Everything posted by powerlife
-
Application Forms
хз, на 7,4 аналогичная трабла) на всех версиях пыхи пробывал)
- Стиль
-
Название форума с цветом HTML
Да уже разобрался, даже рамки уже прикрутил отдельным пользователям)
-
Название форума с цветом HTML
экс, слушай, получается по такой же методике, я могу выдавать персональный стиль ника на форуме?
-
Application Forms
да я разные пробывал 7.3, 7 4, 8, 8,1, чтобы пофиксить данную проблему) но ни чего из вышеперечисленного не помогает + я и пробовал на 4,7,* та же самая ошибка)
-
Application Forms
я все 3 версии качал) то что основная версия, потом еще какую то и последню, на одной из 3х, там какая то странная ошибка была, не помню, забил на нее, потом тестил эти две и тоже самое)
-
Application Forms
а куда глядеть то? а то начал в файлах лазить, открыл 7 файлов и глаза на лоб полезли =(
-
Application Forms
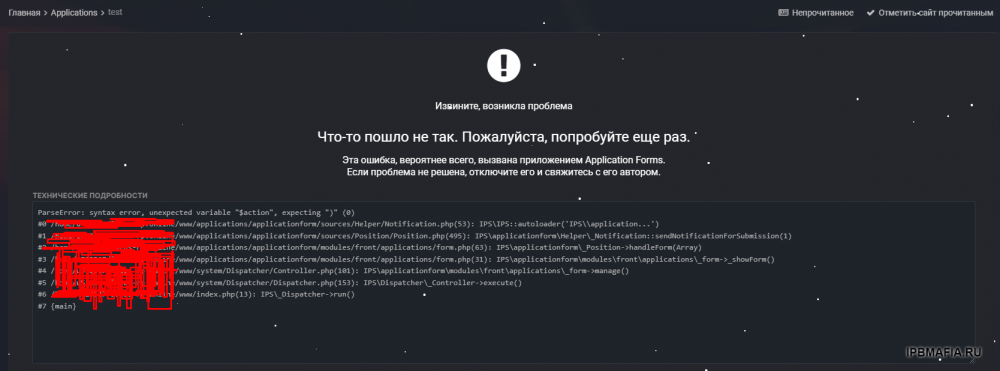
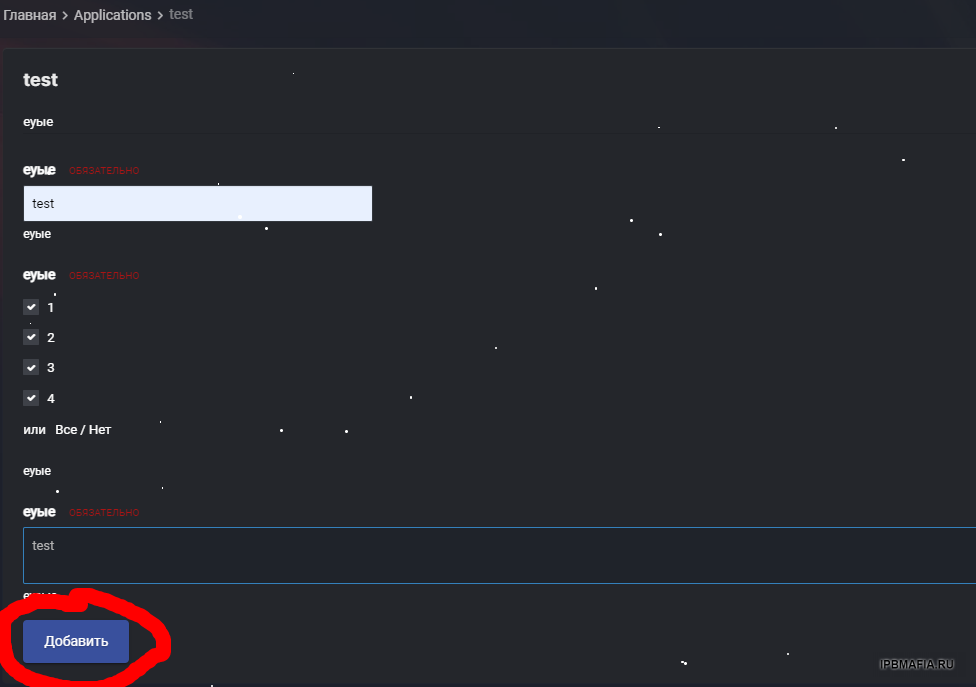
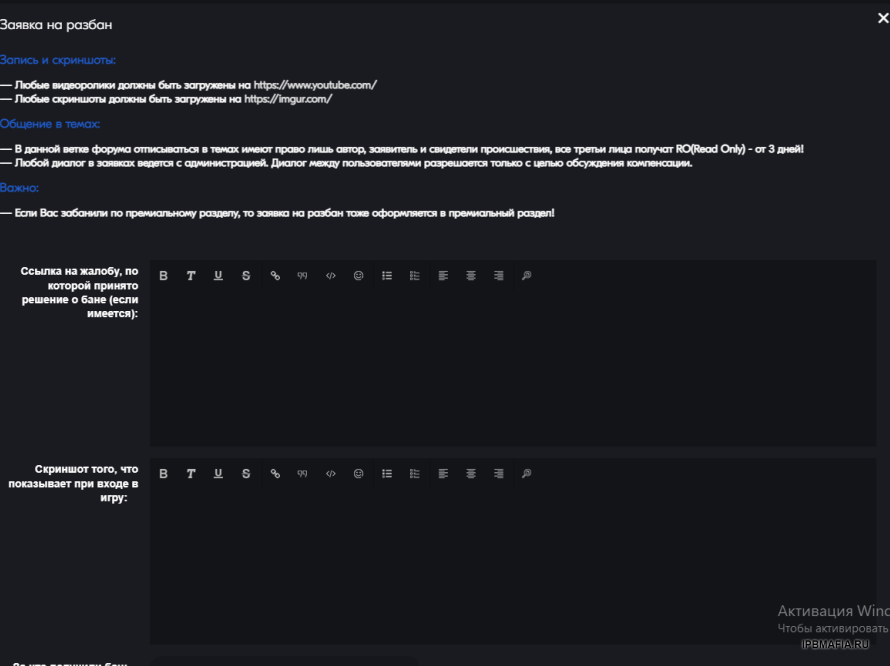
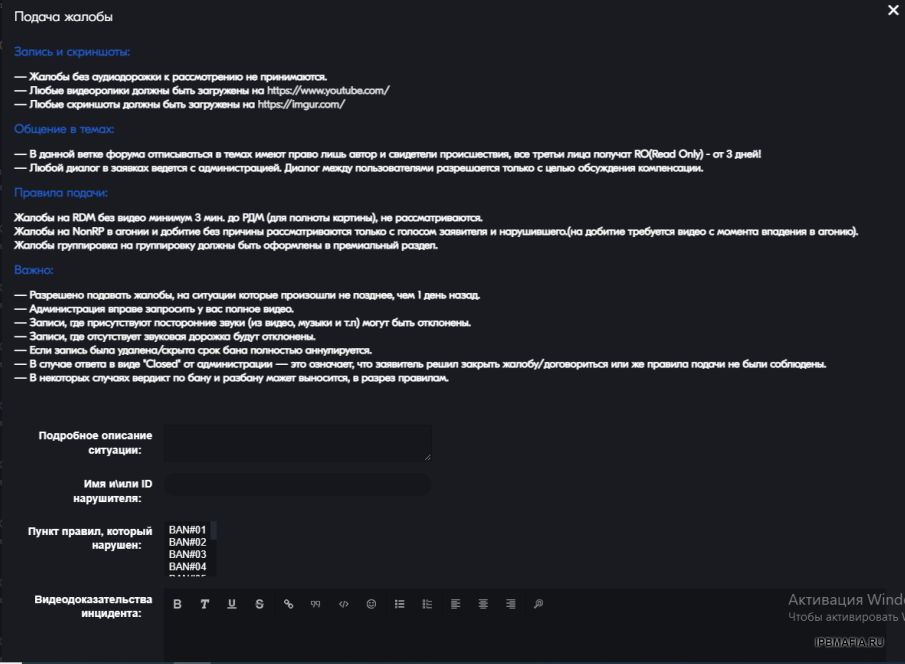
вопрос стоит вот так: Но ошибка, как у чела выше: Ошибка причем вылетает когда нажимаю Добавить: Но тема создается нормально, если перейти на главную и заново в раздел. В чем может быть проблема?
-
Чат для общения.
Я просто не могу понять, вот это оно или нет - и причем когда в этих категориях создаешь темку, то там написано не создать тему, а создать заявку)
-
Чат для общения.
а есть примеры как это выглядит в готовой то форме? чтобы понять оно это или нет)
-
Чат для общения.
я почему то не могу создавать темки в других разделах, кроме как в тема и дизайн))
-
Чат для общения.
офтопик не офтопик) вопрос, на каком то из форумов видел такую интересную фичу: при создание в определённом разделе темки, там был шаблон, типо заявка в команду где было не сколько полей, так вот при заполнении полей и после тыкания кнопки создать тему, то темка создавалась и по сути автоматически заполнялась. Где такое взять?)
-
Цвет ника в профиле под цвет группы
экс, а слушай, как сделать аналогично, но чтобы только в темках или постах тоже цветной ник был, который соответствует группе пользователя?)
-
Форматирование групп(анимация, стили и прочее)
ну это был экспериментальный опыт, теперь понимание есть) + еще изменил эти eM на норм font-family: "Oswald", Impact; font-size: 14px; text-transform: uppercase;
-
Форматирование групп(анимация, стили и прочее)
в общем и целов, для меня новое ты открыл, да и думаю для людей тоже)
-
Форматирование групп(анимация, стили и прочее)
https://gyazo.com/34f945d4a56487d324f41628963339af вот как то так
-
Форматирование групп(анимация, стили и прочее)
а если через @import url(https://fonts.googleapis.com/css?family=Neuton|Oswald); делать? я просто впервые с этим сталкиваюсь)
-
Форматирование групп(анимация, стили и прочее)
Отдуши) Шрифт так же в кастом добавляю?
-
Форматирование групп(анимация, стили и прочее)
да)
-
Форматирование групп(анимация, стили и прочее)
я все темки чекнул, ну не получается почему то все равно) и пробывал один в один переписать, но все равно не работает) хз в чем прикол вообще
-
Форматирование групп(анимация, стили и прочее)
неа, не работает) аналогично, как и с предыдущем постом) Вроде, все верно делаю, но не подвязывается стиль, бесит)
-
Форматирование групп(анимация, стили и прочее)
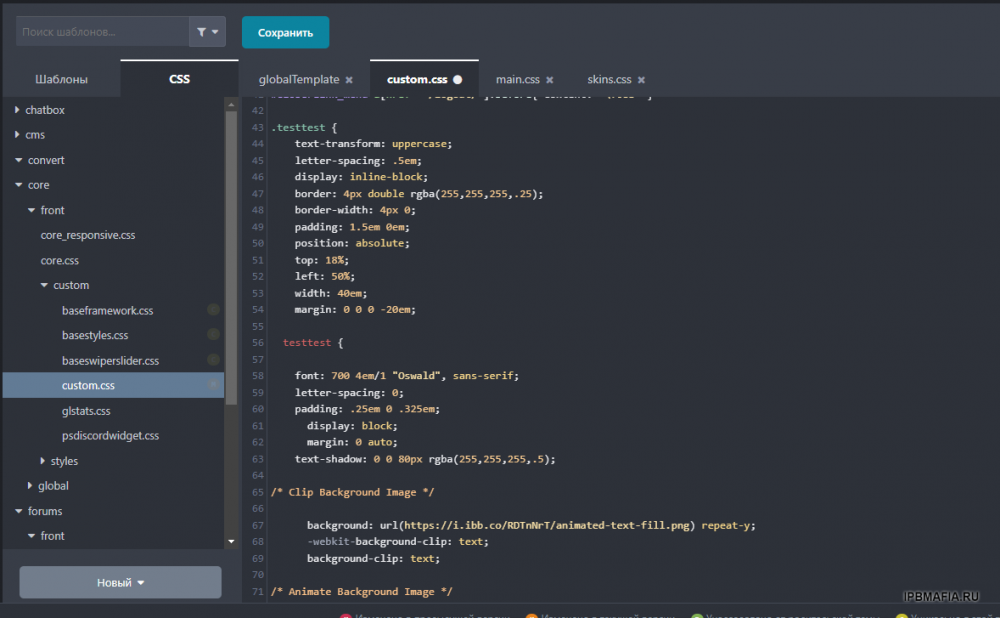
Тоесть, я в custom добавляю body { font: 400 1em/1.5 "Neuton"; background: #090d00; color: rgba(255,255,255,.25); text-align: center; margin: 0 } .testtest { text-transform: uppercase; letter-spacing: .5em; display: inline-block; border: 4px double rgba(255,255,255,.25); border-width: 4px 0; padding: 1.5em 0em; position: absolute; top: 18%; left: 50%; width: 40em; margin: 0 0 0 -20em; testtest { font: 700 4em/1 "Oswald", sans-serif; letter-spacing: 0; padding: .25em 0 .325em; display: block; margin: 0 auto; text-shadow: 0 0 80px rgba(255,255,255,.5); /* Clip Background Image */ background: url(https://i.ibb.co/RDTnNrT/animated-text-fill.png) repeat-y; -webkit-background-clip: text; background-clip: text; /* Animate Background Image */ -webkit-text-fill-color: transparent; -webkit-animation: aitf 80s linear infinite; /* Activate hardware acceleration for smoother animations */ -webkit-transform: translate3d(0,0,0); -webkit-backface-visibility: hidden; } } /* Animate Background Image */ @-webkit-keyframes aitf { 0% { background-position: 0% 50%; } 100% { background-position: 100% 50%; } } А в форм. группы уже вкидываю <span class='testtest'> и во втором поле закрываю через - </span>
-
Форматирование групп(анимация, стили и прочее)
В общем и целом, приветствую всех. Сегодня наткнулся на сайт со стилями и прочими плюхами - https://codepen.io (возможно кто-то уже знает) Интересует вопрос, как мне например данную анимацию прихреначить в стилю группы? - https://codepen.io/zitrusfrisch/pen/DbwjOR Или допустим вот этот - https://codepen.io/moklick/pen/nPZKXM пытался в custom.css запихнуть, но весь форум превращается в крякозябры) Буду рад совету)
-
Персонализация профиля.
ну потому что игровой форум) и он связан с сервером) там сервер с форумом связан, а форум с тсом)
-
Персонализация профиля.
ну группы это одно, а тут то что я скинул форум там персонально выдают цветные анимированые ники, или рамки на сообщения или обводка аватара красивая рамка