Форум настраивается через местного хоста, но следите за новостями:
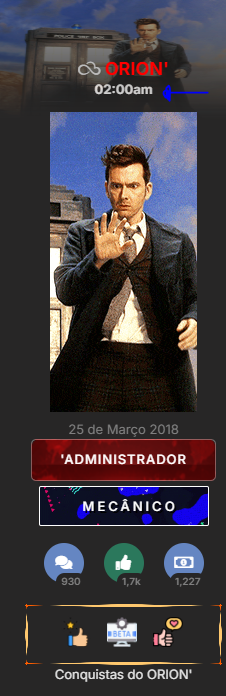
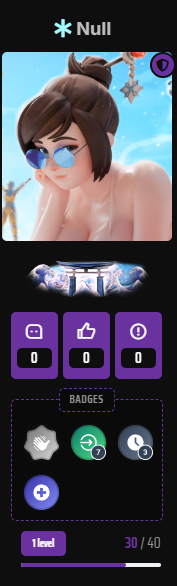
Я использую плагин 'Enhanced User Info Panel 2.0.8' для редактирования информации об аватаре и фоне.
Но конструктор всегда один и тот же, поэтому мне захотелось попробовать воссоздать этот конструктор:
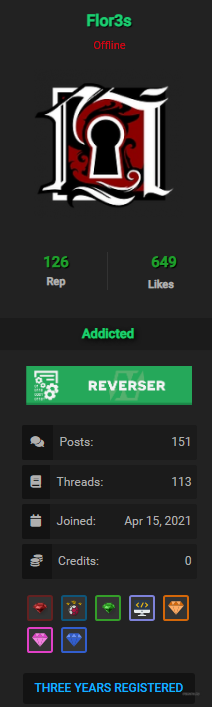
Или, по крайней мере, что-то в этом роде, так что вот это:
(Однако этот стиль работает только в том случае, если плагин 'Enhanced User Info Panel 2.0.8' отключен)
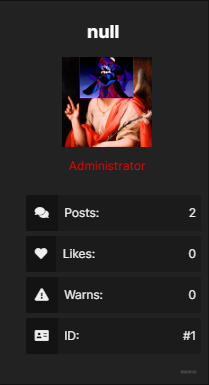
Когда я включаю плагин, он выглядит как обычно:
Вот код:
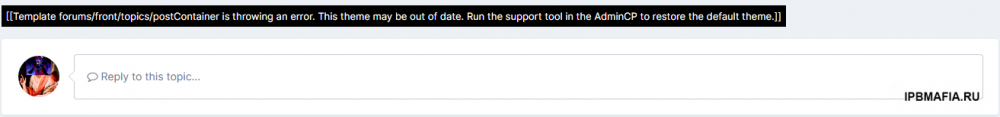
postContainer:
{{$idField = $comment::$databaseColumnId;}}
{{$itemClassSafe = str_replace( '\\', '_', mb_substr( $comment::$itemClass, 4 ) );}}
{{if $comment->isIgnored()}}
<div class='ipsComment ipsComment_ignored ipsType_light' id='elIgnoreComment_{$comment->$idField}' data-ignoreCommentID='elComment_{$comment->$idField}' data-ignoreUserID='{$comment->author()->member_id}'>
{lang="ignoring_content" sprintf="$comment->author()->name"} <a href='#elIgnoreComment_{$comment->$idField}_menu' data-ipsMenu data-ipsMenu-menuID='elIgnoreComment_{$comment->$idField}_menu' data-ipsMenu-appendTo='#elIgnoreComment_{$comment->$idField}' data-action="ignoreOptions" title='{lang="see_post_ignore_options"}' class='ipsType_blendLinks'>{lang="options"} <i class='fa fa-caret-down'></i></a>
<ul class='ipsMenu ipsHide' id='elIgnoreComment_{$comment->$idField}_menu'>
<li class='ipsMenu_item ipsJS_show' data-ipsMenuValue='showPost'><a href='#'>{lang="show_this_post"}</a></li>
<li class='ipsMenu_sep ipsJS_show'><hr></li>
<li class='ipsMenu_item' data-ipsMenuValue='stopIgnoring'><a href='{url="app=core&module=system&controller=ignore&do=remove&id={$comment->author()->member_id}" seoTemplate="ignore"}'>{lang="stop_ignoring_posts_by" sprintf="$comment->author()->name"}</a></li>
<li class='ipsMenu_item'><a href='{url="app=core&module=system&controller=ignore" seoTemplate="ignore"}'>{lang="change_ignore_preferences"}</a></li>
</ul>
</div>
{{endif}}
<a id='comment-{$comment->$idField}'></a>
<article {{if $comment->author()->hasHighlightedReplies()}}data-memberGroup="{$comment->author()->member_group_id}" {{endif}} id='elComment_{$comment->$idField}' class='cPost ipsBox {{if $otherClasses}}{$otherClasses}{{endif}} ipsComment {{if ( settings.reputation_enabled and settings.reputation_highlight and $comment->reactionCount() >= settings.reputation_highlight ) OR $comment->isFeatured()}}ipsComment_popular{{endif}} ipsComment_parent ipsClearfix ipsClear ipsColumns ipsColumns_noSpacing ipsColumns_collapsePhone {{if $comment->author()->hasHighlightedReplies()}}ipsComment_highlighted{{endif}} {{if $comment->isIgnored()}}ipsHide{{endif}} {{if $comment->hidden() OR $item->hidden() === -2}}ipsModerated{{endif}}'>
{{if $item->isQuestion() and !$comment->new_topic}}
{template="postRating" group="topics" app="forums" params="$item, $comment, $votes"}
{{endif}}
<div class='cAuthorPane cAuthorPane_mobile ipsResponsive_showPhone ipsResponsive_block'>
<h3 class='ipsType_sectionHead cAuthorPane_author ipsResponsive_showPhone ipsResponsive_inlineBlock ipsType_break ipsType_blendLinks ipsTruncate ipsTruncate_line'>
{template="userLink" group="global" app="core" params="$comment->author(), $comment->warningRef(), TRUE"}
<span class='ipsResponsive_showPhone ipsResponsive_inline'> {template="reputationBadge" group="global" app="core" params="$comment->author()"}</span>
</h3>
<div class='cAuthorPane_photo'>
{template="userPhoto" app="core" group="global" params="$comment->author(), 'large', $comment->warningRef()"}
</div>
</div>
<aside class='ipsComment_author cAuthorPane ipsColumn ipsColumn_medium ipsResponsive_hidePhone'>
<h3 class='ipsType_sectionHead cAuthorPane_author ipsType_blendLinks ipsType_break'><strong>{template="userLink" group="global" app="core" params="$comment->author(), $comment->warningRef(), FALSE"}
</strong> <span class='ipsResponsive_showPhone ipsResponsive_inline'> {template="reputationBadge" group="global" app="core" params="$comment->author()"}</span></h3>
<ul class='cAuthorPane_info ipsList_reset'>
{{if $comment->author()->rank['image'] && $comment->author()->member_id}}
<li>{$comment->author()->rank['image']|raw}</li>
{{endif}}
<li class='cAuthorPane_photo'>
{template="userPhoto" app="core" group="global" params="$comment->author(), 'large', $comment->warningRef()"}
</li>
{{if $comment->author()->member_title && $comment->author()->member_id}}
<li class='ipsType_break placememberTitle'>{$comment->author()->member_title}</li>
{{elseif $comment->author()->rank['title'] && $comment->author()->member_id}}
<li class='ipsType_break'>{$comment->author()->rank['title']}</li>
{{endif}}
<li>{expression="\IPS\Member\Group::load( $comment->author()->member_group_id )->formattedName" raw="true"}</li>
<div class="placeFields">
<div class="placeData">
<div class="placeIcon"><i class="fa fa-comments"></i></div>
<div class="placeContent">Posts: <span class="ml-auto">{$comment->author()->member_posts}</span></div>
</div>
<div class="placeData">
<div class="placeIcon"><i class="fa fa-heart"></i></div>
<div class="placeContent">Likes: <span class="ml-auto">{$comment->author()->pp_reputation_points}</span></div>
</div>
<div class="placeData">
<div class="placeIcon"><i class="fa fa-exclamation-triangle"></i></div>
<div class="placeContent">Warns: <span class="ml-auto">{$comment->author()->warn_level}</span></div>
</div>
<div class="placeData">
<div class="placeIcon"><i class="fa fa-address-card"></i></div>
<div class="placeContent">ID: <span class="ml-auto">#{$comment->author()->member_id}68</span></div>
</div>
</div>
</aside>
<div class='ipsColumn ipsColumn_fluid'>
{template="post" group="topics" app="forums" params="$item, $comment, $item::$formLangPrefix . 'comment', $item::$application, $item::$module, $itemClassSafe"}
</div>
</article>
Custom CSS:
/* postcontainer */
.cAuthorPane {
width: 210px;
font-size: 12px;
text-align: center;
padding: 10px 4px;
margin-left: 2px;
background: #222;
padding-bottom: 20px;
}
html[dir] .cPost .ipsComment_content {
padding-right: 20px;
padding-left: 20px;
}
.placeFields {
width: 175px;
text-align: left;
font-size: 12px;
margin: 0 auto;
padding-top: 15px;
}
.placeData {
display: flex;
background: #1b1b1b;
align-items: center;
margin: 5px 0;
border-radius: 2px;
}
.placeData .placeIcon {
padding: 9px;
background: #131313;
margin-right: .1rem;
border-radius: 2px 0 0 2px;
}
.placeData .placeContent {
padding: 5px;
display: flex;
width: 100%;
}
.placememberTitle {
font-size: 13px;
word-wrap: break-word;
line-height: 1.5;
background: #1b1b1b;
padding: 6px 10px;
text-align: center;
margin-top: 15px;
margin-bottom: 15px;
color: #666;
border-bottom: 1px solid #212121;
margin-left: -6px;
margin-right: -4px;
}
.ml-auto {
margin-left: auto;
}
(Как я могу редактировать информацию с включенным плагином) ...