
Everything posted by Sipsb
-
Ширина блоков на форуме
-
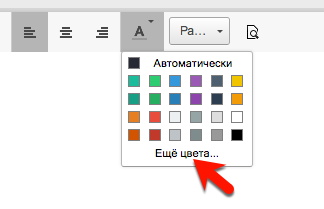
Добавление цветов в палитру.
Сделайте бэкап и попробуйте обновить редактор. http://ckeditor.com/download
-
Некорректное отображение скачиваний в блоке
Можно было бы и сразу, попробовать решить проблему самому.
-
Добавление цветов в палитру.
Всё верно! У Вас установлен IPS 4.1.18 на Мафии 4.1.16.1 В с каждой новой версией IPS обновляет редактор. На скрине выше из последней IPS 4.1.19.4
-
Некорректное отображение скачиваний в блоке
Пробовали удалить и заново поставить блок?
-
Добавление цветов в палитру.
-
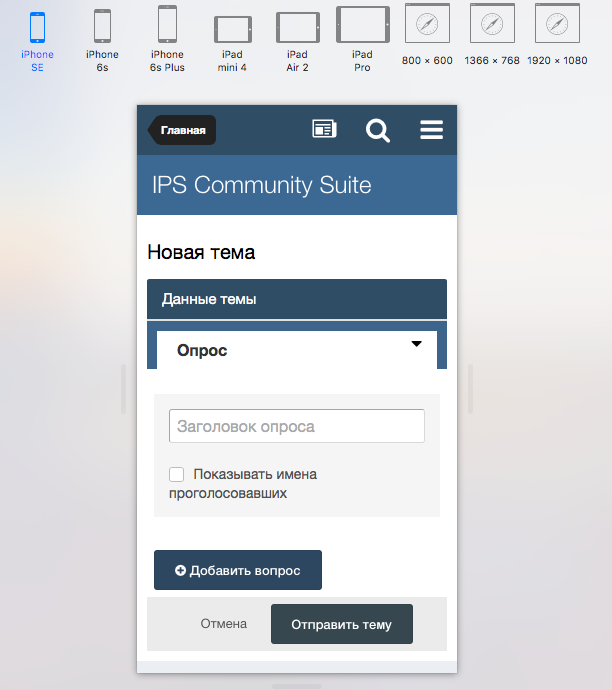
Как добавить окно группы из вк?
Примерно так
- перенос сайта с joomla на pages.ips4
-
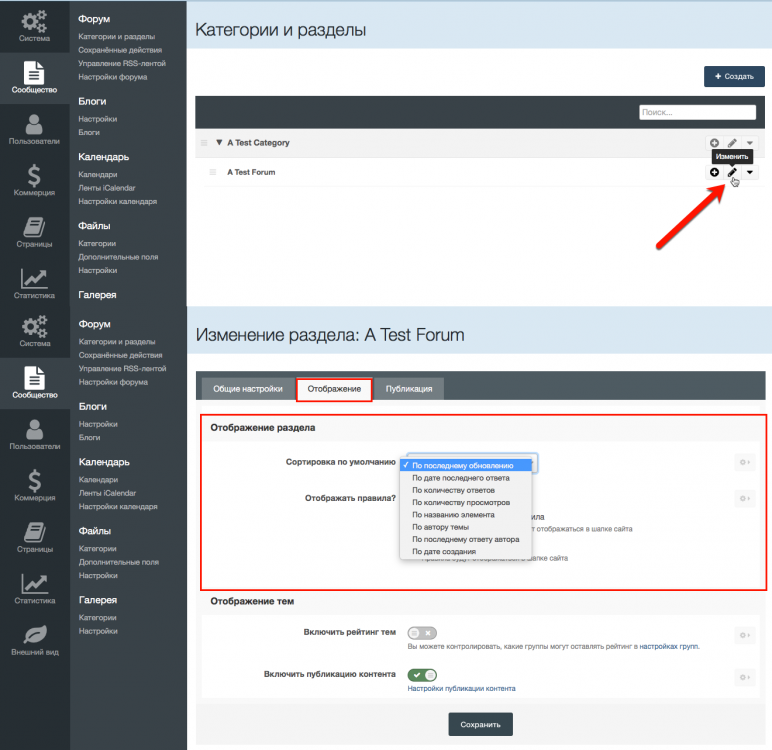
Сортировка в теме вопроса - по ДАТЕ по дефолту...Как?
- перенос сайта с joomla на pages.ips4
- перенос сайта с joomla на pages.ips4
- Массовая рассылка
Пробовали пересоздать рассылку?- Группа members не может создавать посты и отвечать в темах
Попробуйте сменить php на 7.0 И скриншоты грузите сюда!- Не грузит стили
Нет слов!- плагин таблиц
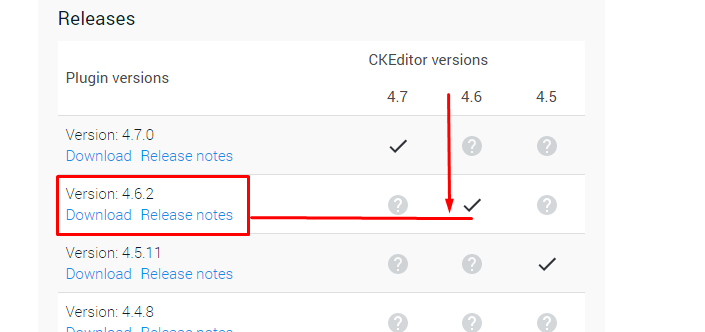
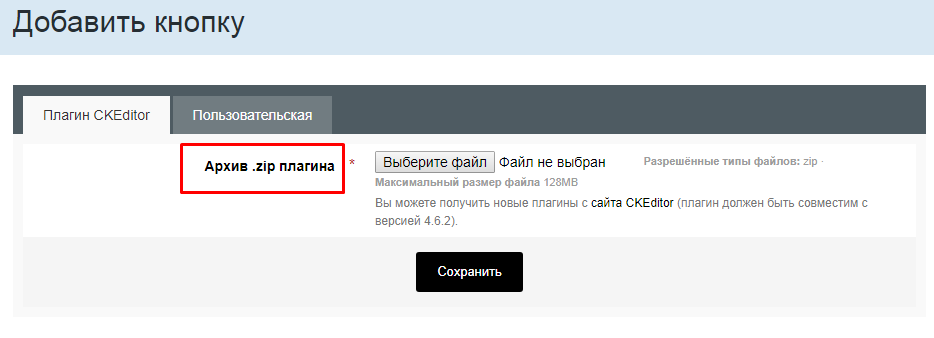
Вы его в каком формате скачали с сайта ckeditor.com? в том и грузите! Не стоит придумывать велосипед. Так же обратите внимание на версию файла!!!- плагин таблиц
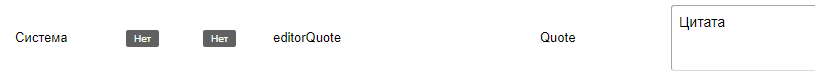
- Перевод кнопки Quote
- плагин таблиц
- И опять про кодировку
# Доступные кодировки root@debian:~# locale -a Что выводит? А в .htaccess добавляли эту строку? AddDefaultCharset UTF-8- После обновления 4.1.19.4 - в файле constants.php появилась такая вот запись
Ничего подобного при обновлении не добавляется!- Nerva 4.2
- Помогите с Shoutbox
MrHaack, А)) Во я слеподыр... Просто я в отпуске ещё!- Помогите с Shoutbox
Этот ставили? Если да, то проблем не должно возникнуть.- Пропали иконки в админке
Да доступ в ACP не помешал бы!- Методы задач
Вероятней всего, что cron Просто не работал.