
Everything posted by WOLF
-
UP темы
https://invisionbyte.ru/docs/usage/content/tegi-i-prefiksy-r16/
-
UP темы
https://invisionpower.com/files/file/7614-advanced-tags-prefixes/
-
Bump Up Topics
Просмотр файла Bump Up Topics Добавляет кнопку на ваш форум, для поднятии тем, во избежании флуда в темах Добавил WOLF Добавлено 02/15/17 Категория Интерфейс Язык Англ
-
Bump Up Topics
- 314 скачиваний
- Версия 4.1.2
Добавляет кнопку на ваш форум, для поднятии тем, во избежании флуда в темахFree -
UP темы
отлично, спс за наводку [Plugin] (TB) Bump Up Topics 3.0.2.xml [Plugin] (TB) Bump Up Topics 3.0.2.xml
-
UP темы
вроде как такое еще не выпустили, только на 3.х
-
Нужен стиль (шаблон)
можете примеры скинуть в ЛС так же озвучив свой бюджет
-
Несколько вопросов по шаблону
это не для затемнения, а для квадратных иконок изначально думал вам квадратные иконки нужны
-
Несколько вопросов по шаблону
-
Несколько вопросов по шаблону
-
Несколько вопросов по шаблону
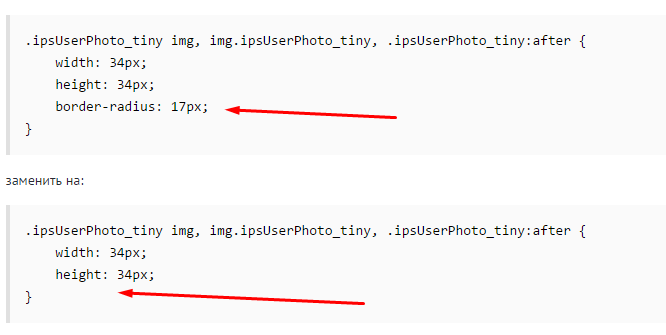
да, а вам аватары нужны квадратный, ща скину код .ipsUserPhoto_tiny img, img.ipsUserPhoto_tiny, .ipsUserPhoto_tiny:after { width: 34px; height: 34px; border-radius: 17px; } заменить на: .ipsUserPhoto_tiny img, img.ipsUserPhoto_tiny, .ipsUserPhoto_tiny:after { width: 34px; height: 34px; }
-
Несколько вопросов по шаблону
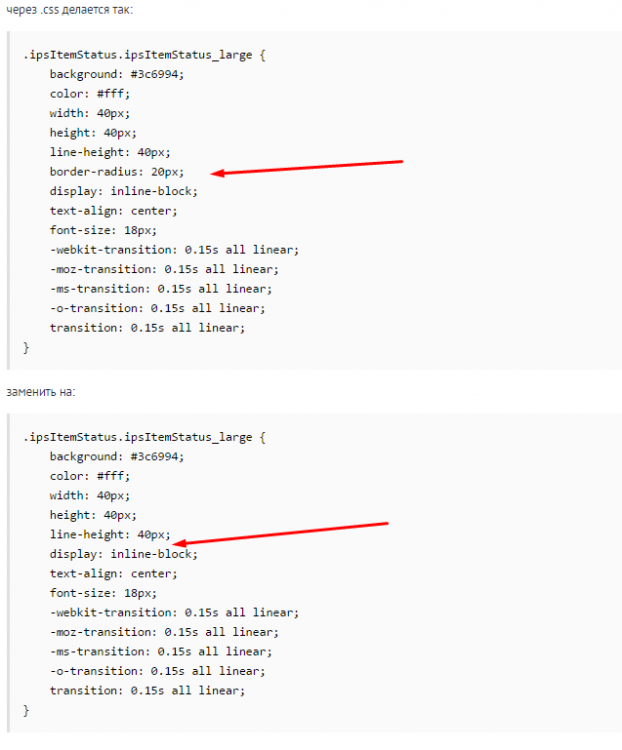
через .css делается так: .ipsItemStatus.ipsItemStatus_large { background: #3c6994; color: #fff; width: 40px; height: 40px; line-height: 40px; border-radius: 20px; display: inline-block; text-align: center; font-size: 18px; -webkit-transition: 0.15s all linear; -moz-transition: 0.15s all linear; -ms-transition: 0.15s all linear; -o-transition: 0.15s all linear; transition: 0.15s all linear; } заменить на: .ipsItemStatus.ipsItemStatus_large { background: #3c6994; color: #fff; width: 40px; height: 40px; line-height: 40px; display: inline-block; text-align: center; font-size: 18px; -webkit-transition: 0.15s all linear; -moz-transition: 0.15s all linear; -ms-transition: 0.15s all linear; -o-transition: 0.15s all linear; transition: 0.15s all linear; }
-
Исчез график "Тенденции регистраций за последние 7 дней"
вы разрабатываете дизайн или форум? не хотите чтобы был копирайт используйте Ритайл. а удалять чужие копирайты дело не благодарное.
-
Исчез график "Тенденции регистраций за последние 7 дней"
возможно. копирайт стиля никак не должен влиять на работу АЦ, если вы не трогали системные файлы бекап вам в помощь
-
Исчез график "Тенденции регистраций за последние 7 дней"
обновиться до 3.4.9 не пробовали?
-
Изменить текст ошибки
в языках изменяются тексты
- Forms
-
Личные сообщения
о, во вы понасоздавали то тем в настройках групп смотрите там должно быть
-
Объявления на главной
не, рисовать не надо) ща скину код, думаю вам подойдет в globalTemplated после: <main role='main' id='ipsLayout_body' class='ipsLayout_container'> вставить: <div class='guestMessage'> <strong>Добро пожаловать Бла Бла .</strong><br /> Зарегистрируйтесь сейчас, чтобы получить доступ ко всем нашим функциям. После регистрации и входа в систему Вы сможете создавать темы, отвечать на сообщения.<a href='ссылка на вход'> Вход здесь </a> или <a href='ссылка на регистрацию'>Создать учетную запись</a> </div> в global.css добавить: .guestMessage { background: #f9d79b; border: 1px solid #ebb962; color: #b85f1d; line-height: 140%; -webkit-box-shadow: #fde5bb 0px 1px 4px; -moz-box-shadow: #fde5bb 0px 1px 4px; box-shadow: #fde5bb 0px 1px 4px; margin-bottom: 10px; padding: 10px; text-shadow: rgba(255,255,255,0.55) 0px 1px 0px; } дальше по цветам подскажу, если захотите поменять что-то p.s. проверено на 4.х
-
Объявления на главной
есть пример как это должно выглядеть? так будет легче сориентироваться
-
Дополнительные поля профиля: Теги
Приветствую. Скорее всего придется писать отдельный компонент для реализации этой идеи
-
Объявления на главной
тогда вижу только один выход - править через шаблон
-
Хайд
если нет знаний в программировании то никак
-
Скрыть описание раздела
<div class="ipsDataItem_meta ipsType_richText"><p> Курицы Белгорода. Официальное мужское сообщество. Сайт о девушках ( курицах ) Белгорода! Узнай всю правду о той, кто тебе нравиться или посмотри, что о ней скажут другие люди. Возможно она уже в черном списке. Не будь лопухом и узнавай заранее. </p></div> ищите подобный код и закомментируйте либо удалите
-
Объявления на главной
не подходит? не подходит?