Everything posted by Evols
-
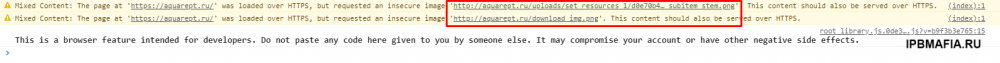
После измнения протокола http на https сайт начал работать не корректно
-
После измнения протокола http на https сайт начал работать не корректно
Попробуй cloudflare отключить
-
Помогите найти иконки групп
web-talk-rangi-v1.zip web-talk-rangi-v1.zip
-
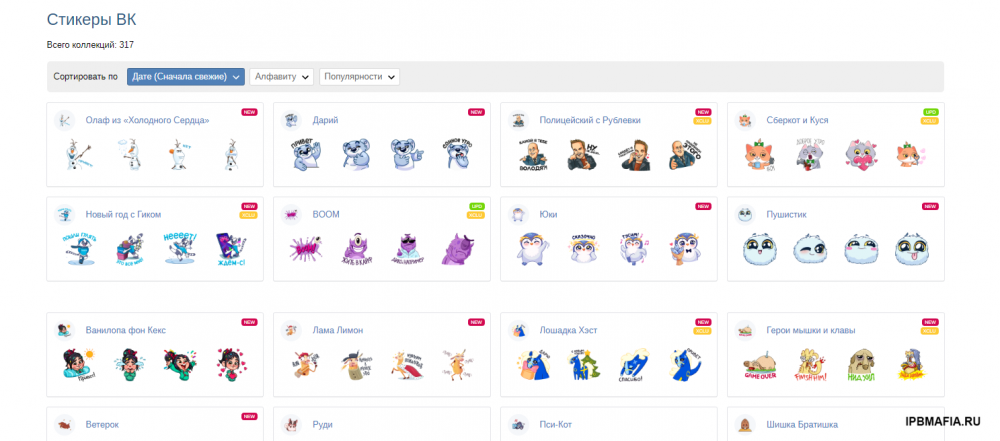
Смайлы, стикеры.
-
Links Directory
Самому надо
-
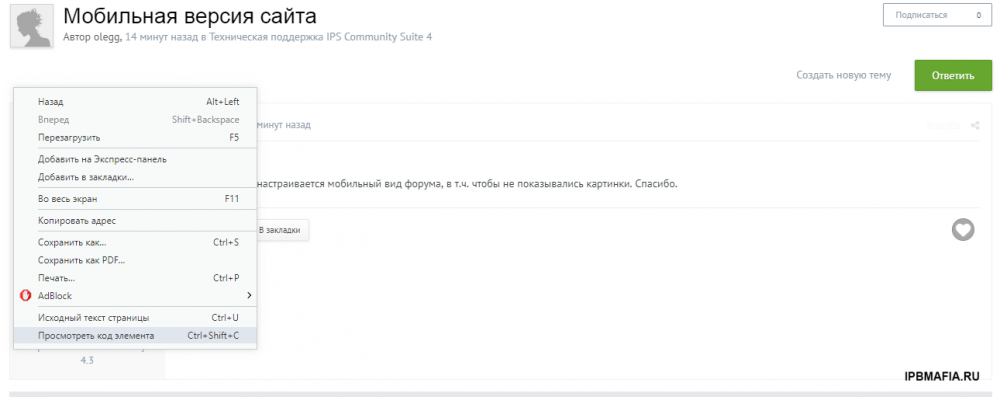
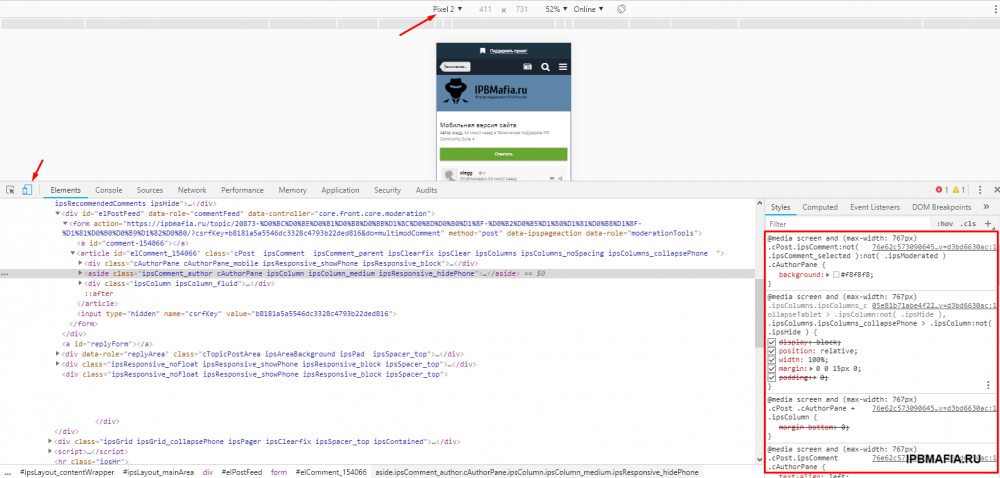
Мобильная версия сайта
Жмёшь на нужном месте ПКМ и выбираешь Просмотреть код элемента Далее зависит от браузера, я через оперу сижу Находишь нужный CSS элемент из правого столбца Редактируешь, меняешь значения как тебе нужно. После находишь оригинальный CSS или сразу что бы после не путаться и меняешь на свой. Если в этом не чего не смыслишь то лучше сделай копию своего стиля и тренируйся на нём или как вариант закажи что бы тебе сделали за деньги.
- Смайлы, стикеры.
-
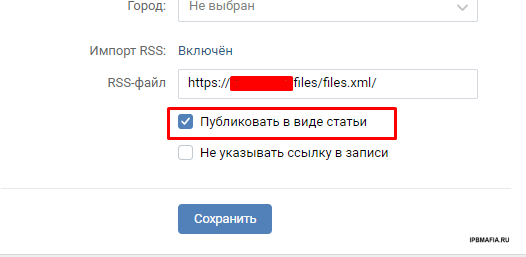
RSS Вконтакте
У тебя даже форум не грузится
-
Проблема с настройкой чата.
Зажми Ctrl и мышкой выбирай группы Только колёсико мышки не крути с нажатым Ctrl а то уменьшишь или увеличишь рабочую область.
-
Редирект после регистрации (после подтверждении почты)
Такого плагина что бы после подтверждения не видел, так сказать дал что есть.
-
Редирект после регистрации (после подтверждении почты)
Плагин Redirect on Login 1.xml Redirect on Login 1.xml
-
RSS Вконтакте
-
Отступ сверху
В помощь Ctrl+F5 после как добавляешь css
-
RSS Вконтакте
Ты картинку в тему загрузил?
-
Отступ сверху
-
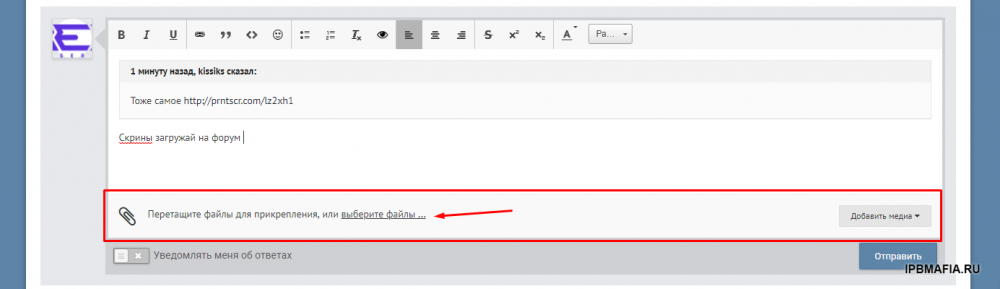
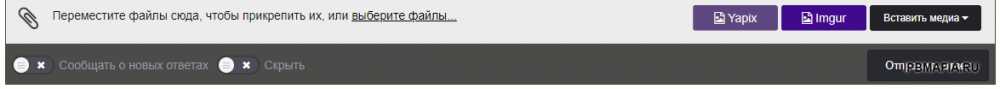
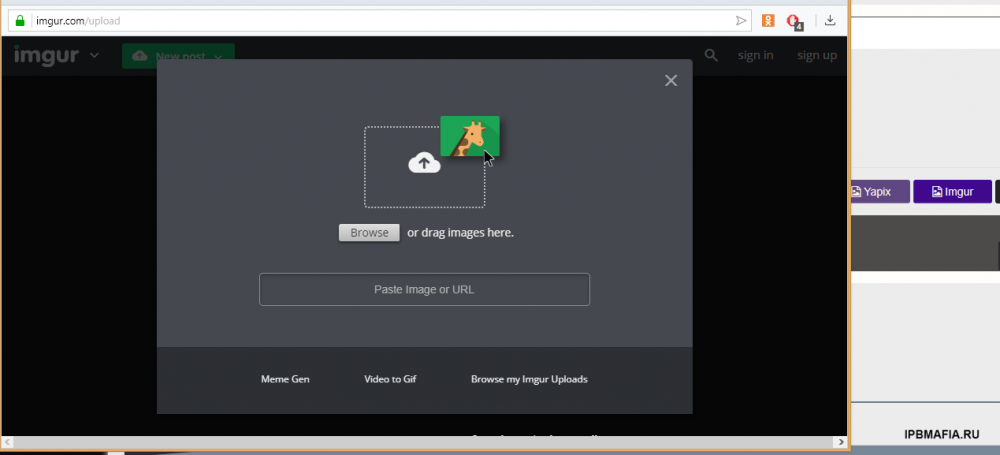
Добавить плагин в редактор
В шаблонах core >global > forms > editorAttachments Находишь строку <a href='#' class='ipsButton ipsButton_light ipsButton_verySmall' data-ipsMenu id='elEditorAttach_media{expression="md5($editorName)"}'>{lang="editor_attach_other"} <i class='fa fa-caret-down'></i></a> Перед ней вставляешь <button onClick="javascript:window.open('http://yapx.ru','','location=0,status=0,scrollbars=1,width=960,height=660'); "class="Yapix"><i class="fa fa-file-image-o" aria-hidden="true"></i> Yapix</button> <button onClick="javascript:window.open('https://imgur.com/upload','','location=0,status=0,scrollbars=1,width=960,height=660'); "class="imgur_com"><i class="fa fa-file-image-o" aria-hidden="true"></i> Imgur</button> В custom.css добавить .Yapix { color: #f6f2f0; background: linear-gradient(#5f4781 10%, #5f4781 90%) !important; border: 0px; border-radius: 3px; width: 100px; height: 30px; } .imgur_com { color: #f6f2f0; background: linear-gradient(#40098e 10%, #40098e 90%) !important; border: 0px; border-radius: 3px; width: 100px; height: 30px; }
-
Перенос стиля со старого версии на новую.
Держи Oxy_Style.xml Oxy_Style.xml
-
Как отредактировать текст футера?
Нужно было поконкретнее писать какой стиль. Настройки стиля Если нет в настройках то в шаблонах html
-
Перенос стиля со старого версии на новую.
Стиль какой версии?
-
Как отредактировать текст футера?
смотри настройки стиля
-
Добавить плагин в редактор
Поискал ответы, увы на 4.3 не катит только для 4.1 работает стабильно.
-
Добавить плагин в редактор
-
После редиректа с http на https проблема со входом
-
Нет кнопки
Если в распакованном то через FTP в папку applications
-
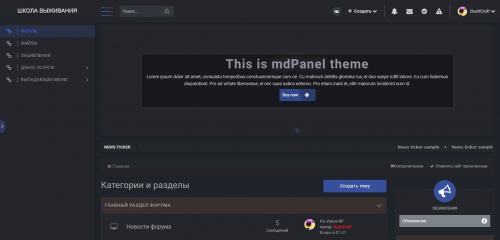
mdPanel - Material Design
- 319 скачиваний
- Версия 1.0.4
mdPanel является материал дизайн вдохновил IPS тема. Он поставляется с палитрой и 6 удивительными светлыми / темными цветовыми схемами, переключение между цветовыми схемами-один клик в настройках темы, не касаясь строки кода, Вы можете настроить все цвета переднего плана с хорошо организованными настройками цвета.Free