Бегущая строка Вам на сайт. Взял с DLE, и не много исправил под IPS 4.
Полезная вещь для сайта, текстовой рекламы, можно с текстом вставлять и изображения.
Фон и цвет регулируется. Вставлять код можете куда хотите.
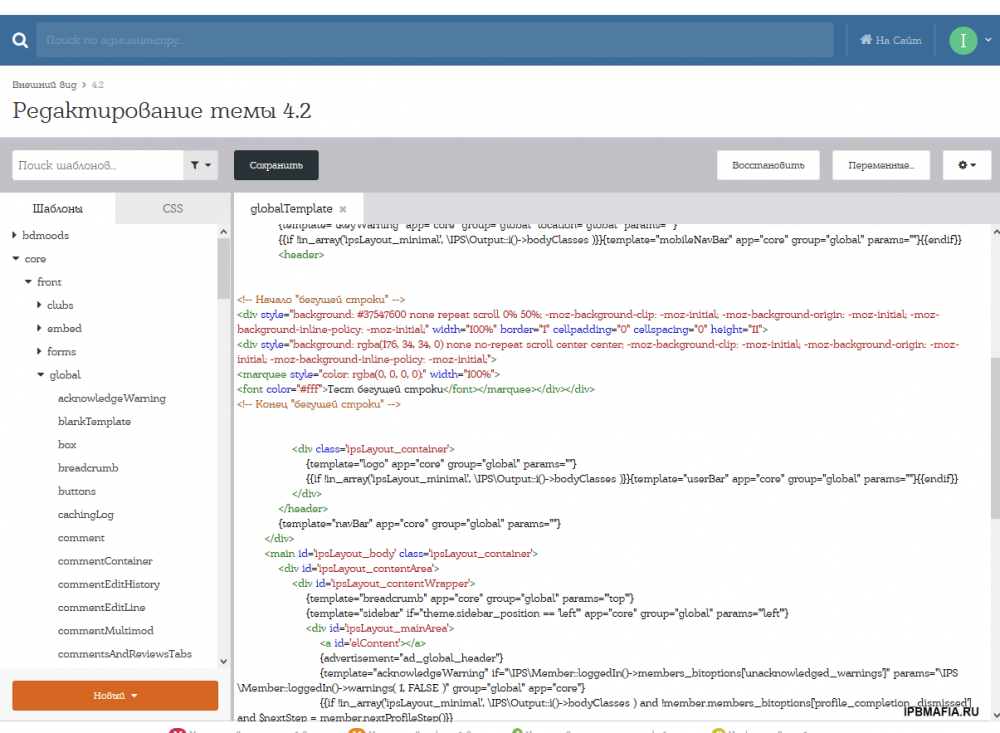
На примере я прописал его так:
Сам код:
<!-- Начало "бегущей строки" --> <div style="background: #37547600 none repeat scroll 0% 50%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" width="100%" border="1" cellpadding="0" cellspacing="0" height="11"> <div style="background: rgba(176, 34, 34, 0) none no-repeat scroll center center; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;"> <marquee style="color: rgba(0, 0, 0, 0);" width="100%"> <font color="#fff">Тест бегущей строки</font></marquee></div></div> <!-- Конец "бегущей строки" -->






Recommended Comments
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.