Everything posted by t_reks
-
Превышен лимит на почтовые отправления
Прилетело письмо о блокировке за превышении лимита на почтовые отправления скриптом от хостинга. Рассылок никаких не было. В ящиках хоста в отправлениях пусто. Вариант- за сутки создали более 20-ти новых тем, и по ходу всем улетело некое уведомление новостной рассылкой, которую я не настраивал ранее. Что и где отключить, или посмотреть логи, что за скрипт и что он отправил? Не хотелось бы отключать лишнее, всё же превышение лимита скриптом без ведома администратора единичный случай.
-
Ошибка при отправке в обратную связь
Сертификат есть, его ставил сам хостинг, и по чеклисту все галочки зеленые. Хостинг ответил, что с их стороны проблем нет, ошибка по пути в скриптах https://xn----btb0ae6ajy.xn--p1ai/index.php?app=core&module=system&controller=ajax&do=getCsrfKey&path=/contact/. Отключали все приложения и плагины, ошибка сохраняется.
-
Ошибка при отправке в обратную связь
Не можем понять причину плавающей ошибки. Группа Заблокированные. Обратная связь доступна. При заполнении и вызове формы проблем нет ни у кого. А вот при отправке При том когда создаем тестовый аккаунт, или просим кого-то потестить, ошибки нет, отправка уходит без проблем. Раз или два удалось поймать ошибку, но причину понять не смогли ...
-
Birth Date in Registration Screen 2.0.1
edmsl Спасибо! Не понятно, почему такая важная вещь, как дата рождения, игнорится при регистрации.
-
Чат для общения.
на одном из форумов видел возможность отображения прежних никнеймов в профиле пользователя ( там стрелочка дугой, жмешь, и список прежних имен ) это плагин? или некая настройка в АЦ?
-
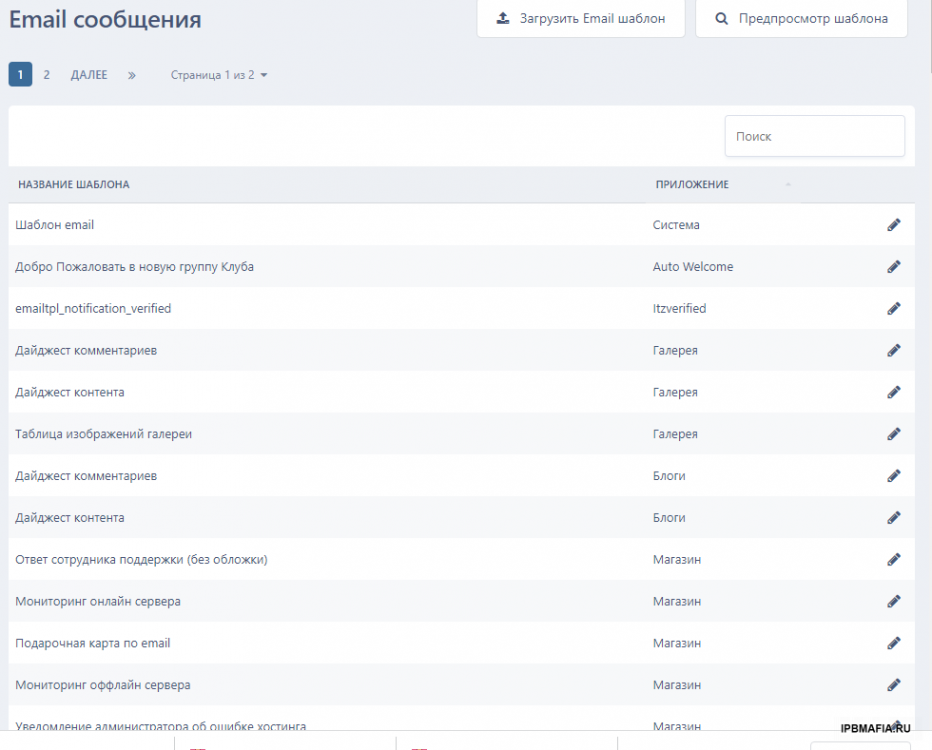
Изменить текст письма
Подскажите, как заменить запятую на знак восклицания в письмах на е-майл? в этих настройках ничего не понятно, плюс нет там ни единой буквы с письма ...
- Brilliant Discord Integration
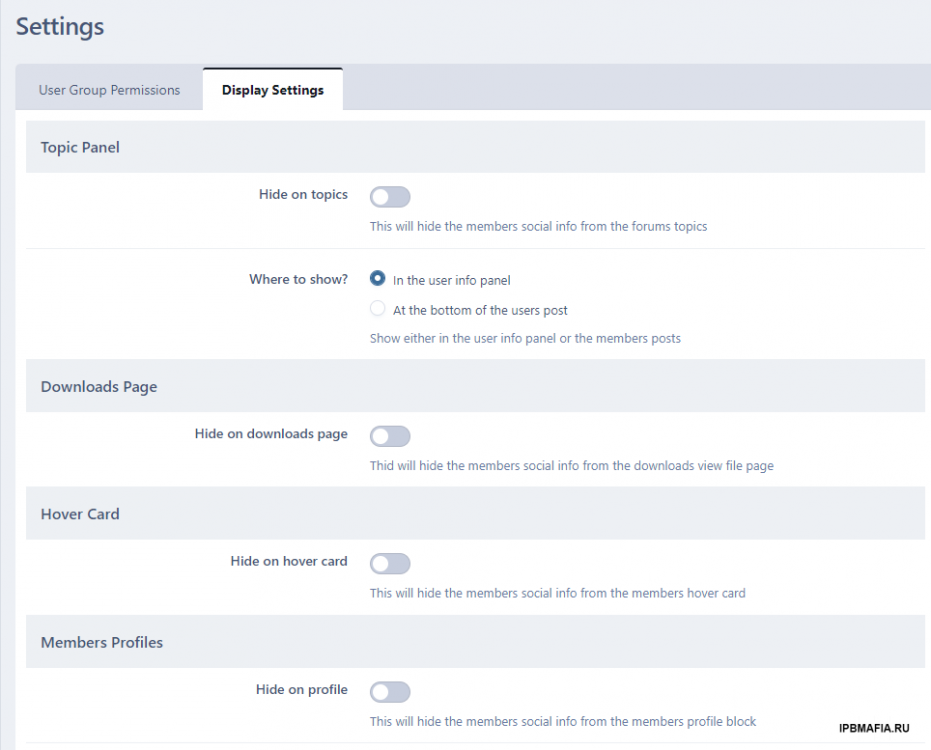
- Members Social Info
- Brilliant Discord Integration
-
Модераторы раздела
(MDMX) Forums moderators 1.1.2 данное позволяет только отобразить модераторов? С его помощью никак назначить модера на тему, а не категорию или форум.
-
Member verification
если это архив .tar, то надо кинуть в установку для приложений, далее скрипт сам всё распакует и установит.
- Topic Moderators
-
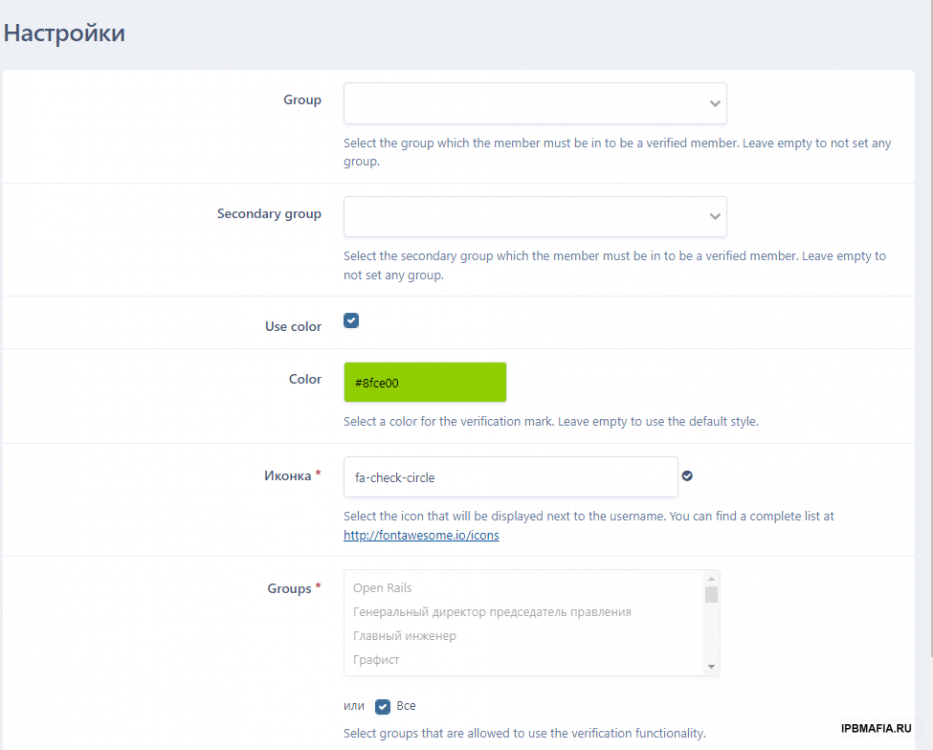
Настройка плагина верификации аккаунтов (itzverified) member verification 4.2.3
можно скрин настроек?
-
Member verification
-
Member verification
Я читал этот совет. Но сейчас проблема в том, что значка нет нигде ... То ли дело в настройках, то ли надо лезть в файлы и править ... Я просто не пойму разницу между существующей группой и созданием новой Нет иконки ... Хотя, по идее, в версии последней такого быть не должно. ryancoolround а, стоп, имеется ввиду через настройки группы, а не приложения ... как вариант, конечно ... хотя иконка будет у группы, а не ника ... это, увы, не совсем то ...
-
Member verification
Не могу понять как настроить его. В профиле не появляется галочка или иная информация. Сейчас вот так: Если указать группу в первых двух строках, то ничего не меняется в профиле. Возможно, проблема в установленном плагине цвета ника ... Хотя одно к другому ...
-
IP адрес модератора в истории пользователя
Почему в истории пользователя при проверке через АЦ светятся адреса модераторов как адреса, используемых ранее непосредственно пользователем? Никто не исключает, что бывший модератор мог регнуть еще аккаунты. И по факту не разберешься- то ли это действия модератора в истории пользователя, то ли сам пользователь ... В IPB такого не было, было четко и понятно всё.
-
Ошибка при очистке кеша
Кеш не чистится из вкладки Техподдержка. При переходе на главную АЦ запустился... Вернулся на вкладку Техподдержка - опять ошибка...
-
Ошибка при очистке кеша
это IPS, не вижу ничего удивительного.
-
Ошибка при очистке кеша
-
Чат для общения.
Как повысить индексирование поисковиками скринов в темах? Если размещаю свои скрины на других площадках, через сутки вижу в поиске ( плюс минус ). У себя же оригинальные скрины редко залетают в поиск ... Может описание какой надо к скринам, или теги ... Ну так у людей работает и без этого ... Второй вопрос - случайно не появился плагин для определения поисковых ботов в последних посетителях под 4.7?
-
Chatbox+
001 Проект ТЧ-клуб.рф - частный проект, работающий в рамках правил интернет сообщества. Актуальность и профессионализм тут не при чем. Имя у проекта есть и в своих кругах более чем известен. Как я и писал выше, проблема, что меня беспокоит, не в кириллице домена в чате, а в самой длинной ссылке и без домена. Но, ответ уж дал Zero108 , поэтому будем решать в частном порядке через заказ плагина или иное решение.
- Chatbox+
- Chatbox+
- Chatbox+