
Optinice
Пользователи
-
Регистрация
-
В сети
Posts posted by Optinice
-
-
-
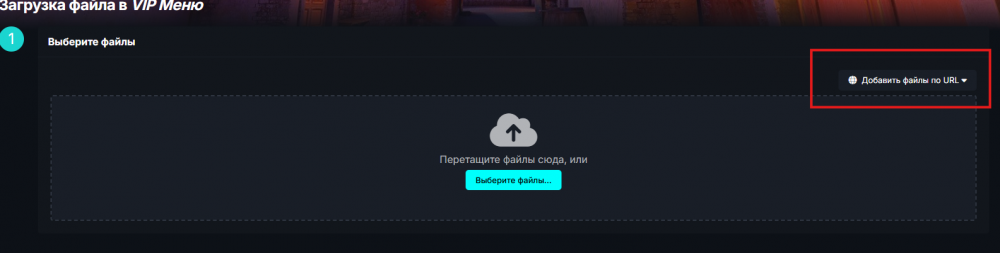
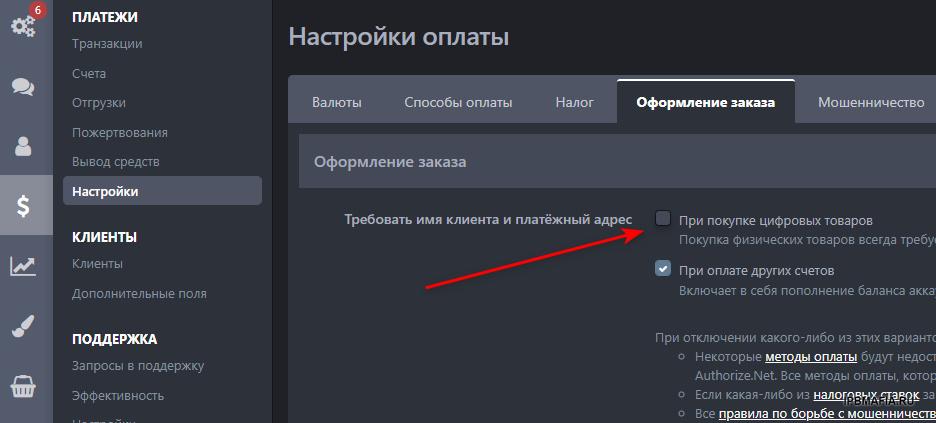
Столкнулся с такой проблемой, на форуме стоит модерация контента.
Так вот в чём суть, мне приходит уведомление в очередь одобрения, есть 3 варианта удалить, скрыть, одобрить.
Если тема не проходит модерацию по моему мнению я её удаляю или скрываю, пользователю при этом не приходит не какое уведомление, так вот как уведомить пользователя что его тема или файл не прошёл модерацию.
Может где то можно это настроить или плагин есть какой ? -
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
42 минуты назад, Xontero сказал:
hi
just relax
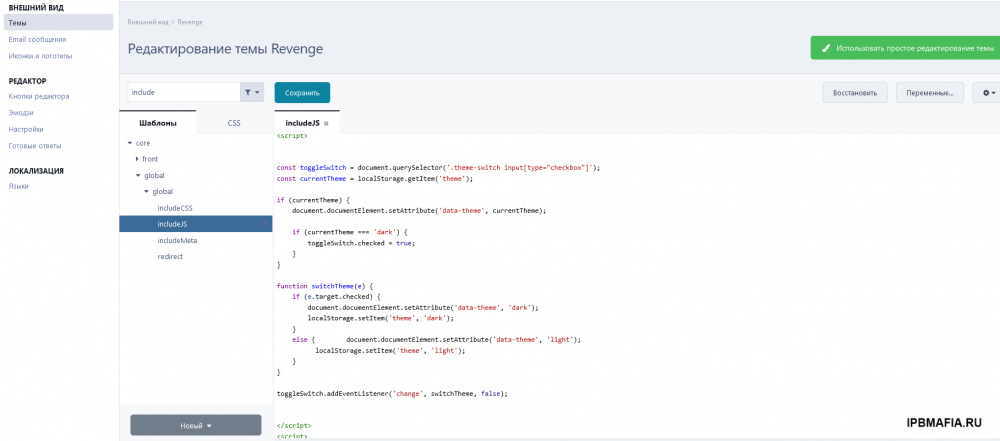
edit your theme and open include_js files then looking for:
<script> const toggleSwitch = document.querySelector('.theme-switch input[type="checkbox"]'); const currentTheme = localStorage.getItem('theme'); if (currentTheme) { document.documentElement.setAttribute('data-theme', currentTheme); if (currentTheme === 'dark') { toggleSwitch.checked = true; } } function switchTheme(e) { if (e.target.checked) { document.documentElement.setAttribute('data-theme', 'dark'); localStorage.setItem('theme', 'dark'); } else { document.documentElement.setAttribute('data-theme', 'light'); localStorage.setItem('theme', 'light'); } } toggleSwitch.addEventListener('change', switchTheme, false); </script>
and change Preference!
Плохо в этом разбираюсь, не могли бы скинуть уже готовый вариант.
-
-
-
-
















CloudFlare заблокирован
in Хостинг. Обзоры и решения
Куда прописывать данный код:
curl -X PATCH "https://api.cloudflare.com/client/v4/zones/ID_ZONE/settings/ech" \
-H "Authorization: Bearer API_KEY" \
-H "Content-Type:application/json" --data '{"id":"ech","value":"off"}'