Posts posted by Envy
-
-
1 минуту назад, AntonMorgunov сказал:
Такая уж специфика сайта, извините
Тогда может я могу какую то информацию дать? Например код страницы?
проблема только на мобильных устройствах
P.S. А как узнать какой класс отвечает за этот блок?
я выше написал решение ...
пкм - просмотр кода элемента
без доступа ничем помочь не можем, в угадайки не играем
-
-
-
1 минуту назад, BrunoCreed сказал:
Стиль STM-MC 2.0. Там фон белый, а в хедере (там где лого) можно изменить на любую картинку
в css найти
#branding {- padding: 10px 0 25px 0;
- margin-bottom: -15px;
- background-color: #3d5e78;
}заменить
#branding {- padding: 10px 0 25px 0;
- margin-bottom: -15px;
- background: url('ссылка на картинку');
- background-color: #3d5e78;
} -
5 минут назад, BrunoCreed сказал:
у вас там сейчас стоит какой-то пейзаж из майнкрафта, но если я правильно понял:
найти #branding { min-height: 64px; padding-top: 30px; } заменить #branding { min-height: 64px; padding-top: 30px; background: url('ссылка на картинку'); } -
-
-
-
-
-
ставь тему ips focus.
либо ковыряйся в этом скрипте, чтобы настроить под себя, но там придется и стили импортировать и еще кучу всего сделать, не думаю, что осилишь
$("html").addClass('ipsfocus_bg1'); $(document).ready(function(){ function debounce(func, wait, immediate) { var timeout; return function() { var context = this, args = arguments; var later = function() { timeout = null; if (!immediate) func.apply(context, args); }; var callNow = immediate && !timeout; clearTimeout(timeout); timeout = setTimeout(later, wait); if (callNow) func.apply(context, args); }; }; // Firefox calculates width differently due to scrollbar on Windows if( navigator.userAgent.toLowerCase().indexOf('firefox') > -1 ){ var browserResponsiveWidth = 963; }else{ var browserResponsiveWidth = 980; } // Relocate search bar var relocateSearch = function(){ var currentBrowserWidth = $(window).width(); if(currentBrowserWidth > browserResponsiveWidth){ $("#elSearch").prependTo("#searchWrap"); } else { $("#elSearch").prependTo("#respSearch"); } } relocateSearch(); var resizeWindow = function(){ var currentBrowserWidth = $(window).width(); if(currentBrowserWidth > browserResponsiveWidth){ // Desktops $("#elSearch").prependTo("#searchWrap"); $("body").addClass("ipsfocus_desktop"); } else { // Tablets and mobiles $("#elSearch").prependTo("#respSearch"); $("body").removeClass("ipsfocus_desktop"); } } resizeWindow(); // Bug fix: The resize event is triggered when tablets and mobiles are scrolled, breaking the search bar in Android and Chrome var cachedWidth = $(window).width(); // Run width functions after 100ms pause $(window).resize(debounce(function(){ var newWidth = $(window).width(); if(newWidth !== cachedWidth){ resizeWindow(); relocateSearch(); cachedWidth = newWidth; } }, 100)); // Hide post controls as a guest to prevent empty bar $(".cPost .ipsComment_controls li.ipsHide:only-child").parent().hide(); // Hide gallery descriptions if they don't exist if ($('.galleryDescription .ipsType_richText').is(':empty')){ $(".galleryDescription").hide(); } // Hide empty divs in ipsPageHeader to prevent unnecessary margins $('.ipsPageHeader .ipsSpacer_top').each(function(){ if(!/[\S]/.test($(this).html())) { $(this).hide(); } }); /* Navigation */ function ipsfocusNavigation() { var navwidth = 0; var morewidth = $('.ipsNavBar_primary .focusNav_more').outerWidth(true); $('.ipsNavBar_primary > ul > li:not(.focusNav_more)').each(function() { navwidth += $(this).outerWidth( true ); }); var availablespace = $('.ipsNavBar_primary').outerWidth(true) - morewidth; if (availablespace > 0 && navwidth > availablespace) { var lastItem = $('.ipsNavBar_primary > ul > li:not(.focusNav_more)').last(); lastItem.attr('data-width', lastItem.outerWidth(true)); lastItem.prependTo($('.ipsNavBar_primary .focusNav_more > ul')); ipsfocusNavigation(); } else { var firstMoreElement = $('.ipsNavBar_primary li.focusNav_more li').first(); if (navwidth + firstMoreElement.data('width') < availablespace) { firstMoreElement.insertBefore($('.ipsNavBar_primary .focusNav_more')); } } if ($('.focusNav_more li').length > 0) { $('.focusNav_more').css('display','inline-block'); } else { $('.focusNav_more').css('display','none'); } } $(window).on('load',function(){ $(".navAlign").removeClass("hiddenLinks"); ipsfocusNavigation(); }); $(window).on('resize',function(){ ipsfocusNavigation(); }); // Make hover navigation work with touch devices // http://osvaldas.info/drop-down-navigation-responsive-and-touch-friendly ;(function(e,t,n,r){e.fn.doubleTapToGo=function(r){if(!("ontouchstart"in t)&&!navigator.msMaxTouchPoints&&!navigator.userAgent.toLowerCase().match(/windows phone os 7/i))return false;this.each(function(){var t=false;e(this).on("click",function(n){var r=e(this);if(r[0]!=t[0]){n.preventDefault();t=r}});e(n).on("click touchstart MSPointerDown",function(n){var r=true,i=e(n.target).parents();for(var s=0;s<i.length;s++)if(i[s]==t[0])r=false;if(r)t=false})});return this}})(jQuery,window,document); $('.ipsNavBar_primary > ul > li:has(ul)').doubleTapToGo(); var browserResponsiveWidth = 980; var defaultBrowserWidth = $(window).width(); var headerHeight = $("#header").height(); var headerWrap = $(".headerWrap"); var headerBackgrounds = $(".headerBackgrounds"); var headerBlur = $(".headerBlur"); var blurEnd = 110; var headerEffects = function(){ var amountScrolled = $(window).scrollTop(); // Make navigation fixed if( amountScrolled >= headerHeight ){ headerWrap.addClass("fixedBlur"); } else { headerWrap.removeClass("fixedBlur"); } // Blur header if( (amountScrolled <= blurEnd) ){ headerWrap.removeClass("blurred"); } else { headerWrap.addClass("blurred"); } // Parallax effect var translateHeader = amountScrolled / 2; if( amountScrolled <= headerHeight ){ headerBackgrounds.css( "margin-top", translateHeader + "px" ); } else { headerBackgrounds.css( "margin-top", (headerHeight / 2) + "px" ); } } if( $('body').hasClass('ipsfocus_desktop') ){ $(window).scroll(function(){ headerEffects(); }); }; });
-
-
Привет, подскажите условие, пожалуйста, если у пользователя меньше или равно 1 количество постов, то *код*
Я пробовал по-всякому:
{{$posts = number_format($member->member_posts);}} {{if $posts <= 1}}код{{else}}{{endif}} {{if $member->posts <= 1}}код{{else}}{{endif}} {{if $member->posts() <= 1}}код{{else}}{{endif}}и еще несколько попыток, после чего решил уже спросить тут
-
-
-
#footer_utilities { padding: 8px; position: relative; border: 1px solid #eee; text-shadow: rgba(255,255,255,0.8) 0px 1px 0px; background: #f9f9f9 url(http://arrival-roleplay.ru/public/style_images/Arrival_Official/highlight.png) repeat-x 0 0; -webkit-border-bottom-left-radius: 4px; -webkit-border-bottom-right-radius: 4px; -moz-border-radius: 0px 0px 4px 4px; border-radius: 0px 0px 4px 4px; } заменить на #footer_utilities { padding: 8px; position: relative; border: 1px solid #eee; text-shadow: rgba(255,255,255,0.8) 0px 1px 0px; /* background: #f9f9f9 url(http://arrival-roleplay.ru/public/style_images/Arrival_Official/highlight.png) repeat-x 0 0; */ -webkit-border-bottom-left-radius: 4px; -webkit-border-bottom-right-radius: 4px; -moz-border-radius: 0px 0px 4px 4px; border-radius: 0px 0px 4px 4px; } -
-
-
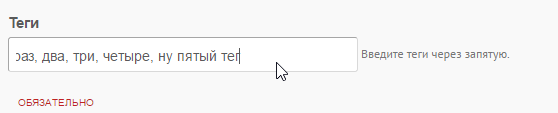
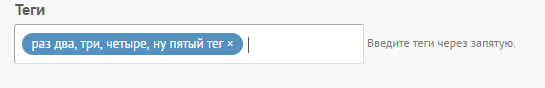
Вопрос такой, как сделать, чтобы запятая действительно влияла на теги? Вводишь через запятую три-четыре тега, он в итоге объединяет их в один, даже тут:


-
Только что, wasder12 сказал:
Спасибо, просто я не сильно силён в этом.
тут один только @Silence силен в этом))
-
2 минуты назад, wasder12 сказал:
не понятно что вам нужно
чтобы добавить и другие группы, достаточно просто перечислить их
{{if $comment->author()->member_group_id =='3' or $comment->author()->member_group_id =='4' or $comment->author()->member_group_id =='5'}}
Тут любая информация или кнопки
{{endif}} -
Edited by Envy
10 минут назад, Axeland сказал:А если нужна доп. информация, выводимая в любом посте от автора поста, и видимая всем, например, в подпись?)
{{if $comment->author()->signature}}
{template="signature" group="global" app="core" params="$comment->author()"}
{{endif}}Ищем этот код, меняем на
{{if $comment->author()->signature}} {{$fields = $comment->author()->profileFields();}} {{$field1 = $fields['core_pfieldgroups_1']['core_pfield_3'];}} {$field1} {template="signature" group="global" app="core" params="$comment->author()"} {{endif}} core_pfieldgroups_1 - меняем ИД группы полей на свои core_pfield_3 - меняем ИД поля на свой все должно работать, пробуйте отображение сами настроите, за вывод отвечает {$field1}Это если юзер написал подпись, если надо чтобы внезависимости есть подпись или нет, то поставить код ДО {{if $commen->author()->signature}}
-
-












Перемещение NavBar
in Invision Community 4 Support
и как это поможет? у него не создан никакой класс fixed, то что он добавляется в коде - толку не придает, это не так работает