width: 30px; height: 30px; text-align: center; line-height: 30px; } .AMB_Message_information { background-color: {setting='AMB_Info_Colour'}; } .AMB_Message_information:before { content: "\F129"; top: -15px; left: -15px; background: {setting='AMB_Info_Colour'}; border-radius: 50px; font-size: 14px; width: 30px; height: 30px; text-align: center; line-height: 30px; } .AMB_Message_question { background-color: {setting='AMB_Question_Colour'}; } .AMB_Message_question:before { content: "\F128"; top: -15px; left: -15px; background: {setting='AMB_Question_Colour'}; border-radius: 50px; font-size: 14px; width: 30px; height: 30px; text-align: center; line-height: 30px; } .AMB_Message_general { background-color: {setting='AMB_General_Colour'}; } .AMB_Message_general:before { content: "\F0A1"; top: -15px; left: -15px; background: {setting='AMB_General_Colour'}; border-radius: 50px; font-size: 14px; width: 30px; height: 30px; text-align: center; line-height: 30px; } -
-
1 час назад, DeveZor_X сказал:
А у вас точно установлено этот плагин?
-
2 часа назад, DeveZor_X сказал:
Идём по пути mysite.ru/applications/core/interface/ckeditor/ckeditor/plugins/ipsbox/
Откроем plugin.js и в 20 или 21 строчке меняем
CKEDITOR.addCss( ".ipsMessage_error:before,.ipsMessage_general:before,.ipsMessage_info:before,.ipsMessage_information:before,.ipsMessage_success:before,.ipsMessage_warning:before{conent:''}.ipsMessage{padding:15px 15px 15px 45px;border-radius:2px;position:relative;margin-bottom:10px;color:#fff}html[dir=rtl] .ipsMessage{padding:15px 45px 15px 15px}.ipsMessage:before{font-family:FontAwesome;position:absolute;top:15px;font-size:20px}html[dir=ltr] .ipsMessage:before{left:15px}html[dir=rtl] .ipsMessage:before{right:15px}.ipsMessage a{color:#fff;border-bottom:1px dotted #fff}.ipsMessage_title{margin:0 0 5px;padding:0;font-size:16px;line-height:1}.ipsMessage a.ipsButton{margin-top:-5px}.ipsMessage_code{padding:7px;display:inline-block;background:rgba(0,0,0,.2);border-radius:3px;margin-top:-7px;color:rgba(255,255,255,.8)}html[dir=rtl] .ipsMessage_code{margin-right:-7px;float:left;margin-left:-7px}.ipsMessage_error{background:#b52b38}.ipsMessage_success{background:#dbe2c9;color:#556b45}.ipsMessage_success.ipsMessage a:not(.ipsButton){color:#556b45;border-bottom:1px dotted #556b45}.ipsMessage_warning{background:#ede6e0;color:#564a3f}.ipsMessage_warning.ipsMessage a:not(.ipsButton){color:#564a3f;border-bottom:1px dotted #564a3f}.ipsMessage_info,.ipsMessage_information{background:#5e707d}.ipsMessage_general{background:#ebebeb;color:#333}.ipsMessage_general.ipsMessage a:not(.ipsButton){color:#333;border-bottom:1px dotted #333}" );На
CKEDITOR.addCss("");
Далее. Админ-панель->Кастомизации->Темы->Редактировать HTML и CSS->Вкладка CSS->core->global->framework->messages.css и меняем все содержимое на
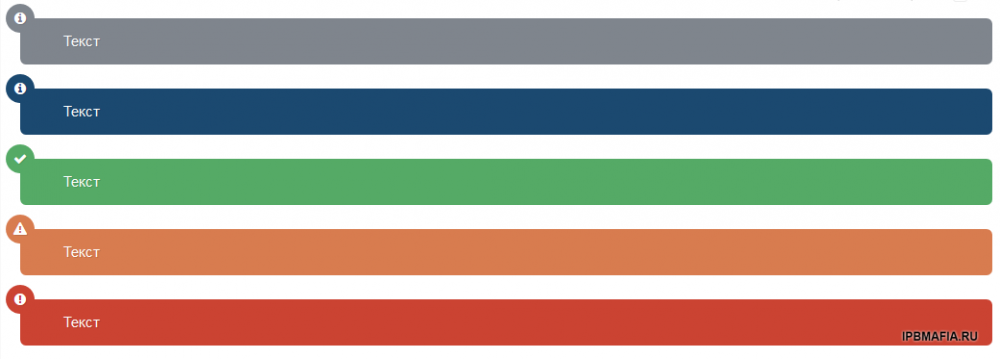
.ipsMessage { padding: 15px 15px 15px 45px; border-radius: 6px; position: relative; margin: 25px 5px 0 5px; color: #fff; text-shadow: 1px 1px 0px rgba(0,0,0,0.1); } html[dir="rtl"] .ipsMessage { padding: 15px 45px 15px 15px; } .ipsMessage:before { font-family: 'FontAwesome'; position: absolute; font-size: 20px; } html[dir="rtl"] .ipsMessage:before { right: 15px; } .ipsMessage a { color: #fff; border-bottom: 1px dotted #fff; } .ipsMessage_title { margin: 0; padding: 0; font-size: 16px; line-height: 1; margin-bottom: 5px; } .ipsMessage a.ipsButton { margin-top: -5px; } html[dir] .ipsMessage .ipsButton_link { border-color: #fff; color: #fff; opacity: 0.7; } .ipsMessage_code { padding: 7px; display: inline-block; background: rgba(0,0,0,0.2); border-radius: 3px; margin-top: -7px; color: rgba(255,255,255,0.8); } html[dir="rtl"] .ipsMessage_code { float: left; margin-right: -7px; } html[dir="rtl"] .ipsMessage_code { float: left; margin-left: -7px; } .ipsMessage_error { background: #CB4332; } .ipsMessage_error:before { content: '\f06a'; top: -15px; left: -15px; background: #CB4332; border-radius: 50px; font-size: 14px; width: 30px; height: 30px; text-align: center; line-height: 30px; } .ipsMessage_success { background: #55AA66; } .ipsMessage_success:before { content: '\f00c'; top: -15px; left: -15px; background: #55AA66; border-radius: 50px; font-size: 14px; width: 30px; height: 30px; text-align: center; line-height: 30px; } .ipsMessage_warning { background: #d87c4f; } .ipsMessage_warning:before { content: '\f071'; top: -15px; left: -15px; background: #d87c4f; border-radius: 50px; font-size: 14px; width: 30px; height: 30px; text-align: center; line-height: 30px; } .ipsMessage_info, .ipsMessage_information { background: #1B4970; } .ipsMessage_info:before, .ipsMessage_information:before { content: '\f05a'; top: -15px; left: -15px; background: #1B4970; border-radius: 50px; font-size: 14px; width: 30px; height: 30px; text-align: center; line-height: 30px; } .ipsMessage_general { background: #7f858d; } .ipsMessage_general:before { content: '\f05a'; top: -15px; left: -15px; background: #7f858d; border-radius: 50px; font-size: 14px; width: 30px; height: 30px; text-align: center; line-height: 30px; }Получим такой вид
-
-
В корневой папке (mysite.ru) создаём папку forum. Получится так mysite.ru/forum. Распаковываем в нем файлы форума и установим. Далее надо всего лишь сделать интеграцию и все.
_cmsmafia.ru/tutorials/article/42-интеграция-dle-10-12-ips-42/
-
-
-
-
-
Здравствуйте. Как убрать количество просмотров темы или же как сделать так: новая тема, пользователь зашел в него и количество просмотров будет 1. И когда этот пользователь зашел в тему еще раз, то счетчик больше не считал количество просмотра этого юзера.
Думаю хорошо объяснил.
Спасибо.
-
Здравствуйте. Существует ли плагин для того чтобы ссылки на форум/категории/темы/профили переобразовались в их названия эе. Например _mysite.ru/forum/1-a-test-forum после отправки поста автоматически переобразовалось в A test forum
-
Здравствуйте. Что можете посоветовать. По производительности, понятности и легкости?
IPS 4.2 или XenForo 2?
-
-
-
-
5 минут назад, ziraen сказал:
Благодарю! Тему можно закрывать!
Если с ним на 4.2 проблемы, то этот работает.
http://ipbmafia.ru/files/file/2116-enhanced-user-info-panel/
-
2 часа назад, DenisBolotov сказал:
Здесь же выложили релиз 4.2.8. Возможно стоит обновиться? Если кто-нибудь знает как это сделать, сможете подсказать? Я так понимаю в таком случае ошибка сама пропадет
Просто через ФТП заливаем новую версию на хостинг с заменой и переходим по пути mysite.ru/admin/upgrade и дальше там все понятно.
Предварительно бэкап.
-
-








Перестала работать авторизация через ВК
in Техническая поддержка IP.Board
Упс. Извиняюсь. Спасибо за наводку.