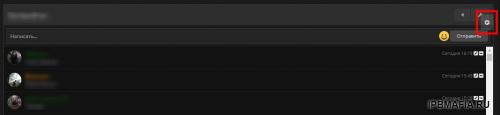
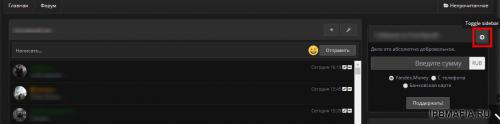
Теперь пользователи сами смогут скрыть/отобразить боковую панель!
В настройках есть возможность выбрать группы, которым это дозволено.
Проверенно на последнем Null-e от IAF
Меня css немного не устроил стандартный. Изменил немного положение и размеры. Открываем в стиле hidesidebar.css и заменяем всё на:
.toggle-sidebar {
z-index: 5;
transition: opacity 0.3s ease-in-out 0s;
margin-top: 10px;
position: absolute;
right: -15px;
float: right;
background: rgba(255, 255, 255, 0.22);
font-size: 13px;
padding: 6px;
top:0;
}
.toggle-sidebar:hover {background:#fff}
.toggle-sidebar:hover, .toggle-sidebar:active {opacity:1;}
.toggle-sidebar .show-sb {display:none;}
.sidebar-user-hidden #ipsLayout_mainArea, .sidebar-user-hidden #ipsLayout_mainArea2 {max-width:100%;}
.sidebar-user-hidden #ipsLayout_sidebar, .sidebar-user-hidden #ipsLayout_sidebar2 {display:none !important;}
.sidebar-user-hidden .toggle-sidebar .hide-sb{display:none;}
.sidebar-user-hidden .toggle-sidebar .show-sb{display:block;}
.with-sidebar .toggle-sidebar{display:block;}
body:not(.sidebar-user-hidden) .toggle-sidebar{background: rgba(255, 255, 255, 0.22); font-size: 13px; padding: 6px;}
.with-sidebar .toggle-sidebar svg{float:right;}
body:not(.sidebar-user-hidden) .toggle-sidebar:hover {background:#fff}
@media screen and (max-width: 1390px) {.toggle-sidebar {right: 0px;top:-10px; background: rgba(159, 159, 159, 0.22) !important;}}
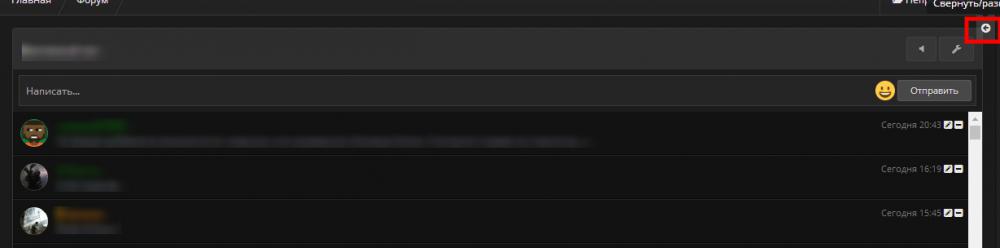
Результат:






Вы сможете оставить отзыв только после скачивания файла.
Отзывов пока нет