Вся активность
- Последний час
-
Условие для вывода.
Возникла маленькая проблемка. Подскажите,пожалуйста, как правильно прописАть если нужно в нескольких разделах скрыть? Допустим,на странице профиля и в галлерее?
- Yesterday
-
Проблема при установке программы
-
Xontero started following Проблема при установке программы
-
-
alghorabaaa joined the community
-
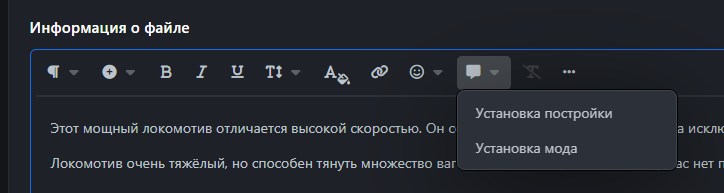
Кнопки редактора
Почему у дополнительного поля файла в загрузках в редакторе нет кнопки готовых ответов? Вот редактор описания: А вот дополнительное поле: Как так и почему? И можно ли это изменить? Нигде не нашел настроек редактора и его кнопок
-
MrShandy started following Кнопки редактора
-
BELINGO joined the community
-
sediqi joined the community
-
SAYGIN joined the community
- Последняя неделя
-
absoluth joined the community
-
Azvox
Всем добра, не где не валяется слитая платёжка Azvox на IPS 4.7?
-
-
-
-
-
С наступающим 2024 годом!
С новым годом!
-
С наступающим 2024 годом!
Таааак, я в замутнении/помутнении/смятении... Вот это ктО на видео? @Exception или одно из двух? Ну всех с Новым годом!!!!🥂🥂🥂
-
-
-
С наступающим 2024 годом!
. IMG_5852.MP4
-
С наступающим 2024 годом!
Мой ттвет вам из будущего!!!
-
-
С наступающим 2024 годом!
ну что? всех с наступающим 2026 поздравляю Вас форумчане 😃
-
SlawkA started following С наступающим 2024 годом!
-
обход upload_max_size cloudflare limit (proxing)
I have a file split feature from ic5, maybe you're doing something wrong
-
Mahmoudali started following обход upload_max_size cloudflare limit (proxing)
- Ранее
-
Что за баг или фитча ???
Если я правильно понял,то вместо ?? должен отображаться вертикальный =. Проверяйте/настраивайте/устанавливайте кодировку на сервере.
-
Что за баг или фитча ???
Может используете емодзи в title ?
-
Что за баг или фитча ???
Скорее всего криво настроена кодировка на вебсервере Нужно поставить utf8
-
Что за баг или фитча ???
Парни всем привет переустановил форум и заметил что в поисковой строке во вкладках бразера перед названием форума вопросики "??" появляются когда на вкладку долго не заходишь или не обновляешь страницу форума. Может кто сталкивался куда копать (хотелось поправить). !? При обновление страницы вопросики пропадают. Заранее спасибо за помощь.
-
Главная не индексируется в гугле
Есть настройка в админке карта сайта, найдите и проверьте работоспособность карты...
-
Главная не индексируется в гугле
Изначально в скаченом нуле этих файлов не увидел, нодо поиском пользоваться активнее 😁
-
-
Главная не индексируется в гугле
Карта сайта
-
Главная не индексируется в гугле
-
-
Quick Search
Error: Class "IPS\quicksearch\modules\admin\quicksearch\settings" not found (0) #0 /home//public_html/system/Dispatcher/Dispatcher.php(126): IPS\Dispatcher\Admin->init() #1 /home//public_html/admin/index.php(15): IPS\Dispatcher::i() #2 {main}
- Quick Search
-
обход upload_max_size cloudflare limit (proxing)
Не вариант) Очень дорого. Мне нужны файлы по размеру 1гб+, но я уже решил проблему с чанкированием) не правильный конфиг был в php.ini
-
Главная не индексируется в гугле
И робота проверьте robots.txt
-
Главная не индексируется в гугле
Меня смутил мой файл htaccess. Здается мне что site.ru и site.ru/index.php ссылаются друг на друга. Установил оригинальный htaccess, может поможет.
-
Главная не индексируется в гугле
Гугл консоль выдает. Эта страница не проиндексирована: Страница с переадресацией. Уже отправлял запрос на индексирование, ничего не поменялось. Может кто сталкивался.
-
обход upload_max_size cloudflare limit (proxing)
Может платный тариф в клауде?