-
Постов
30 -
Зарегистрирован
-
Посещение
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные Fame
-
-
17 часов назад, Zero108 сказал:
Нужно исправить css код.
Я это понимаю, но где именно? Не могли бы подсказать?
-
-
5 минут назад, ZIKURIK сказал:
мысли свои сразу и правильно выражай, то выделение, то уже убрать события нажатий.
к тому что было добавьpointer-events: none;
Спасибо большое!! Помогло! Всё то, что я и хотел!) Лучший)
-
25 минут назад, Donjuan сказал:
<img src="image.jpg" oncontextmenu="return false;" />
попробуйте использовать это
Не помогает

-
1 час назад, SlawkA сказал:
<img alt="lentochka.png" class="ipsImage ipsImage_thumbnailed" data-fileid="163" data-unique="vz3ch883d" src="сайт/lentochka.png" style="user-select: none; position:absolute;top:0px;left:0px;width: 200px; height: auto;opacity:.4;">
пример
Так и делал, вот мой пример:
<img alt="1.png" class="ipsImage ipsImage_thumbnailed" data-fileid="163" data-unique="vz3ch883d" src="http://site/images/1.png" style="user-select:none;position:absolute;top:0px;right:0px;width: 200px; height: auto;opacity:.4;">
Но все равно, при нажатии ПКМ на картинку могу сохранить/открыть в новом окне и т.д. И при зажатии ЛКМ на картинку и передвигая мышку, работает выделение и перемещение изображение. А хочу чтобы оно было как будто в бекграунде

user-select в custom нигде не нужно прописывать?
-
14 минут назад, ZIKURIK сказал:
user-select: none;
Возможно куда-то не туда вставляю, но не работает. Можно вместе с целым кодом?)
-
В 08.05.2022 в 13:55, aLEX49566 сказал:
А я себе такую вот сделал, с прозрачностью и без фиксации (не с ipmafia ))
<!-- /георг лента --> <img alt="lentochka.png" class="ipsImage ipsImage_thumbnailed" data-fileid="163" data-unique="vz3ch883d" src="сайт/lentochka.png" style="position:absolute;top:0px;left:0px;width: 200px; height: auto;opacity:.4;"> <!-- /георг лента -->
Ну, а зимой ставлю ветку

А как убрать чтобы нельзя было выделять картинку?
-
Всем привет) Никак не могу через поиск найти нужный мне плагин, поэтому спрошу здесь, чтобы не засорять форум непонятными темами.
В общем, мне нужен плагин который разрешает сделать название темы в какой-либо цвет, либо же с какой-то подстветкой. Чтобы работало как функция "Важное" или "Популярное", но чтоб вместо иконки рядом названия темы, можно было кастомно изменять цвет названия темы. Может быть кто-то встречался с таким плагином?
-
В 19.09.2022 в 17:36, by_ix сказал:
сначала нужно экспортировать любого пользователя.
открыть файл > копировать юзера на нужное количество строк > изменить логин (id юзера не нужно, а почту и всё остальное по желанию) > сохранить.
перейти в импорт > добавить файл > в настройках указать, что нужно импортировать, а что нет (id юзеров не нужен) > запустить импорт.
на этом всё.

Так и делал. Юзеры то загрузились, ники которые я сделал уже типо "заняты" при регистрации, но в списке пользователей они не появились.
-
2 минуты назад, aLEX49566 сказал:
Я создал отдельную группу с ботами (регистрировал каждого через сам форум, потом подтверждал вручную), после, уже добавлял группу в плагин. У меня «боты» только для раскрутки таким образом, обычные юзеры так не накручивабтся
Сам так захотел)
А как импорт пользователей работает? Я видел что там можно через .csv таблицу загрузить, когда загружаю, то их не видно в списке "пользователей", но когда с такими же никами пробую вручную зарегистрировать, пишет что ник уже занят))) Мне нужно просто для начальной видимости пользователей, штук 100 не больше) А вручную не в кайф регистрировать.
4 минуты назад, aLEX49566 сказал:Я создал отдельную группу с ботами (регистрировал каждого через сам форум, потом подтверждал вручную), после, уже добавлял группу в плагин. У меня «боты» только для раскрутки таким образом, обычные юзеры так не накручивабтся
Сам так захотел)
этот поинтереснее
Спасибо за файл, скачаю, попробую, оставлю отзыв)
-
2 минуты назад, aLEX49566 сказал:
У меня минут через 5 пошли. Потом каждые 30 мин обновление
Ты просто установил плагин, включил его, и вписал количество гостей, верно?
Я вот этот установил...
В 14.10.2021 в 11:51, gelo сказал:Платная доработка у специалиста.
Возможно работает на 4.4, но проверял на 4.5-4.6
Исправлена ошибка генерации трафика.
Traffic Generator (Fork).xml 18.13 \u043a\u0411 · 58 загрузок
-
В 14.10.2021 в 11:51, gelo сказал:
Платная доработка у специалиста.
Возможно работает на 4.4, но проверял на 4.5-4.6
Исправлена ошибка генерации трафика.
Traffic Generator (Fork).xml 18.13 \u043a\u0411 · 58 загрузок
Как быстро начинается генерация трафика? А то запустил плагин, минут 20 и ничего...
И ещё вопрос. Есть ли какой-то способ быстро создать много участников на форуме? Например там +100 человек)
-
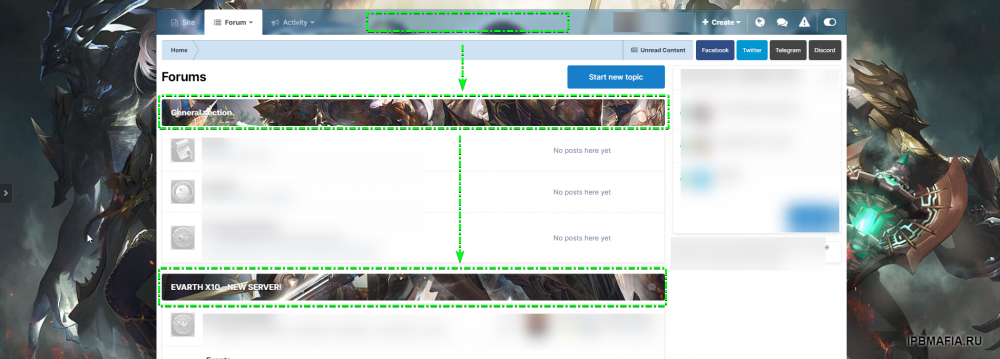
Сделал сам, может кому-то пригодиться:
.ipsType_sectionTitle{ box-shadow: var(--sectiontitle--box-shadow); border: var(--sectiontitle--border); text-shadow: rgba(0,0,0,0.6) 0px 1px 1px, rgba(0,0,0,0.2) 0px 0px 4px; padding: 18px; font-size: {fontsize="15"}; border-radius: var(--box--radius); margin-bottom: 6px; position: relative; overflow: hidden; } .ipsType_sectionTitle a{ z-index: 1; position: relative; } .ipsType_sectionTitle:before { position: absolute; left: 0; top: 0; width: 100%; height: 100%; z-index: 0; opacity: 0.2; content: ""; }
Тему можно закрывать.
-
Вообщем, решил я дописать "opacity: 0.2", и я получил тот эффект что и хотел, но теперь появился второй вопрос. Где можно изменить чтобы название категории было на переднем плане (типо z-index)?
.ipsType_sectionTitle{ box-shadow: var(--sectiontitle--box-shadow); opacity: 0.2; border: var(--sectiontitle--border); text-shadow: rgba(0,0,0,0.6) 0px 1px 1px, rgba(0,0,0,0.2) 0px 0px 4px; padding: 18px; font-size: {fontsize="15"}; border-radius: var(--box--radius); margin-bottom: 6px;
Нужно добится эффекта, чтобы текст был на переднем плане и был белого цвета. Сейчас стоит цвет #FFFFFF, но так как сам текст находится под background, команда opacity его затемнила.
Может кто-то помочь?)
-
-
-
В 23.11.2018 в 00:54, WOLF сказал:
В меню для тебя отдельный пункт целый придумали, сложно? Ок
Установил язык, все хорошо.
Подскажите ещё, как сделать чтобы язык был только в CP, но не на форуме? Для простых юзеров только English.
-
Ничего не получается...
-
1 минуту назад, cyr4x сказал:
background: var(--sectiontitle--background);
Вы меня начинаете пугать
есть же ctrl+F
Так я это всё вижу. Я спрашиваю про другое. Вот я нашёл далее эту строку, что бы я не менял, ничего не получается -.- Вместо --theme-section_title нужно получается поставить размытие?
--sectiontitle--background: rgb(var(--theme-section_title));
-
5 минут назад, cyr4x сказал:
.ipsType_sectionTitle
.ipsType_sectionTitle{ background: var(--sectiontitle--background); font-size: var(--sectiontitle--font-size); border-radius: var(--sectiontitle--border-radius); border-width: var(--sectiontitle--border-width); border-style: var(--sectiontitle--border-style); border-color: var(--sectiontitle--border-color); box-shadow: var(--sectiontitle--box-shadow); text-shadow: var(--sectiontitle--text-shadow); padding: var(--sectiontitle--padding);
Вот. Я не могу найти где --sectiontitle--background 🤣 Или это я тупой и не получается))
-
Понял что нужно размытие делать так:
-webkit-backdrop-filter: blur(4px); backdrop-filter: blur(4px);
Но не могу найти куда вставлять, получается размыть только background самого форума, а не категории.
-
-
-
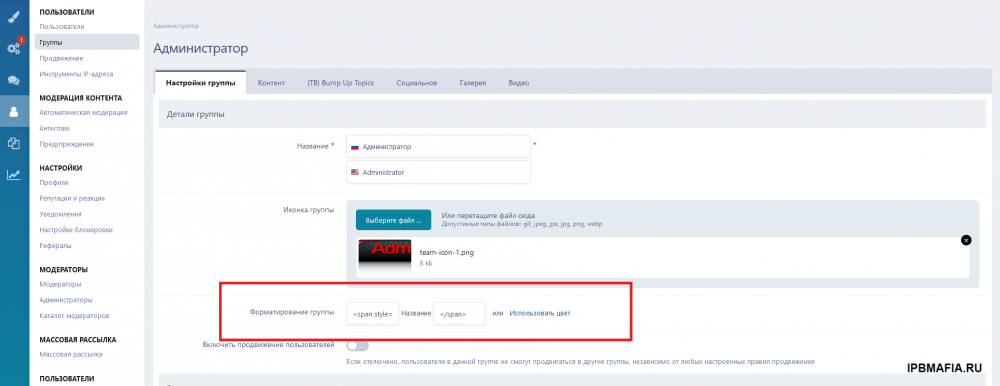
9 часов назад, cyr4x сказал:
<span style="font-weight: bold; background-image: url(https://i.gifer.com/fy5n.gif); background-position: center; -webkit-background-clip: text; -webkit-text-fill-color: transparent;">Название группы</span>
забыл упомянуть что это в настройках каждой группы
А по подробнее можно, куда это вставлять?)) Я просто ещё далекий от всего этого















Файлы из архива IPS (поможем скачать)
в Мероприятия / Конкурсы
Опубликовано · Изменено пользователем Fame
Как его установить? Не вижу xml...
И может есть у кого-то itzverified для 4.7.5?