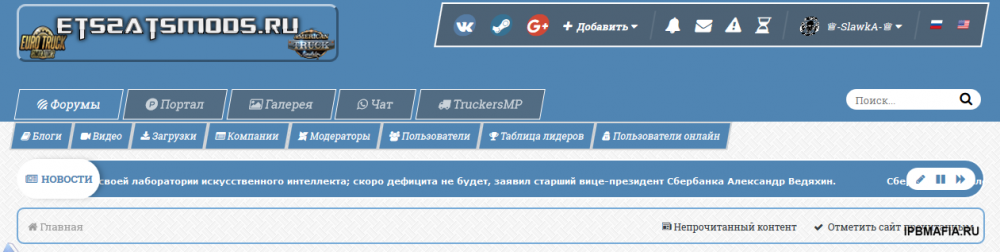
На примере я сделал наклон кнопок в navBar и сам userBar
Сам код:
Спойлер
/* Skew */ -webkit-transform: skew(-10deg); -moz-transform: skew(-10deg); -o-transform: skew(-10deg); transform: skew(-10deg);
Вставляется он примерно так, в userBar:
Спойлер
#elUserNav{ background: rgba(75, 75, 75, 0.6); border: 2px solid #fff; z-index:2001; top: 3px; position: fixed; padding: 7px 18px; /* Skew */ -webkit-transform: skew(-10deg); -moz-transform: skew(-10deg); -o-transform: skew(-10deg); transform: skew(-10deg); }
Наклон регулируется путём:
skew(-10deg) вправо.
skew(10deg) влево.
Число можете менять.





Recommended Comments
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.