- Проблема в сообщении
- Проблема в сообщении
-
Переливающийся ник
Это у меня всё есть. Проблема в том, что это не отображается. Может проблема в самой теме? Вот, ничего не работает, хотя всё есть
-
Переливающийся ник
Так мне не переливающийся [url=#]Никнейм[/url] нужен. У меня это всё есть. У меня не работает он, и я не знаю, как это исправить.
-
Переливающийся ник
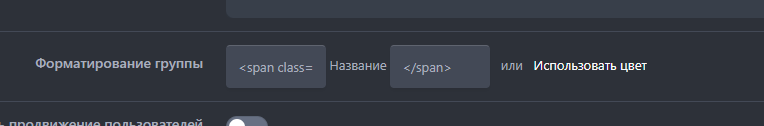
Сделал переливающийся ник, но почему-то он не работает, текст группы просто белого цвета. в custom.css: .developer { background: linear-gradient(to right, #edc65c, #ff7600, #bd2828, #ed5cc7, #5c86ed, #edc65c); background-size: 200% auto; -webkit-background-clip: text; -webkit-text-fill-color: transparent; background-clip: text; text-fill-color: transparent; -webkit-animation: shine 3s linear infinite alternate; animation: shine 3s linear infinite alternate; } @-webkit-keyframes shine { to { background-position: 200% center; } } @keyframes shine { to { background-position: 200% center; } } В группе: <span class='developer'></span>
-
Вопрос о переливающемся нике
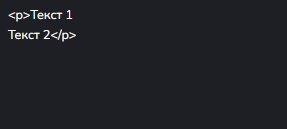
Я сделал переливающийся [url=#]Никнейм[/url], но хочу сделать так, чтобы этот эффект отображался везде (скрины ниже), чтобы [url=#]Никнейм[/url] везде переливался
-
Не работает переливающий [url=#]Никнейм[/url]
Сделал в CSS: (Сделал по образцу этой темы .username__shine { background: linear-gradient(to right, #edc65c, #ff7600, #bd2828, #ed5cc7, #5c86ed, #edc65c); background-size: 200% auto; color: #edc65c; -webkit-background-clip: text; -webkit-text-fill-color: transparent; background-clip: text; text-fill-color: transparent; -webkit-animation: shine 3s linear infinite alternate; animation: shine 3s linear infinite alternate; } @-webkit-keyframes shine { to { background-position: 200% center; } } @keyframes shine { to { background-position: 200% center; } }

Sergey135
Пользователи
-
Регистрация
-
В сети