-
Align latest member stat in a middle ( Mobile phone ) ?
Hi Guys can someone help me to align member stats to the middle please on mobile phone devices ? no matter what I try I can't get latest registerd member stat to align in the middle ? This is about as close as I got ? https://invisioncommunity.pro/uploads/monthly_2018_05/20180507_111716.thumb.jpg.4a34a3faaee1b93307ef6f80275ae470.jpg This is the code for that section. <h3 class='ipsType_reset ipsWidget_title'>{$stats['_title']}</h3> <div class='ipsWidget_inner'> {{if $orientation == 'vertical'}} <div class='ipsPad_half'> <ul class='ipsDataList'> <li class='ipsDataItem'> <div class='ipsDataItem_main ipsPos_middle'> <strong>{lang="total_topics"}</strong> </div> <div class='ipsDataItem_stats ipsDataItem_statsLarge'> <span class='ipsDataItem_stats_number'>{number="$stats['total_topics']"}</span> </div> </li> <li class='ipsDataItem'> <div class='ipsDataItem_main ipsPos_middle'> <strong>{lang="total_posts"}</strong> </div> <div class='ipsDataItem_stats ipsDataItem_statsLarge'> <span class='ipsDataItem_stats_number'>{number="$stats['total_posts']"}</span> </div> </li> <li class="ipsDataItem"> <div class="ipsDataItem_main ipsPos_middle"> <strong>{lang="stats_total_members"}</strong> </div> <div class="ipsDataItem_stats ipsDataItem_statsLarge"> <span class="ipsDataItem_stats_number">{number="$stats['member_count']"}</span> </div> </li> <li class="ipsDataItem"> <div class="ipsDataItem_main ipsPos_middle"> <strong>{lang="stats_most_online"}</strong> </div> <div class="ipsDataItem_stats ipsDataItem_statsLarge"> <span class="ipsDataItem_stats_number">{number="$stats['most_online']['count']"}</span><br> <span class="ipsType_light ipsType_small">{datetime="$stats['most_online']['time']" norelative="true"}</span> </div> </li> </ul> <hr class='ipsHr'> {{if $stats['last_registered']}} <div class='ipsClearfix ipsPad_bottom'> <div class='ipsPos_left ipsType_center cNewestMember'> {template="userPhoto" app="core" group="global" params="$stats['last_registered'], 'small'"} </div> <div class='ipsWidget_latestItem'> <strong class='ipsType_minorHeading'>{lang="stats_newest_member"}</strong><br> <span class='ipsType_normal'>{$stats['last_registered']->link()|raw}</span><br> <span class='ipsType_medium ipsType_light'>{lang="members_joined"} {datetime="$stats['last_registered']->joined" norelative="true"}</span> </div> </div> {{endif}} </div> {{else}} <div class='ipsGrid ipsGrid_collapsePhone ipsWidget_stats'> <div class='ipsGrid_span2 ipsType_center'> <span class='ipsType_large ipsWidget_statsCount'>{number="$stats['total_topics']"}</span><br> <span class="fa fa-lg far fa-gamepad" class='ipsType_light ipsType_medium'>{lang="total_topics"}</span> </div> <div class='ipsGrid_span2 ipsType_center'> <span class='ipsType_large ipsWidget_statsCount'>{number="$stats['total_posts']"}</span><br> <span class="fa fa-lg far fa-fighter-jet" class='ipsType_light ipsType_medium'>{lang="total_posts"}</span> </div> <div class='ipsGrid_span2 ipsType_center'> <span class='ipsType_large ipsWidget_statsCount'>{number="$stats['member_count']"}</span><br> <span class="fa fa-lg fal fa-users" class='ipsType_light ipsType_medium'>{lang="stats_total_members"}</span> </div> <div class='ipsGrid_span2 ipsType_center'> <span class='ipsType_large ipsWidget_statsCount' data-ipsTooltip title='{datetime="$stats['most_online']['time']" norelative="true"}'>{number="$stats['most_online']['count']"}</span><br> <span class="fa fa-lg fab fa-reddit-alien" class='ipsType_light ipsType_medium'>{lang="stats_most_online"}</span> </div> <div class='ipsGrid_span3 ipsType_left ipsPhotoPanel ipsPhotoPanel_mini cNewestMember'> {template="userPhoto" app="core" group="global" params="$stats['last_registered'], 'mini'"} <div> <span class='ipsType_minorHeading'>{lang="stats_newest_member"}</span><br> <span class='ipsType_normal'>{$stats['last_registered']->link()|raw}</span><br> <span class='ipsType_small ipsType_light'>{lang="members_joined"} {datetime="$stats['last_registered']->joined" norelative="true"}</span> </div> </div> </div> {{endif}} </div> Thank you for any help you can provide
-
Dreadnought Theme + Extras ( Обвноленая версия стиля )
U Vas est novi fail versia 2.1 4 pazalusta. https://invisioncommunity.com/files/file/8521-dreadnought-theme/?changelog=0 Spasiba.
-
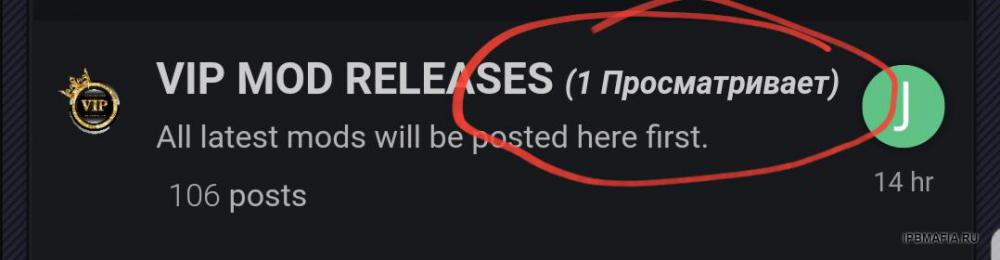
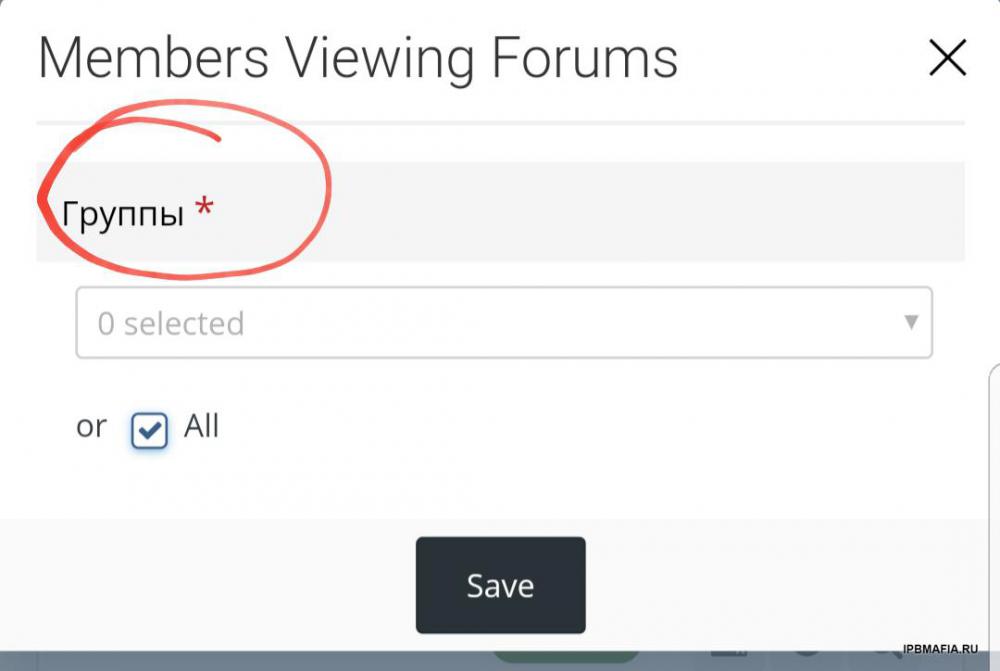
Members Viewing Forums
- Members Viewing Forums
Ja xachu na angliskam jazike etat plagin na ruskam jazike- Members Viewing Forums
This plugin says English but it's in Russian can I please have English version ? Can I have English version ? - Members Viewing Forums

MAXUK
Пользователи
-
Регистрация
-
В сети