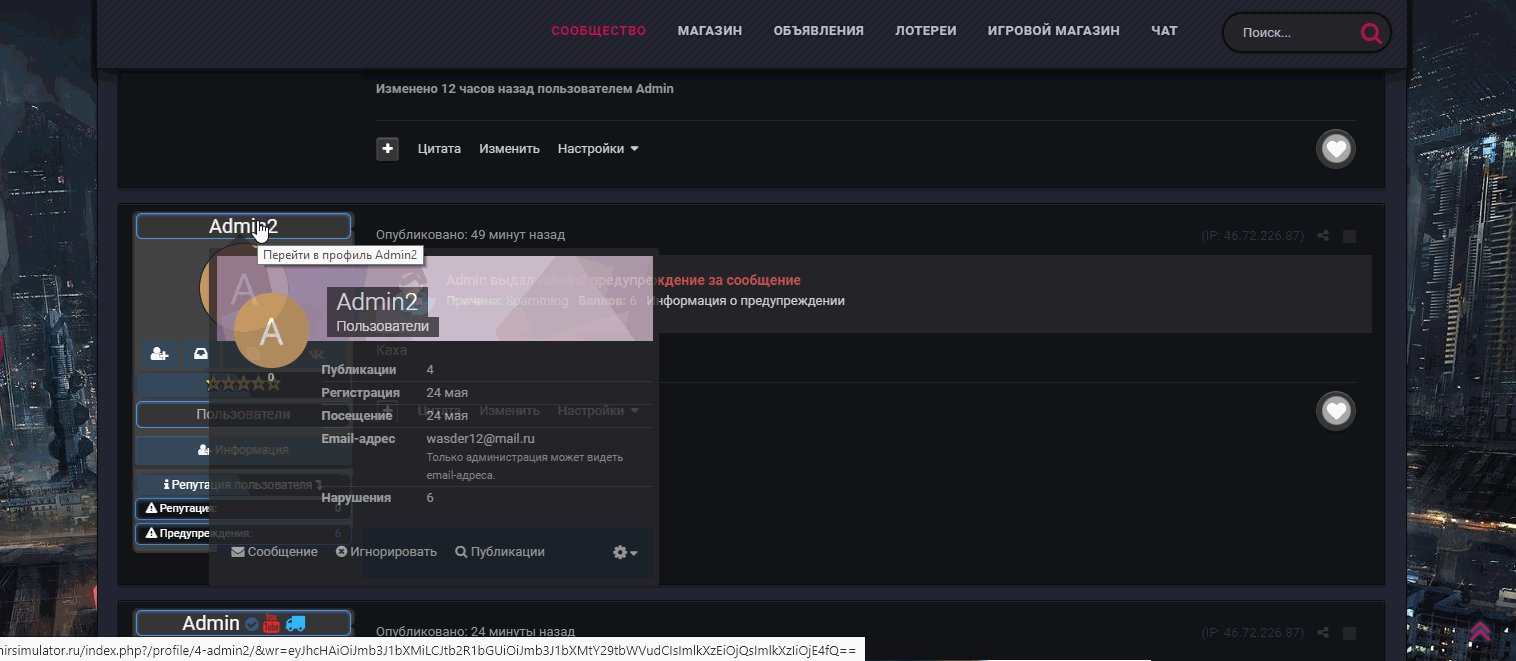
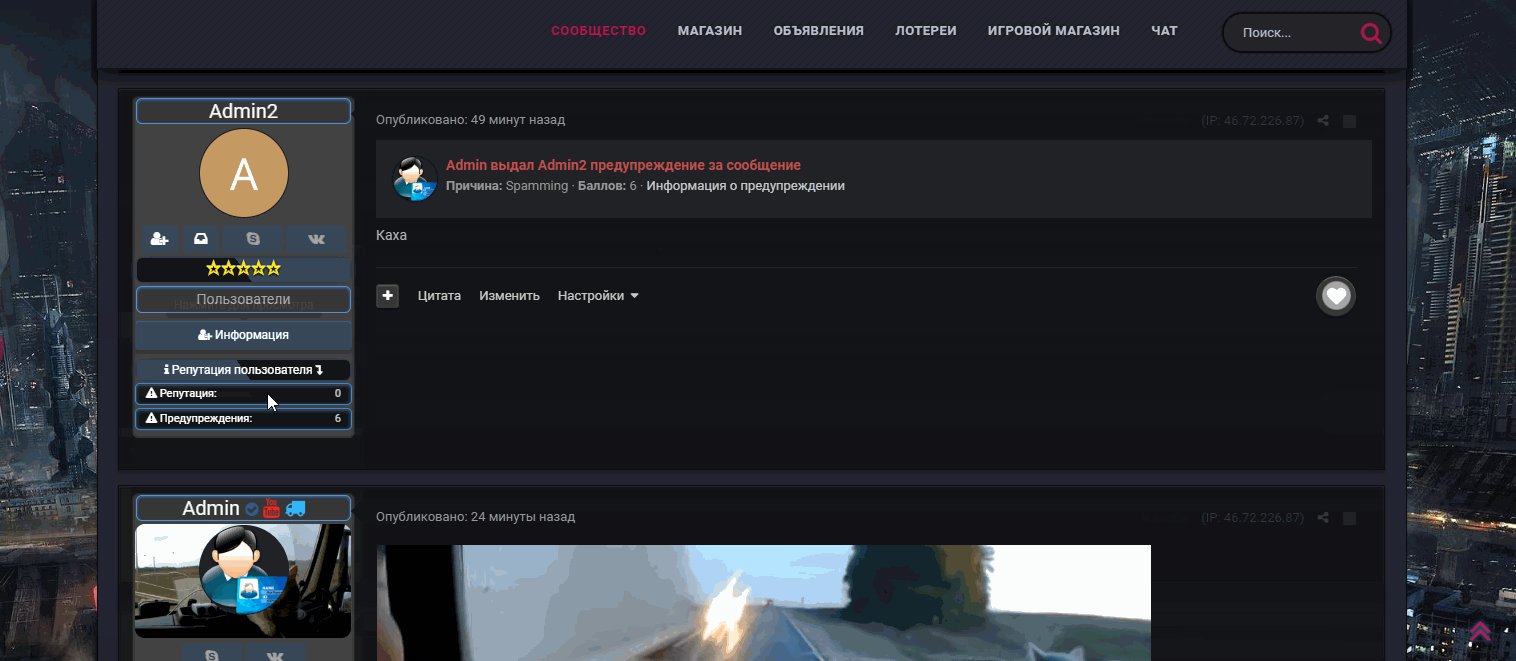
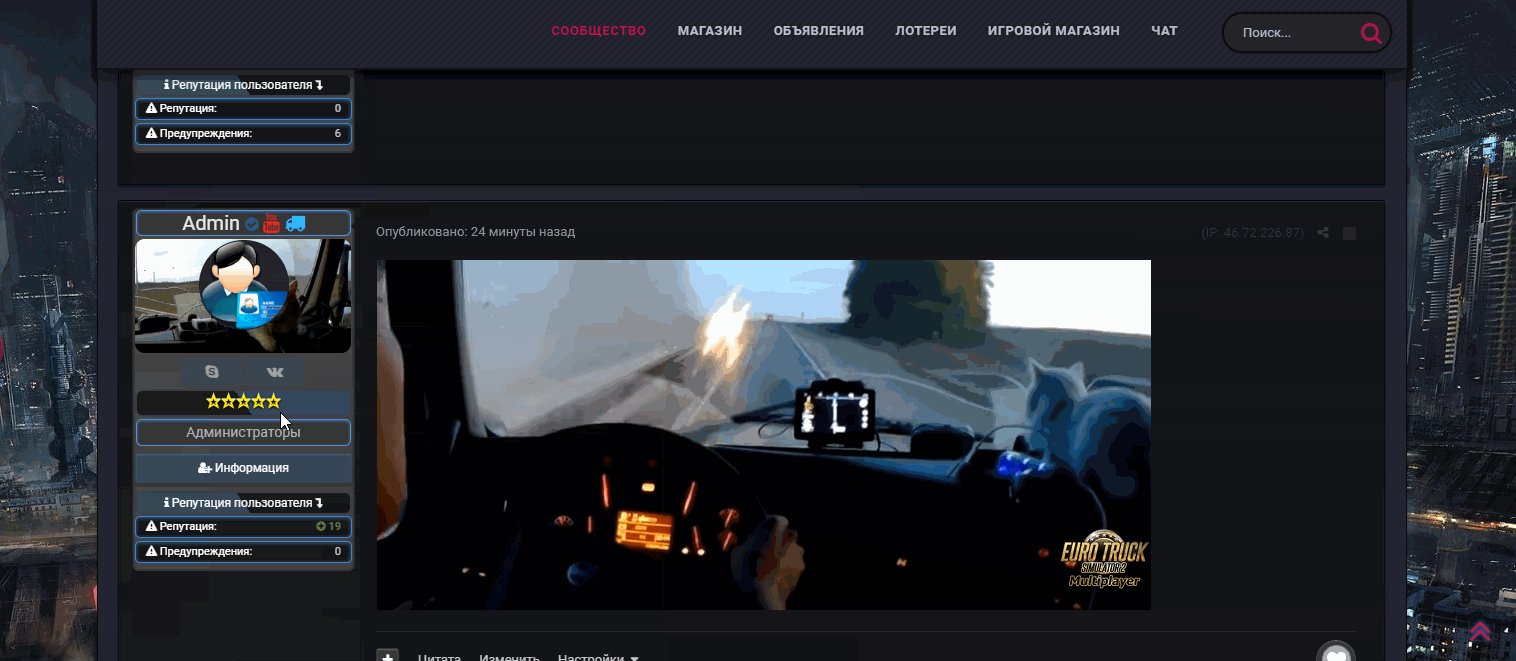
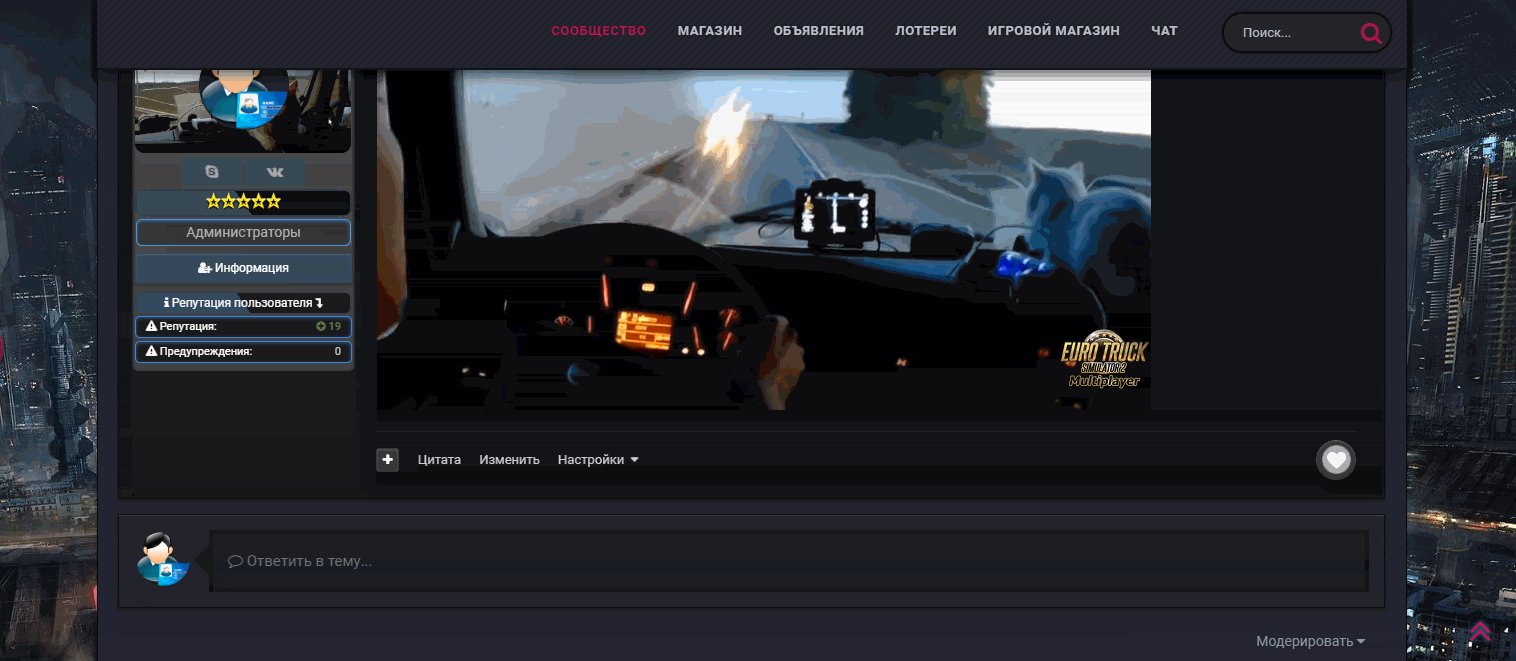
Панель пользователя со спойлером и информацией в нём
Сперва отдельное спасибо @DavidGuetta за скрипт для globalTemplate
В globalTemplate после <head> вставляем;
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <style type="text/css"> .spoiler_body {display:none; cursor:pointer;} </style> <script type="text/javascript"> $(document).ready(function(){ $('.spoiler_links').click(function(){ $(this).parent().children('div.spoiler_body').toggle('normal'); return false; }); }); </script>
Открываем свой postContainer и заменяем всё на;
{{$idField = $comment::$databaseColumnId;}} {{$itemClassSafe = str_replace( '\\', '_', mb_substr( $comment::$itemClass, 4 ) );}} {{if $comment->isIgnored()}} <div class='ipsComment ipsComment_ignored ipsType_light' id='elIgnoreComment_{$comment->$idField}' data-ignoreCommentID='elComment_{$comment->$idField}' data-ignoreUserID='{$comment->author()->member_id}'> {lang="ignoring_content" sprintf="$comment->author()->name"} <a href='#elIgnoreComment_{$comment->$idField}_menu' data-ipsMenu data-ipsMenu-menuID='elIgnoreComment_{$comment->$idField}_menu' data-ipsMenu-appendTo='#elIgnoreComment_{$comment->$idField}' data-action="ignoreOptions" title='{lang="see_post_ignore_options"}' class='ipsType_blendLinks'>{lang="options"} <i class='fa fa-caret-down'></i></a> <ul class='ipsMenu ipsHide' id='elIgnoreComment_{$comment->$idField}_menu'> <li class='ipsMenu_item ipsJS_show' data-ipsMenuValue='showPost'><a href='#'>{lang="show_this_post"}</a></li> <li class='ipsMenu_sep ipsJS_show'><hr></li> <li class='ipsMenu_item' data-ipsMenuValue='stopIgnoring'><a href='{url="app=core&module=system&controller=ignore&do=remove&id={$comment->author()->member_id}" seoTemplate="ignore"}'>{lang="stop_ignoring_posts_by" sprintf="$comment->author()->name"}</a></li> <li class='ipsMenu_item'><a href='{url="app=core&module=system&controller=ignore" seoTemplate="ignore"}'>{lang="change_ignore_preferences"}</a></li> </ul> </div> {{endif}} <a id='comment-{$comment->$idField}'></a> <article {{if $comment->author()->hasHighlightedReplies()}}data-memberGroup="{$comment->author()->member_group_id}" {{endif}} id='elComment_{$comment->$idField}' class='cPost ipsBox {{if $otherClasses}}{$otherClasses}{{endif}} ipsComment {{if ( settings.reputation_enabled and settings.reputation_highlight and $comment->reactionCount() >= settings.reputation_highlight ) OR $comment->isFeatured()}}ipsComment_popular{{endif}} ipsComment_parent ipsClearfix ipsClear ipsColumns ipsColumns_noSpacing ipsColumns_collapsePhone {{if $comment->author()->hasHighlightedReplies()}}ipsComment_highlighted{{endif}}{{if $comment->isIgnored()}}ipsHide{{endif}} {{if $comment->hidden() OR $item->hidden() === -2}}ipsModerated{{endif}}'> {{if $item->isQuestion() and !$comment->new_topic}} {template="postRating" group="topics" app="forums" params="$item, $comment, $votes"} {{endif}} <div class='cAuthorPane cAuthorPane_mobile ipsResponsive_showPhone ipsResponsive_block'> <h3 class='ipsType_sectionHead cAuthorPane_author ipsResponsive_showPhone ipsResponsive_inlineBlock ipsType_break ipsType_blendLinks ipsTruncate ipsTruncate_line'> {template="userLink" group="global" app="core" params="$comment->author(), $comment->warningRef(), $comment->author()->group['g_id']"} <span class='ipsResponsive_showPhone ipsResponsive_inline'> {template="reputationBadge" group="global" app="core" params="$comment->author()"}</span> </h3> <div class='cAuthorPane_photo'> {template="userPhoto" app="core" group="global" params="$comment->author(), 'large', $comment->warningRef()"} </div> </div> <aside class='ipsComment_author cAuthorPane ipsColumn ipsColumn_medium ipsResponsive_hidePhone'> <div class='author_info'> <div class="wa_pContainer" itemscope="" itemtype="http://schema.org/Person"> <div class='textnikkk'> <h3 class='ipsType_sectionHead cAuthorPane_author ipsType_blendLinks ipsType_break'> <strong>{$comment->author()->link( $comment->warningRef() )|raw}</strong> <span class='ipsResponsive_showPhone ipsResponsive_inline'> {template="reputationBadge" group="global" app="core" params="$comment->author()"}</span> </h3> </div> <div class="pContainer_b1"> {template="userPhoto" app="core" group="global" params="$comment->author(), 'large', $comment->warningRef()"} </div> {{$coverPhoto = $comment->author()->coverPhoto();}} {{if $coverPhoto->file}} <div class="pc_coverphoto" style="background-image: url('{$coverPhoto->file->url}') !important;"> </div> {{else}} {{endif}} <div class="wa_pContainer_b4"> <div class="wa_pContainer_lnk"> {{if \IPS\Member::loggedIn()->member_id != $comment->author()->member_id}} {{if \IPS\Member::loggedIn()->member_id != $comment->author()->member_id and ( !$comment->author()->members_bitoptions['pp_setting_moderate_followers'] or \IPS\Member::loggedIn()->following( 'core', 'member', $comment->author()->member_id ) )}} {{$memberFollowers = $comment->author()->followers();}} {{if member.member_id}} {{if member.following( 'core', 'member', $comment->author()->member_id )}} <a href="{url="app=core&module=system§ion=notifications&do=follow&follow_app=core&follow_area=member&follow_id={$comment->author()->member_id}"}" title="{lang="following_this_member"}" data-ipsTooltip class="pContainerLink" data-role="followButton" data-ipsHover data-ipsHover-cache='false' data-ipsHover-onClick><i class="fa fa-user-times"></i></a> {{else}} <a href="{url="app=core&module=system§ion=notifications&do=follow&follow_app=core&follow_area=member&follow_id={$comment->author()->member_id}"}" title="{lang="follow_this_member"}" data-ipsTooltip class="pContainerLink" data-role="followButton" data-ipsHover data-ipsHover-cache='false' data-ipsHover-onClick><i class="fa fa-user-plus"></i></a> {{endif}} {{endif}} {{endif}} {{if \IPS\Member::loggedIn()->member_id && !$comment->author()->members_disable_pm and !\IPS\Member::loggedIn()->members_disable_pm and \IPS\Member::loggedIn()->canAccessModule( \IPS\Application\Module::get( 'core', 'messaging' ) )}} <a href='{url="app=core&module=messaging&controller=messenger&do=compose&to={$comment->author()->member_id}" seoTemplate="messenger_compose"}' data-ipsDialog data-ipsDialog-title='{lang="compose_new"}' data-ipsDialog-remoteSubmit data-ipsDialog-flashMessage="{lang="message_sent"}" title="Отправить сообщение" data-ipsTooltip class='pContainerLink'><i class="fa fa-inbox"></i></a> {{endif}} {{endif}} {{$skype = preg_replace('/<wbr>/', '', $comment->author()->contentProfileFields()['core_pfieldgroups_2'][3]);}} {{if $comment->author()->contentProfileFields()['core_pfieldgroups_2'][3]}} <a href="skype:{$skype}?chat" target="_blank" title="Скайп" data-ipsTooltip class="pContainer_Button"><i class="fa fa-skype" aria-hidden="true"></i></a> {{else}} <a style="opacity:0.5" target="_blank" title="Скайп" data-ipsTooltip class="pContainer_Button"><i class="fa fa-skype" aria-hidden="true"></i></a> {{endif}} {{$vk = preg_replace('/<wbr>/', '', $comment->author()->contentProfileFields()['core_pfieldgroups_2'][4]);}} {{if $comment->author()->contentProfileFields()['core_pfieldgroups_2'][4]}} <a href="http://www.privatelink.de/?https://vk.com/{$vk}" target="_blank" title="Вконтакте" data-ipsTooltip class="pContainer_Button"><i class="fa fa-vk" aria-hidden="true"></i></a> {{else}} <a style="opacity:0.5" target="_blank" title="Вконтакте" data-ipsTooltip class="pContainer_Button"><i class="fa fa-vk" aria-hidden="true"></i></a> {{endif}} </div></div> <div class='textGroprank'> {{if $comment->author()->rank['image'] && $comment->author()->member_id}} {$comment->author()->rank['image']|raw} {{endif}}</div> <!-- Плагин репутации {template="reputationBadge" group="global" app="core" params="$comment->author()"} Плагин репутации --> <div class='textGrop'>{expression="\IPS\Member\Group::load( $comment->author()->member_group_id )->formattedName" raw="true"} {{if \IPS\Member\Group::load( $comment->author()->member_group_id )->g_icon }} <img src='{file="$comment->author()->group['g_icon']" extension="core_Theme"}' alt='' class='cAuthorGroupIcon'> {{endif}} </div> <!--------------------------------------------------------------------------------------> <div> <a href="" class="spoiler_links ipsButton ipsButton_light ipsButton_verySmall ipsButton_narrow" style="padding: 0px 62px;margin-bottom: 5px;background:#36485C;" data-ipstooltip="" _title="Нажмите для просмотра"><i class="fa fa-user-plus" aria-hidden="true"></i> Информация</a> <div class="spoiler_body"> <li class="uip"> <span class="leftinfo"><i class="fa fa-star-half-o"></i> Звание:</span> {{if $comment->author()->member_title && $comment->author()->member_id}} <span class="rightinfo">{$comment->author()->member_title}</span> {{elseif $comment->author()->rank['title'] && $comment->author()->member_id}} <span class="rightinfo">{$comment->author()->rank['title']}</span> {{endif}} </li> <li class="uip"> {{$date_joined = floor((strtotime("now")-strtotime("{$comment->author()->joined}"))/86400) ;}} <span class="leftinfo"><i class="fa fa-calendar"></i> C нами уже:</span> <span class="rightinfo">{$date_joined} дней</span> </li> <li class="uip"> <span class="leftinfo"><i class="fa fa-trophy fa-lg" aria-hidden="true"></i> {lang="members_days_won_count"}</span> <span class="rightinfo">{number="$comment->author()->getReputationDaysWonCount()"}</span> </li> <li class="uip"> <span class="leftinfo"><i class="fa fa-commenting-o"></i> Созданных тем:</span> <span class="rightinfo">{{$where[] = "starter_id = " . $comment->author()->member_id;}} {{$author_topics = \IPS\forums\Topic::getItemsWithPermission( $where, NULL, 0 );}} {{$topics_count = count($author_topics);}} {$topics_count}</span> </li> <li class="uip"> <span class="leftinfo"><i class="fa fa-comments-o" aria-hidden="true"></i> Созданных сообщений:</span> <span class="rightinfo">{$comment->author()->member_posts}</span> </li> </div> </div> <!--------------------------------------------------------------------------------------> <div class='textgame'><i class="fa fa-info"></i> Репутация пользователя <i class="fa fa-level-down"></i></div> <li class="uip"> <span class="leftinfo"><i class="fa fa-exclamation-triangle"></i> Репутация:</span> <span class="rightinfo">{template="reputationBadge" group="global" app="core" params="$comment->author()"}</span> </li> <li class="uip"> <span class="leftinfo"><i class="fa fa-exclamation-triangle"></i> Предупреждения:</span> <span class="rightinfo">{number="$comment->author()->warn_level"}</span> </li> <!-- <div class="wa_pContainer_b2"> <div class="wa_pContainer_b2_1"> <div> <span class="wa_pContainer_b2_m">Тем</span> </div> <span style="font-size: 15px;">{{$where[] = "starter_id = " . $comment->author()->member_id;}} {{$author_topics = \IPS\forums\Topic::getItemsWithPermission( $where, NULL, 0 );}} {{$topics_count = count($author_topics);}} {$topics_count}</span> </div> <div class="wa_pContainer_b2_1"> <div> <span class="wa_pContainer_b2_m">Сообщений</span> </div> <span style="font-size: 15px;">{$comment->author()->member_posts}</span> </div> </div>--> </div> </div> </aside> <div class='ipsColumn ipsColumn_fluid'> {template="post" group="topics" app="forums" params="$item, $comment, $item::$formLangPrefix . 'comment', $item::$application, $item::$module, $itemClassSafe"} </div> </article>
То что закомментировано можно разкоментить.
Закомментировать эту часть;
<li class="uip"> <span class="leftinfo"><i class="fa fa-commenting-o"></i> Созданных тем:</span> <span class="rightinfo">{{$where[] = "starter_id = " . $comment->author()->member_id;}} {{$author_topics = \IPS\forums\Topic::getItemsWithPermission( $where, NULL, 0 );}} {{$topics_count = count($author_topics);}} {$topics_count}</span> </li> <li class="uip"> <span class="leftinfo"><i class="fa fa-comments-o" aria-hidden="true"></i> Созданных сообщений:</span> <span class="rightinfo">{$comment->author()->member_posts}</span> </li>
Будет не много другой вид
Теперь добавьте в custom.css
/* Панель пользователя в темах форума */
.cAuthorPane {
padding: 10px !important;
margin-top: 57px
}
aside.ipsComment_author.cAuthorPane.ipsColumn.ipsColumn_medium {
width: 245px;
}
.wa_pContainer {
padding: 2px;
background-color: rgb(66, 66, 66);
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.4) inset, 0 0 0 1px rgba(255, 255, 255, 0.05), 0 1px 0 rgba(255, 255, 255, 0.1);
margin: -10px 2px 15px 2px;
border-radius: 5px;
}
.pContainer_b1 {
margin-top: 0px;
margin-bottom: 5px;
text-align: center;
}
.pContainer_b1 img {
border: 1px solid rgba(0,0,0,0.1);
border-radius: 500px;
height: 90px;
}
.pc_coverphoto {
margin-bottom: 5px !important;
background-color: #FFFFFF !important;
background-position: 50% 50%;
background-repeat: no-repeat;
-webkit-background-size: 100% 100%;
-moz-background-size: 100% 100%;
background-size: 100% 100% !important;
height: 114px;
width: 216px;
border-radius: 10px;
margin: -98px 0 0 0;
}
.wa_pContainer_b2 {
background-color: #3f84d2;
background-image: url({resource="diagmonds.png" app="core" location="global"});
overflow: hidden;
padding: 8px 0;
/*margin: 10px -5px -5px -5px;*/
}
.wa_pContainer_b2_1 {
width: 50%;
float: left;
}
.wa_pContainer_b2_1 .ipsRepBadge {
font-size: 15px;
font-weight: normal;
}
.wa_pContainer_b2_m {
color: #f5f5f5;
text-transform: uppercase;
font-size: 11px;
}
.wa_pContainer_lnk {
text-align: center;
}
.wa_pContainer_b3 {
margin: 5px 0;
}
.wa_pContainer_b4 {
margin: 5px 0;
}
.pContainerLink {
width: 36px;
height: 28px;
line-height: 28px;
margin: 0 1px;
text-align: center;
background: #34495e;
border-radius: 2px;
display: inline-block;
color: #FFFFFF;
font-size: 15px;
}
.pContainerLink:hover {
color: #FFFFFF;
}
.pContainer_Button {
width: 60px;
height: 28px;
line-height: 28px;
text-align: center;
background: rgb(52, 73, 94);
border-radius: 2px;
display: inline-block;
color: #FFFFFF;
font-size: 15px;
}
.pContainer_Button:hover {
color: #FFFFFF;
}
.textnikkk {
margin-bottom: 3px;
margin-left: 2px;
margin-right: 2px;
line-height: 25px;
border-radius: 5px;
font-size: 14px !important;
max-width: 100%;
background-color: rgba(0, 0, 0, 0.2);
box-shadow: 0 1px 3px rgba(59, 124, 206, 0.86) inset, 0 0 0 1px rgb(83, 144, 213), 0 1px 0 rgba(22, 107, 193, 0.95);
}
.textGrop {
margin-top: 5px;
margin-bottom: 8px;
margin-left: 2px;
margin-right: 2px;
line-height: 25px;
border-radius: 5px;
font-size: 14px !important;
max-width: 100%;
background-color: rgba(0, 0, 0, 0.2);
box-shadow: 0 1px 3px rgba(59, 124, 206, 0.86) inset, 0 0 0 1px rgb(83, 144, 213), 0 1px 0 rgba(22, 107, 193, 0.95);
}
.textGroprank {
margin-bottom: 5px;
margin-left: 2px;
margin-right: 2px;
line-height: 20px;
height: 24px;
border-radius: 5px;
font-size: 14px !important;
max-width: 100%;
background: linear-gradient(55deg, #34495e 50%, #1b1b1b 50%, #1b1b1b);
box-shadow: 0px 0px 10px 0px #3a3a54;
margin-top: 5px;
}
.textGroprank:hover {
background: linear-gradient(55deg, #1b1b1b 50%, #34495e 50%, #34495e);
}
.autornik {
display: block;
line-height: 10px;
-moz-hyphens: initial;
margin-top: -5px;
height: 25px;
border-radius: 35px;
font-size: 16px !important;
max-width: 100%;
/* background: #1c1d2680; */
background: linear-gradient(55deg, #232331 80%, #f1f1f500 100%, #ededef00);
font-family: 'Roboto Condensed', sans-serif;
}
.oNpane1 {
position: relative;
display: inline-block;
float: left;
height: 20px;
width: 30px;
border-radius: 50px;
border: 1px solid #249168;
font-size: 18px;
text-align: center;
line-height: 25px;
color: #56cf61;
margin: 0 auto;
margin-top: 2px;
margin-left: 30px;
margin-right: -50px;
}
.oFFpane1 {
position: relative;
display: inline-block;
float: left;
height: 20px;
width: 30px;
border-radius: 50px;
border: 1px solid #ab300b;
font-size: 18px;
text-align: center;
line-height: 25px;
color: #f52e0c;
margin: 0 auto;
margin-top: 2px;
margin-left: 30px;
margin-right: -50px;
}
.paneLogin {
border-top: 5px solid #303c4a;
border-bottom: 5px solid #37474f;
background: linear-gradient(#37474f61 10%, #1213176b 90%) !important;
border-radius: 5px;
position: relative;
margin: 0 auto;
margin-top: 0px;
margin-left: -10px;
margin-right: -10px;
}
.uip {
display: inline-block;
width: 100%;
color: #fefffe;
padding: 1px 10px;
margin-top: -2px;
border-radius: 5px;
background: #1b1b1b;
border: 1px #3f84d2 solid;
box-shadow: inset rgb(52, 86, 125) 0px 1px 5px, rgb(50, 80, 115) 0px 0px 0px, rgb(50, 80, 115) 0px 0px 1px 0px;
}
.uip:hover {
background: rgb(46, 80, 124);
}
.leftinfo {
font-size: 11px;
float: left;
text-align: left;
margin-right: 3px;
margin-left: 0;
min-width: 60px;
width: auto !important;
}
.rightinfo {
float: right;
color: #CCC;
font-size: 11px;
}
.textgame {
margin-bottom: 5px;
margin-top: 5px;
margin-left: 2px;
margin-right: 2px;
line-height: 20px;
border-radius: 5px;
font-size: 12px !important;
max-width: 100%;
color: #fdfefe;
background: linear-gradient(55deg, #34495e 50%, #1b1b1b 50%, #1b1b1b);
box-shadow: 0px 0px 10px 0px #3a3a54;
}
/***********************************/
На этом всё.






Recommended Comments
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.