-
Постов
3 -
Зарегистрирован
-
Посещение
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные Diniornamelkeyga
-
-
11 минут назад, Respected сказал:
Задача в чём состоит? Развернуть чат в нестандартном месте?
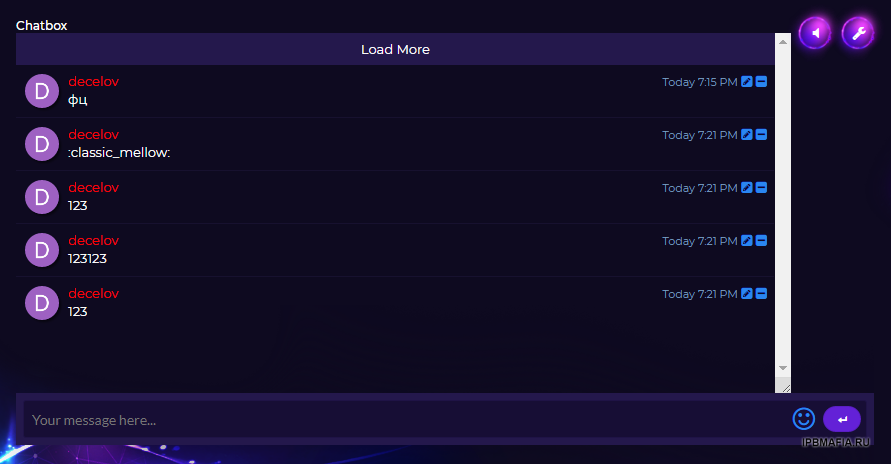
Мне желательно что бы он отображался так как отображается через добавление через widget
Вот как на этом скриншотеНо надо чтобы он отображался так-же только через {template="main" group="chat" app="bimchatbox" params="$orientation"}
-
Всем доброго дня.
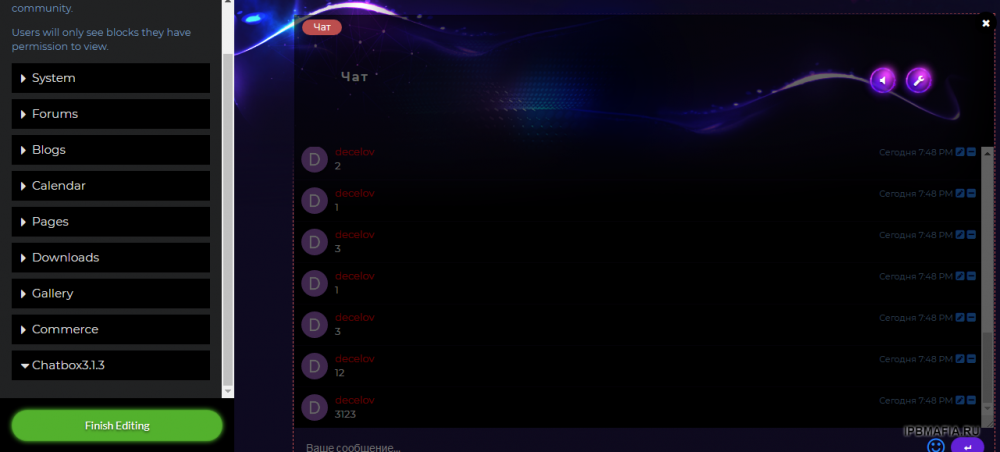
Такая печальная ситуация... ну не как не пойму, почему не отображается изображение в названии...
Вроде даже через :after сделал... но один фиг пол bimchatbox(a) не работает. способ добавления-
{template="main" group="chat" app="bimchatbox" params="$orientation"}

Но... Если я добавляю его через виджеты он отображается и работает на отлично...
Помогите разобраться.
-
{template="main" group="chat" app="bimchatbox" params="$orientation"}





Chatbox
в Интерфейс
Опубликовано
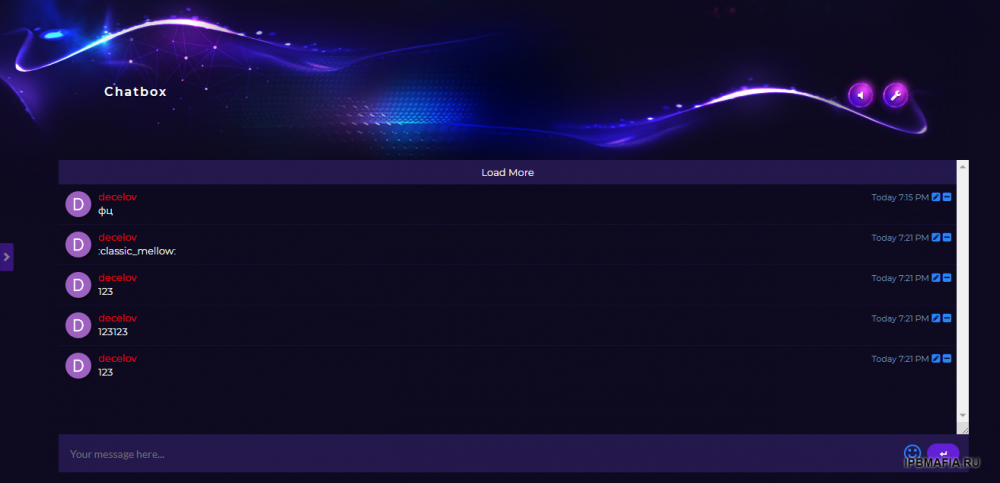
В общем разобрался в чём была проблема. из-за того что он не может прочитать custom.css как бы это странно не звучало...
В общем был данный код и я думал почему он его не видит... а не видит он его только при добавлении через данный способ
Я просто не много убрал классов и добавил это в шаблон chatbox и всё заработало... жесть...
Но еще Я не мог понять, с чем связанно было то> что чат залезал под темы...
Решилось легко> просто добавил данный код в forum/>index