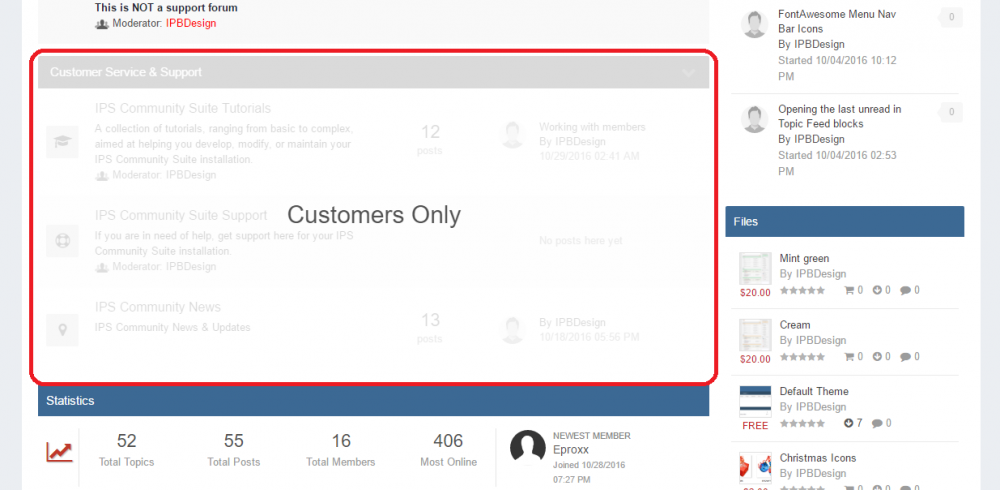
Category Overlay Effect IPB 4
Перейти - ACP -> Customization -> Themes -> Edit HTML and CSS -> forums -> index -> index замените все содержимое с этого :
Спойлер
{template="pageHeader" group="global" app="core" params="\IPS\Member::loggedIn()->language()->addToStack('forums')"} {{if \IPS\Member::loggedIn()->member_id}} <ul class="ipsToolList ipsToolList_horizontal ipsResponsive_hideDesktop ipsResponsive_block ipsClearfix"> {template="indexButtons" group="index" app="forums" params=""} </ul> {{endif}} <section> <ol class='ipsList_reset cForumList' data-controller='core.global.core.table, forums.front.forum.forumList' data-baseURL=''> {{foreach \IPS\forums\Forum::roots() as $category }} {{if $category->can('view') && $category->hasChildren()}} {{if $categoryid='4'}} {{if \IPS\Member::loggedIn()->inGroup (array(2,7))}} <li data-categoryID='{$category->_id}' class='cForumRow ipsBox ipsSpacer_bottom'>{{endif}} <h2 class="ipsType_sectionTitle ipsType_reset cForumTitle"> <a href='#' class='ipsPos_right ipsJS_show ipsType_noUnderline cForumToggle' data-action='toggleCategory' data-ipsTooltip title='{lang="toggle_this_category"}'></a> <a href='{$category->url()}'>{$category->_title}</a> </h2> {{if theme.forum_layout === 'grid'}} <div class='ipsAreaBackground ipsPad' data-role="forums"> <div class='ipsGrid ipsGrid_collapsePhone' data-ipsGrid data-ipsGrid-minItemSize='250' data-ipsGrid-maxItemSize='500' data-ipsGrid-equalHeights='row'> {{foreach $category->children() as $forum}} {template="forumGridItem" group="index" app="forums" params="$forum"} {{endforeach}} </div> </div> {{else}} <ol class="ipsDataList ipsDataList_large ipsDataList_zebra ipsAreaBackground_reset" data-role="forums"> {{foreach $category->children() as $forum}} {template="forumRow" group="index" app="forums" params="$forum" } {{endforeach}} </ol> {{endif}} </li> {{endif}} {{endif}} {{endforeach}} </ol> </section> <style type='text/css'> .cForumRow[data-categoryid="4"]{ -webkit-filter: grayscale(100%); filter: grayscale(100%); position: relative; pointer-events: none; } .cForumRow[data-categoryid="4"]:before{ content: ""; background: rgba(255,255,255,0.8); position: absolute; top: 0; left: 0; right: 0; bottom: 0; z-index: 10; cursor: normal; } .cForumRow[data-categoryid="4"]:after{ content: "Customers Only"; font-size: 30px; position: absolute; top: 50%; left: 50%; z-index: 20; -webkit-transform: translate(-50%,-50%); transform: translate(-50%,-50%); } @media screen and (max-width:979px){ .cForumRow[data-categoryid="4"]{ max-height: 200px; overflow: hidden; } .cForumRow[data-categoryid="4"]:before{ background-image: linear-gradient(to bottom, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 100%); } .cForumRow[data-categoryid="3"]:after{ font-size: 20px; } } </style>
замените 4
$categoryid='4 и .cForumRow[data-categoryid="4"]
с ваш ID category
замените 2 ,7
{{if \IPS\Member::loggedIn()->inGroup (array(2,7))}}
с ваш ID group



Recommended Comments
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.