Posts posted by Jenntor1337
-
-
-
В 14.08.2022 в 17:35, Orpheus сказал:
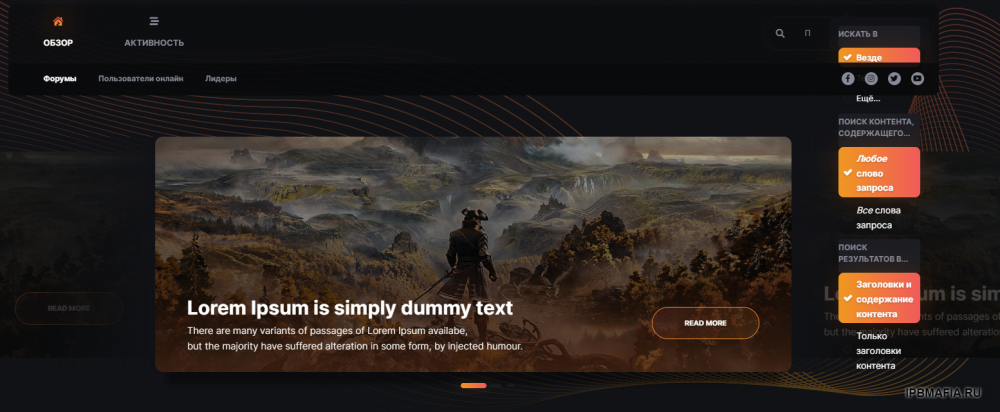
Warning: New IPS v4.7.1 breaks the UI of the search bar with the current Acme Theme version posted here because of the improved UX in latest version of the IPS.
I'll leave the quote here so as not to go over the topics.
В 14.08.2022 в 07:16, Dancebunny сказал:Как фиксить?
2.
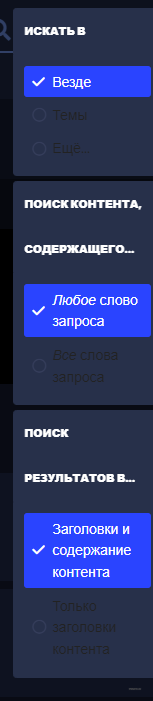
{{if !$preview and \IPS\Member::loggedIn()->canAccessModule( \IPS\Application\Module::get( 'core', 'search' ) ) AND !\in_array('ipsLayout_minimal', \IPS\Output::i()->bodyClasses )}} <div id="elSearchWrapper"> <div id='elSearch' data-controller="core.front.core.quickSearch"> <form accept-charset='utf-8' action='{url="app=core&module=search&controller=search&do=quicksearch" seoTemplate="search" noprotocol="true"}' method='post'> <input type='search' id='elSearchField' placeholder='{lang="search_placeholder"}' name='q' autocomplete='off' aria-label='{lang="search"}'> <details class='cSearchFilter'> <summary class='cSearchFilter__text'></summary> <ul class='cSearchFilter__menu'> {{$option = \IPS\Output::i()->defaultSearchOption;}} <li><label><input type="radio" name="type" value="all" {{if \IPS\Output::i()->defaultSearchOption[0] == 'all'}} checked{{endif}}><span class='cSearchFilter__menuText'>{lang="everywhere"}</span></label></li> {{if \count( output.contextualSearchOptions )}} {{foreach array_reverse( output.contextualSearchOptions ) as $name => $data}} <li><label><input type="radio" name="type" value='contextual_{expression="json_encode( $data )"}'{{if \IPS\Output::i()->defaultSearchOption[0] == $data['type']}} checked{{endif}}><span class='cSearchFilter__menuText'>{lang="$name"}</span></label></li> {{endforeach}} {{endif}} {{foreach output.globalSearchMenuOptions() as $type => $name}} <li><label><input type="radio" name="type" value="{$type}"{{if empty(\IPS\Output::i()->contextualSearchOptions) and \IPS\Output::i()->defaultSearchOption[0] == $type}} checked{{endif}}><span class='cSearchFilter__menuText'>{lang="$name"}</span></label></li> {{endforeach}} </ul> </details> <button class='cSearchSubmit' type="submit" aria-label='{lang="search"}'><i class="fa fa-search"></i></button> </form> </div> </div> {{endif}}
If anything, this method does not work on "Nexxe". Will have to wait for the update -
-
3 часа назад, by_ix сказал:
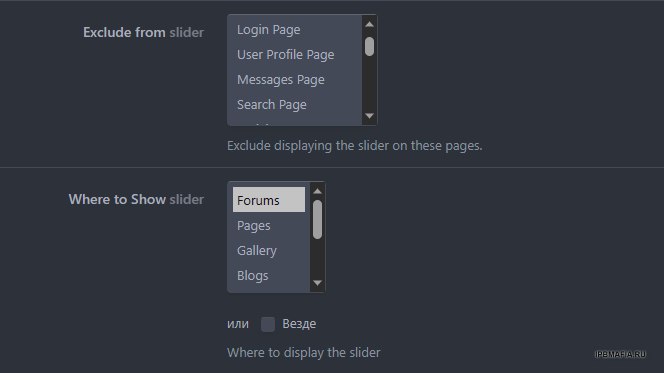
везде, кроме тем и профиля, включается тут (Форматирование групп): /admin/?app=core&module=membersettings&controller=profiles&tab=profilesettings
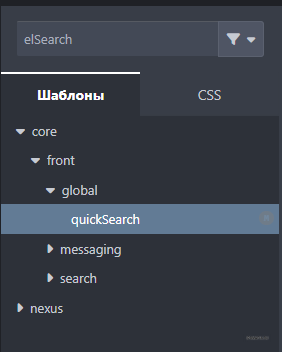
для темы - заменить в postContainer это:
{template="userLink" group="global" app="core" params="$comment->author(), $comment->warningRef(), FALSE, $comment->isAnonymous()"}на это:
{template="userLink" group="global" app="core" params="$comment->author(), $comment->warningRef(), TRUE, $comment->isAnonymous()"}Вопрос решен. Благодарю!
-
Изменить сообщение к сожалению не могу, но нашел что-то похожее.
Вот только цвет меняет только в профиле, про тему ничего не сказано к сожалению.
-
-
Привет. Два дня лазил по форумам, искал ответ на этот легкий вопрос, но так и не нашел.
Как сделать цвет ника юзера в тот же цвет как и его группа?
Как сейчас -

Invision Community v4.6.9
Group Colors on User Links не работает (пробовал до 13 версии).
p.s с ответами - юзай поиск большая просьба пойти поискать и скинуть ответ. (если лень, то пойти на **й)
Адекватным людям за решение большое спасибо. Правильны ответ добавлю в тему для некст юзеров.






Шаблон sendo
in Invision Community 4 Support
Так выбери эту страницу. Она будет только на ней.